ミニプログラムのWeChatログイン機能をuniappに実装する方法(手順概要)
ミニプログラムのWeChatログイン機能をuniappに実装するにはどうすればよいですか?以下の記事ではuniappのミニプログラムのWeChatログイン機能の具体的な操作手順を紹介しますので、ご参考になれば幸いです。

Androidアプリ版であるユニアプリ開発WeChatログイン機能を紹介する前に記事を書きましたが、今日はWeChatログインの実装方法を紹介します。ミニ プログラムでは、その記事では WeChat ログイン サーバー インターフェイスについて言及していませんでした。この記事では、特定のインターフェイス設計とテーブル構造設計のアイデアについて説明します。アプリと比較して、WeChat アプレットに WeChat ログインを実装する方が、アプリケーション ID を生成する必要がないため便利ですが、前提条件として WeChat オープン プラットフォームがあることが必要です。 官网 アカウントを登録します。
次に、手順について説明します。プロセスは比較的単純です。注意すべき点は、各ミニ プログラムにはメール アドレスが登録されており、メール アドレスは 1 つのミニ プログラムにのみバインドできることです。メールボックスの数によって、1 人が所有できるミニ プログラムの数が直接制限されます。
1. オープン プラットフォームに登録します
この手順は、前のアプリの アプリ WeChat ログイン機能と同じです。チュートリアルがあります。 online,RegistrationProcess まだ少し面倒です。会社情報を使用する必要があります。ここで言及したいだけです。オープン プラットフォームを登録するだけで十分です。アプリ、ミニ プログラム、パブリック アカウント、ウェブサイトなど この記事ではこれをやりたいだけですが、記事でも再度言及しましたが、結局のところ、記事は小さいですが、包括的でなければなりません。
2. 開発者資格認定
これも先ほどと同じで、オープンプラットフォームでの開発者資格認定に合格すると公開されます。 WeChatはアプリ、ミニプログラム、公式アカウント、ウェブサイトなどさまざまなプラットフォームに対してオープンな機能権限を持っており、それぞれに複数、例えばミニプログラムを50個追加することが可能です。こうして計算してみると、300元はまだ多少の価値はある。
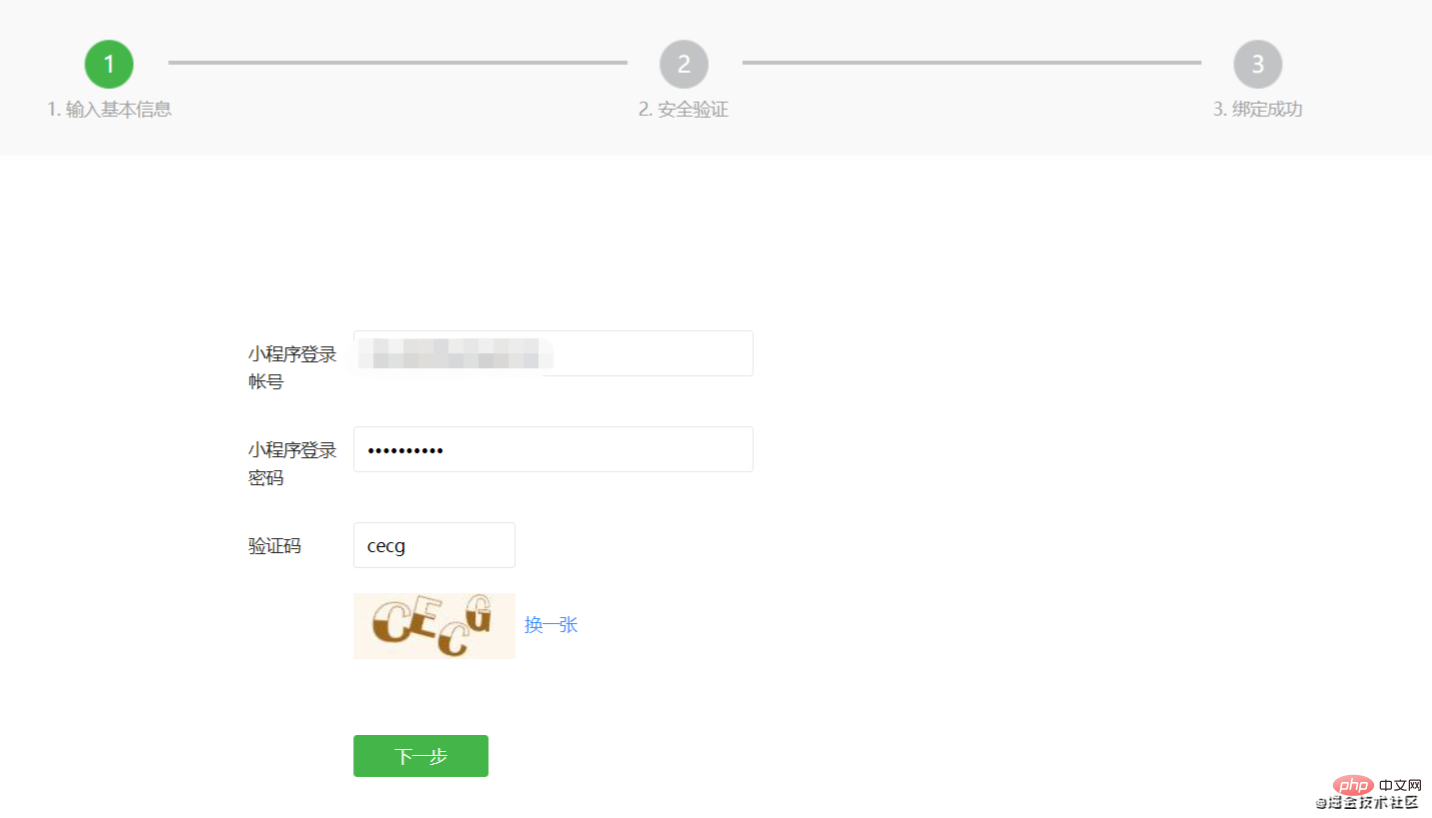
3. オープン プラットフォームにミニ プログラムを追加します

ここにミニ プログラムの関連情報を入力するだけです。次のステップに必要です。QR コードをスキャンします。電子メールは WeChat とほとんど関係がないため、このスキャンの意味がよくわかりません。QR コードをスキャンした後、ミニ プログラムはオープン プラットフォームに正常にバインドされます。
)
クリックして見てみると、コンテンツがほとんどないことがわかります。
)
これは、アプリをオープン プラットフォームにバインドすることとはまったく異なります。実際、これは結局のところ WeChat アプレットなので、理解するのは簡単です。WeChat アプレットは次のとおりです。 WeChat に実装されており、WeChat の基本権限に基づいているため、WeChat アプレットを通じて WeChat のほぼすべての機能を直接使用できることを意味します。開発できる限り、コードを見せてください。
4. AppSecret の取得
開発管理と開発設定でミニ プログラム キーを取得できます。取得したら、自分で保存してください。システムには保存されません。プレーンテキストで表示されます。後で紛失した場合は、世代をリセットできます。このキーは一般的なミニ プログラム ビジネスでは使用されず、WeChat のオープン機能 (ログイン、共有など) を実行する場合にのみ使用されます。
5. WeChat ログイン ビジネスの設計
WeChat ログイン ビジネスは、一般的なインターネット製品では登録およびログイン機能を備えていますが、非インターネット製品では一般に一般の WeChat ユーザーは登録およびログイン機能を備えていません。登録できるのは、本アプリに登録されているユーザーのみです。したがって、このログインでは、一般ユーザーを WeChat アカウントにバインドする必要があります。
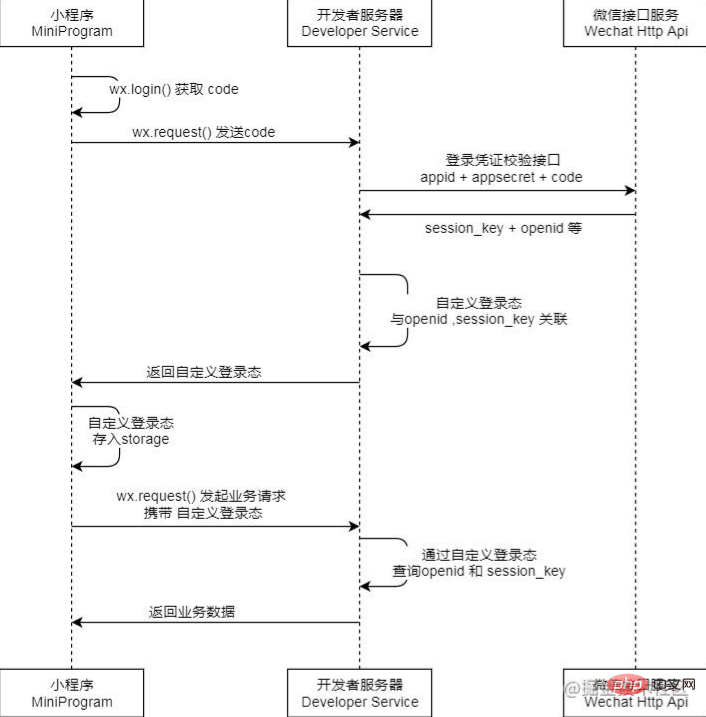
ビジネス プロセスは、WeChat ログイン機能のこの図のビジネスでもあります:
)
では、問題は、どのように実現するかです。ログインとは? この記事の焦点は、上の図のログインの具体的な内容を明確にすることです。
こちらは WeChat の公式 ログイン ビジネス設計図 です。当然のことですが、この図は始めたばかりの人にとっては少し複雑です。問題ありません。以下の私の分析に従ってください。私はおそらくその考えを知っています。

以下は、プロジェクトの実際の状況に基づいた私の具体的なビジネス分析です。具体的な内容は、フロントエンドとバックエンドの 2 つの部分に分かれています。
フロントエンド ビジネス
たとえば、Xiao Ming が携帯電話で WeChat を使用してログインした場合、初めてログインすると、管理者アカウントなどのシステム アカウントにバインドする必要があり、次の 2 つの手順を完了する必要があります: 1. WeChat を承認し、WeChat アカウント情報を取得します; 2. WeChat アカウントをシステム アカウントにバインドします;
最初のステップWeChat アカウント情報の取得です。簡単に説明すると、まずユーザーの承認を取得し、開発者の AppID と AppSecret を使用して特定のログイン インターフェイスを呼び出し、ユーザー情報、openid などの情報を取得します。
2 番目のステップは、この情報を取得した後にフロントエンド インターフェイスに戻り、ログイン インターフェイスを提供し、システム ユーザー名とパスワードを入力するために使用されます。
バックエンド ビジネス
2 番目のステップは、新しいユーザーがこのアプリにアクセスするときに実行する必要があるステップです。このステップの後、システム ユーザー アカウント情報と現在のユーザーの WeChat 情報 (openid) を同時にバックエンドに送信できます。通常のログイン検証に加えて、ログイン インターフェイスもこの openid と一致する必要があります。すべてが正しい場合にのみ、ログインできます。成功する。システム アカウントと openid は 1 対多の関係にあり、わかりやすく、複数の WeChat ユーザーがログインできる管理者アカウントです。もちろん、現在の WeChat ユーザーが初めてログインする場合は、ログイン時に現在の WeChat ユーザーとシステム アカウントの間のバインディング情報を挿入する必要があります。
フロントエンド ビジネスの場合、実際に WeChat ログイン部分をカプセル化し、後処理サービスとして呼び出すことができます。AppID と AppSecret 情報は比較的機密性が高いため、バックエンドに保存するのが最善です。終わり。
ログイン ビジネスの実装
1. ログイン認証と一時的なログイン認証情報の取得コード
以下コードが投稿されているので、アイデアを詳細に分析します。 WeChat でログインするには、認証ページが表示されます。ビュー レイヤーのコードは特殊な形式です。「」と記述する必要があります。その後、認証ページが表示されます。ボタン イベント メソッドがトリガーされます。承認後に再度呼び出します。uni.login API の場合、このステップはコードを取得することです。コードは資格情報に相当します。コードは一時的なものであり、呼び出されるたびに異なります。フロントエンドはこの証明書を取得し、バックエンドに移動してサーバー インターフェイス 'wxlogin'
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}2 を呼び出します。WeChat でログインし、ユーザーの一意の ID
## を取得します。 #このステップはサーバー側に配置され、参考のためにノードによって書かれたインターフェースを使用します:router.post("/wxlogin", (req, res, next) => {
//将请求地址的url后面的参数拼接起来
var data = {
'appid': config.appId,
'secret': config.appSecret,
'js_code': req.body.code,
'grant_type': 'authorization_code'
};
console.log(data);
// querystring的stringify用于拼接查询
var content = querystring.stringify(data);
// 根据微信开发者文档给的API
var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content;
// 对url发出一个get请求
request({
'url': url
}, (error, response, body) => {
// 将body的内容解析出来
let abody = JSON.parse(body);
// body里面包括openid和session_key
console.log(abody)
//根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录
getAllUsers(abody, res)
})
})api.weixin.qq.com/sns/jscode2...## を呼び出します。 ##3. フロントエンドはユーザー情報をローカル キャッシュに保存します
このステップは承認後に呼び出すことができます。このステップは実際のニーズに基づいています。そうする必要はありません。私は使用していますアバター、WeChat ニックネームなどを保存します。 uni 関連の API に詳しくない場合は、最初に api ドキュメント
を読んでください。uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
uni.setStorageSync('auth_service', infoRes.userInfo)
}
});uniapp チュートリアル
」以上がミニプログラムのWeChatログイン機能をuniappに実装する方法(手順概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 6
6
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 App StoreでWeChatログインを操作する詳細なプロセス
Mar 25, 2024 pm 03:41 PM
App StoreでWeChatログインを操作する詳細なプロセス
Mar 25, 2024 pm 03:41 PM
1. 図に示すように、App Store を開いてログインするときに WeChat ログイン方法がない場合は、次の手順に従ってください: 2. Tencent App Store を使用して WeChat を再ダウンロードし、インストールします (WeChat がすでにインストールされている場合)インストールされている場合は、インストールを上書きします。 3. 一言で言えば、Tencent アプリを使用して WeChat を再ダウンロードし、インストールを完了します。 4. App Store を再度開いてログインすると、[WeChat ログイン] が表示されるので、クリックして WeChat にログインします。 5. この時点で、WeChat ログイン アプリケーションは完了です。
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 DouyinがWeChatログイン許可を取得していない問題を解決するにはどうすればよいですか? WeChat にログインする許可を取得できなかった場合はどうなりますか?
Mar 24, 2024 pm 03:46 PM
DouyinがWeChatログイン許可を取得していない問題を解決するにはどうすればよいですか? WeChat にログインする許可を取得できなかった場合はどうなりますか?
Mar 24, 2024 pm 03:46 PM
人気のショートビデオプラットフォームとして、Douyin は WeChat アカウントのログイン機能と密接に関係しています。一部のユーザーがWeChat経由でDouyinにログインしようとすると、WeChatのログイン許可を取得できないという問題が発生し、ユーザーに迷惑がかかる場合があります。ここでは、ユーザーがDouyinをスムーズに使用できるように、DouyinがWeChatログイン許可を取得できない問題を解決する方法を詳しく紹介します。 1.DouyinがWeChatログイン許可を取得していない問題を解決するにはどうすればよいですか?まず、WeChat アカウントの設定を確認して、Douyin の使用が制限されていないことを確認してください。 WeChat 設定のアカウントとセキュリティ オプションに移動して、ログイン許可設定を表示できます。最新の WeChat ログイン機能と互換性があるように、Douyin アプリが最新の状態に保たれていることを確認してください。システムの互換性と安定性を確保するために、App Store で Douyin アプリを定期的にチェックして更新してください。 3.クリア





