ポジショニングマップ表示をphpで実装する方法
PHP でポジショニング マップ表示を実装する方法: 1. JS ファイルを導入する; 2. config インターフェイスを通じて権限検証設定を挿入する; 3. HTML 内のクリック ボタンの JS を変更する。

PHP でポジショニング マップを表示するにはどうすればよいですか?
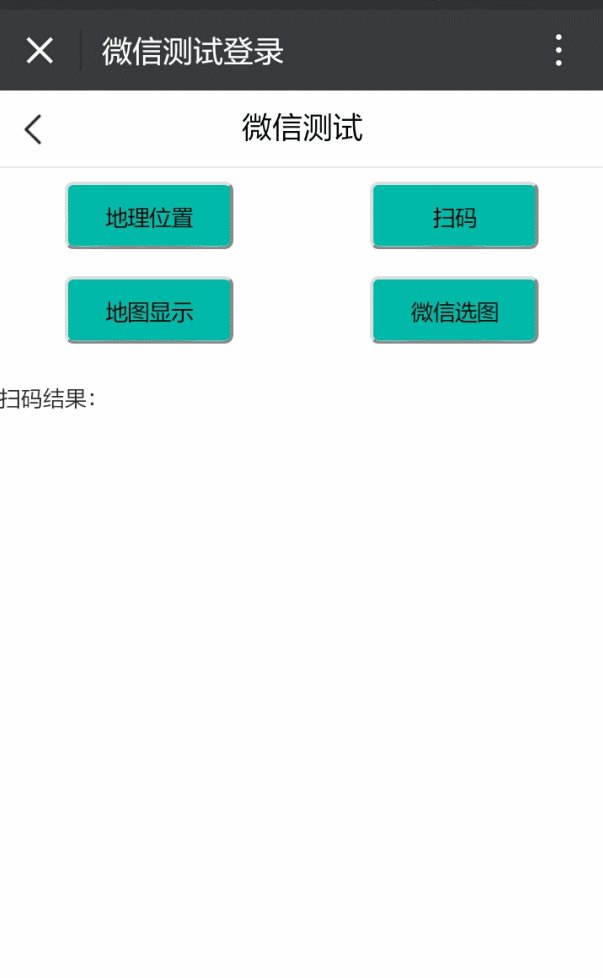
php: WeChat JS を実装する Web 開発 (位置決め、地図表示、写真選択機能) 今日は WeChat Web 開発における JS の機能についてお話し、共有します。お役に立てば幸いです。 前提条件: パブリック アカウントを持ち、WeChat 認証に合格し、ドメイン名をバインドし、対応する情報 (appid、appsecret など) を取得する必要があります。 WeChat 開発ドキュメント: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115レンダリングを見てみましょう:
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
ログイン後にコピー wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});ログイン後にコピー
注: を使用する必要があるすべてのページJS-SDK 構成情報を最初に挿入する必要があります。そうしないと呼び出されません (同じ URL を呼び出す必要があるのは 1 回だけです。URL を変更する SPA の Web アプリは、URL が変更されるたびに呼び出すことができます。) <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});現在、Android WeChat クライアントは PushState をサポートしていません。PushState は新しい H5 機能であるため、pushState を使用して Web アプリ ページを実装すると署名エラーが発生します。この問題は Android 6.2 で修正される予定です)。
HTML のボタンをクリックするための JS:
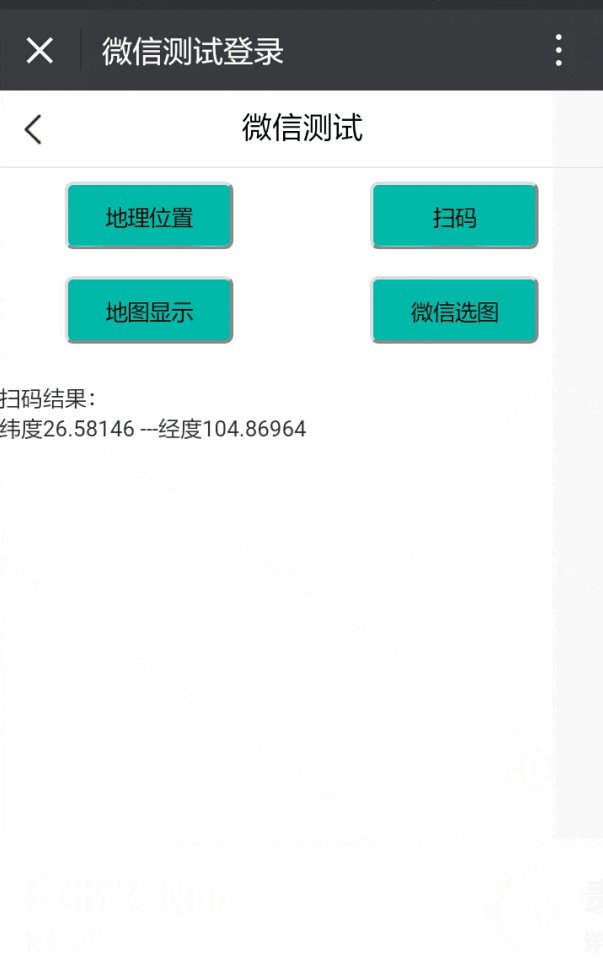
// 定位
$("#location").click(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
DSXUI.success('纬度'+latitude);
$("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
}
});
});
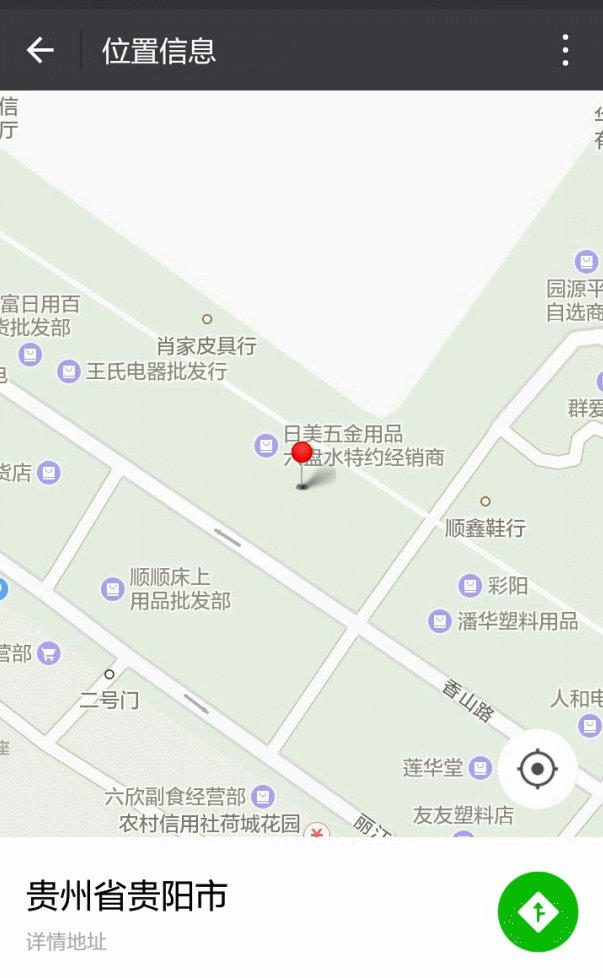
// 地图
$("#btn1").click(function () {
wx.openLocation({
latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
name: '贵州省贵阳市', // 位置名
address: '详情地址', // 地址详情说明
scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 });
});
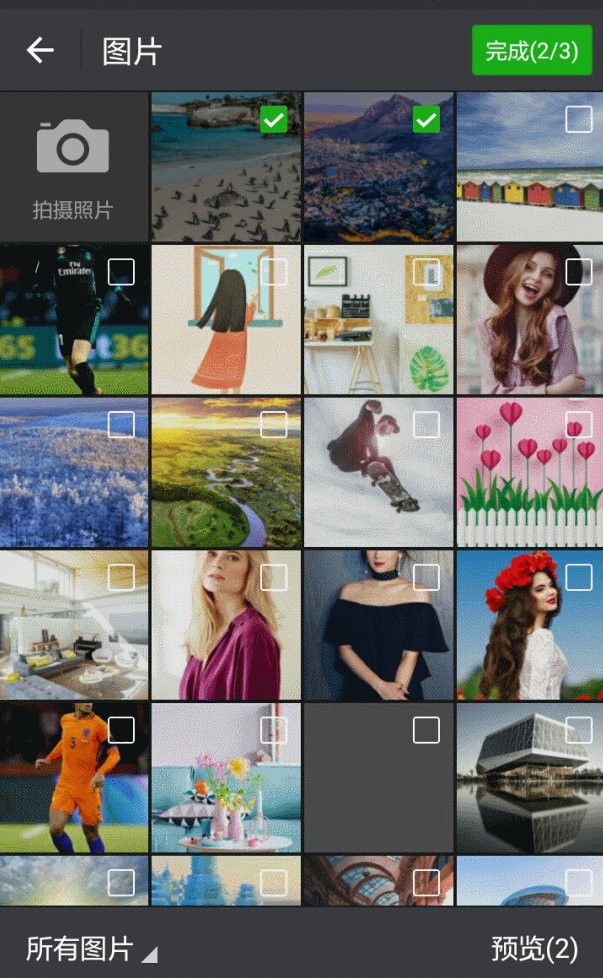
// 微信选图
$("#btn2").click(function () {
wx.chooseImage({
count: 3, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#qrcodevalue").text('照片的本地ID列表'+localIds);
}
});
});注: パラメータ appid、appsecret、および使用するその他の情報は php コード内にあります。
推奨学習: 「
PHP ビデオ チュートリアル以上がポジショニングマップ表示をphpで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 session_start()が複数回呼び出されるとどうなりますか?
Apr 25, 2025 am 12:06 AM
session_start()が複数回呼び出されるとどうなりますか?
Apr 25, 2025 am 12:06 AM
session_start()への複数の呼び出しにより、警告メッセージと可能なデータ上書きが行われます。 1)PHPは警告を発し、セッションが開始されたことを促します。 2)セッションデータの予期しない上書きを引き起こす可能性があります。 3)session_status()を使用してセッションステータスを確認して、繰り返しの呼び出しを避けます。
 作曲家:AIを介したPHP開発の援助
Apr 29, 2025 am 12:27 AM
作曲家:AIを介したPHP開発の援助
Apr 29, 2025 am 12:27 AM
AIは、作曲家の使用を最適化するのに役立ちます。特定の方法には次のものが含まれます。1。依存関係管理の最適化:AIは依存関係を分析し、最適なバージョンの組み合わせを推奨し、競合を減らします。 2。自動コード生成:AIは、ベストプラクティスに準拠したComposer.jsonファイルを生成します。 3.コードの品質を改善する:AIは潜在的な問題を検出し、最適化の提案を提供し、コードの品質を向上させます。これらの方法は、開発者が効率とコードの品質を向上させるのに役立つ機械学習および自然言語処理技術を通じて実装されています。
 session_start()関数の重要性は何ですか?
May 03, 2025 am 12:18 AM
session_start()関数の重要性は何ですか?
May 03, 2025 am 12:18 AM
session_start()iscrucialinphpformangingusersions.1)itInitiateSanewsessionifnoneExists、2)resumesanexistingsession、および3)SetSessionCookieforcontinuityAcrossRequests、ApplicationslicationSliviseSlikeUserauthicationAnticatent。
 データ処理と計算にMySQL関数を使用する方法
Apr 29, 2025 pm 04:21 PM
データ処理と計算にMySQL関数を使用する方法
Apr 29, 2025 pm 04:21 PM
MySQL関数は、データ処理と計算に使用できます。 1.基本的な使用には、文字列処理、日付計算、数学操作が含まれます。 2。高度な使用法には、複数の関数を組み合わせて複雑な操作を実装することが含まれます。 3.パフォーマンスの最適化では、Where句での機能の使用を回避し、GroupByおよび一時テーブルを使用する必要があります。
 H5:HTML5の重要な改善
Apr 28, 2025 am 12:26 AM
H5:HTML5の重要な改善
Apr 28, 2025 am 12:26 AM
HTML5は5つの重要な改善をもたらします。1。セマンティックタグにより、コードの明確性とSEO効果が向上します。 2.マルチメディアサポートは、ビデオとオーディオの埋め込みを簡素化します。 3。フォームエンハンスメントは、検証を簡素化します。 4.オフラインおよびローカルストレージにより、ユーザーエクスペリエンスが向上します。 5。キャンバスとグラフィック機能は、Webページの視覚化を強化します。
 作曲家:PHP開発者のパッケージマネージャー
May 02, 2025 am 12:23 AM
作曲家:PHP開発者のパッケージマネージャー
May 02, 2025 am 12:23 AM
Composerは、PHPの依存関係管理ツールであり、Composer.jsonファイルを介してプロジェクトの依存関係を管理しています。 1)依存関係情報を取得するためのComposer.jsonを解析する。 2)依存関係を解析して、依存性ツリーを形成します。 3)PackagistからVendorディレクトリへの依存関係をダウンロードしてインストールします。 4)Composer.Lockファイルを生成して、依存関係バージョンをロックして、チームの一貫性とプロジェクトの保守性を確保します。
 mysqlの文字セットと照合ルールを構成する方法
Apr 29, 2025 pm 04:06 PM
mysqlの文字セットと照合ルールを構成する方法
Apr 29, 2025 pm 04:06 PM
MySQLで文字セットと照合を構成する方法は次のとおりです。1。サーバーレベルでの文字セットとコレクションの設定:setNames'utf8 '; setCharacterSetutf8; setCollation_connection = 'utf8_general_ci'; 2。特定の文字セットと照合を使用するデータベースを作成します:createdatabaseexample_dbcharactersetutf8collateutf8_general_ci; 3.テーブルを作成するときに文字セットとコレクションを指定:createTableExample_table(idint
 cでタイプの特性を使用する方法は?
Apr 28, 2025 pm 08:18 PM
cでタイプの特性を使用する方法は?
Apr 28, 2025 pm 08:18 PM
Typetraitsは、Cでコンパイル時間タイプのチェックと操作に使用され、コードの柔軟性とタイプの安全性が向上します。 1)タイプの判断は、STD :: iS_integralおよびstd :: is_floating_pointを介して実行され、効率的なタイプチェックと出力を達成します。 2)std :: is_triviely_copyableを使用して、ベクトルコピーを最適化し、タイプに従って異なるコピー戦略を選択します。 3)コンパイル時間の意思決定、タイプの安全性、パフォーマンスの最適化、コードの複雑さに注意してください。タイプトライトの合理的な使用は、コードの品質を大幅に改善できます。




