
es6 配列重複排除メソッド: 1. Set オブジェクトと配列の from メソッド、構文 "Array.from(new Set(arr))" を使用します; 2. Set と展開演算子を使用します。構文 "[ ...new Set(arr)]"; 3. Map オブジェクトと配列の filter メソッドを使用します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
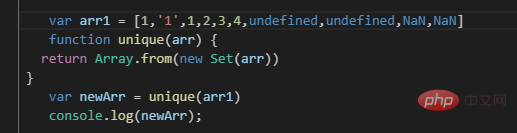
#最初の例: Set オブジェクトと配列の Array.from メソッドを使用する
const newArr = Array.from(new Set(arr));
コード例:


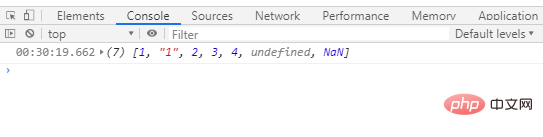
は配列に似ていますが、重複する値はありません。
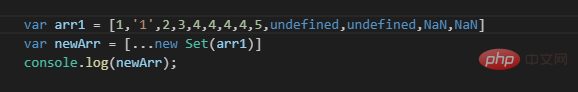
2 番目の方法: Set 展開演算子を使用します...
3 番目の方法はより単純であると言えますconst newArr = [...new Set(arr)];
 実行後に結果を出力する
実行後に結果を出力する 
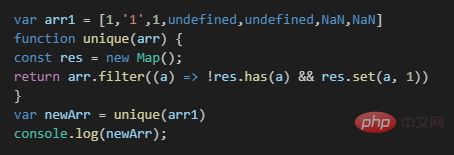
3 番目のメソッド: Map のフィルター メソッドを使用します。オブジェクトと配列
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}
 出力結果
出力結果
# 印刷することで、私たちが望んでいた効果が実際に達成されることがわかりました。そこで、以下で簡単に説明してみましょう。

JavaScript 上級チュートリアル
]以上がes6配列から重複を削除する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。