
Angular でのパイプの用途は何ですか?特徴は何ですか?パイプラインをカスタマイズするにはどうすればよいですか?次の記事では、Angular のパイプラインを理解し、パイプラインをカスタマイズする方法を紹介します。

1. パイプの役割
パイプを処理するのに便利です。テンプレート内のデータを整形します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
2. 組み込みの共通パイプライン
##特定の API については、クエリの使用法について公式 Web サイトを参照してください。
3. Angular パイプライン機能
#4. カスタム パイプライン 3 部作
インターフェイスを実装します。
デコレータ ## を介して Angular パイプラインとして宣言します。
の declarations
背景:
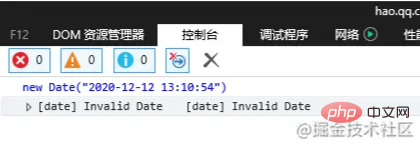
最近、 IE11 を使用する ブラウザ上で Angular プロジェクトを実行するとき、IE の互換性の問題は最初は考慮されていなかったため、最も明白な問題の 1 つが露呈し、リスト インターフェイスの列が常に失われていました。
new Date("2020-12-12 13:10:54") というプロンプトが表示されます。無効な時間です。
検索すると、「-」を変更するという一貫した解決策が多数得られます。年月日の途中「」を「/」に置き換えます。
レガシーの問題は、世界的な置き換えのリスクがまだ少し高いと感じられることです。 。 。現実的な解決策がありましたら、アドバイスをお願いします。
 #パイプライン クラスの説明
#パイプライン クラスの説明
変換関数PipeTransform インターフェイスから実装され、パラメータ値は処理する必要のあるデータであり、パラメータ args はフォーマットされる形式です。
return で処理したデータを返すだけです。
Angular のパイプライン モジュールも使用前に登録する必要があります。
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}プログラミング関連の知識について詳しくは、
プログラミング入門以上がAngular のカスタム パイプラインについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。