vuejs プロジェクトの実行ポート番号はどこで変更すればよいですか?
vuejs のポート番号は、ルート ディレクトリの config フォルダーにある "index.js" ファイルで変更できます。具体的な方法は次のとおりです: 1. "index.js" ファイルを開きます; 2. " port:8080」項目で、デフォルトの「8080」ポート番号を必要なポート番号の値に変更します。

このチュートリアルの動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
実行する vue プロジェクトのポート番号を変更します
npm run dev を実行すると、実際にはルート ディレクトリの package.json が呼び出されます
パッケージを開きます。 json その後、このようなコードを見つけることができます
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}これから、ビルド ディレクトリにある dev-server.js ファイルを確認する必要があることがわかります。
これは、次の場所にあります。 dev-server.js ファイル
var uri = 'http://localhost:' + port
ここで探しているのはポートです。dev-server.js の先頭で
var path = require('path')
を見つけます。パスはどこから来たのでしょうか?
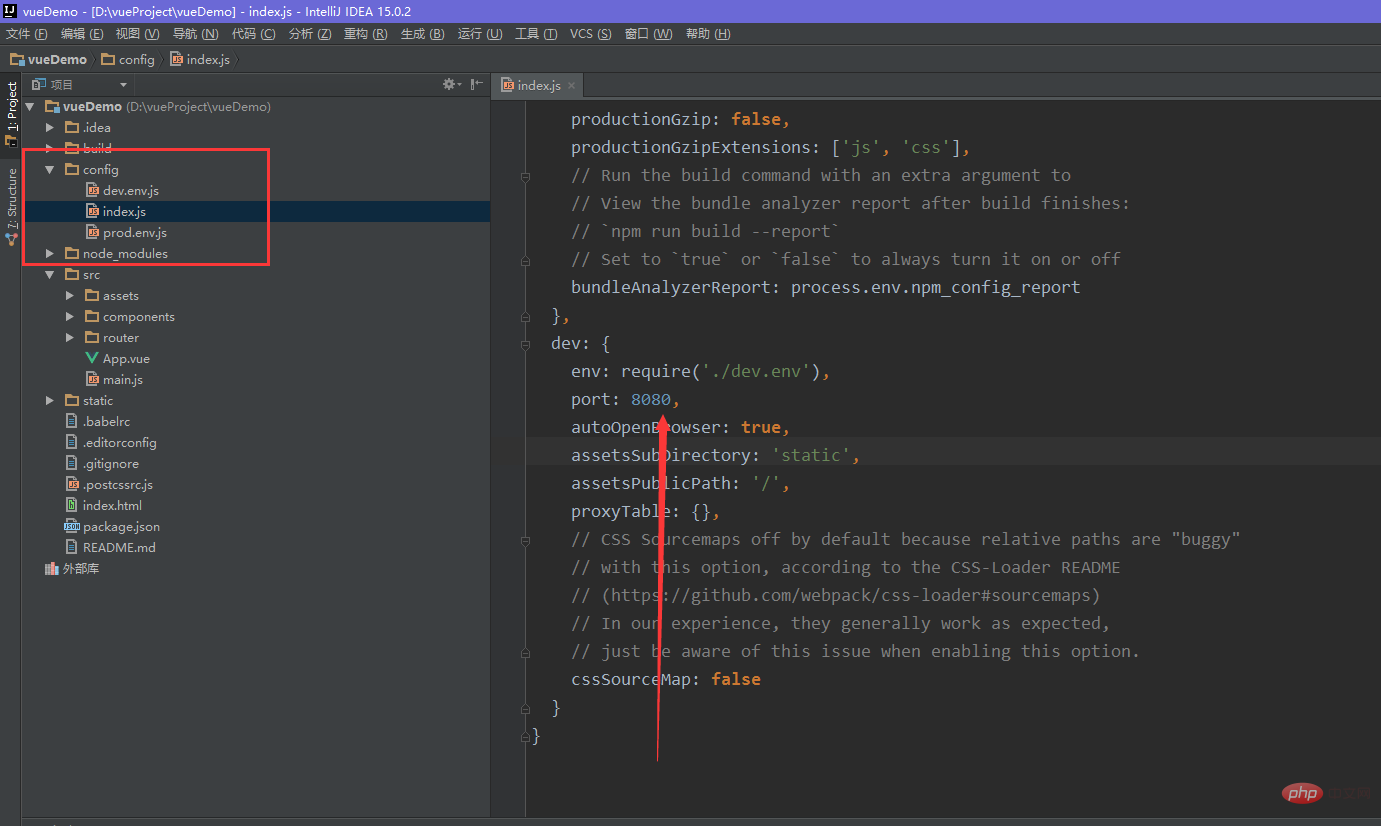
ルートディレクトリにconfigフォルダがあるので、名前からconfigに関係するフォルダであることが分かりますので、configディレクトリ内のindex.jsを開きます。
この時点で、プロジェクトが port:8080 で構成されていることがわかります。

実行時のポート番号は 8080:


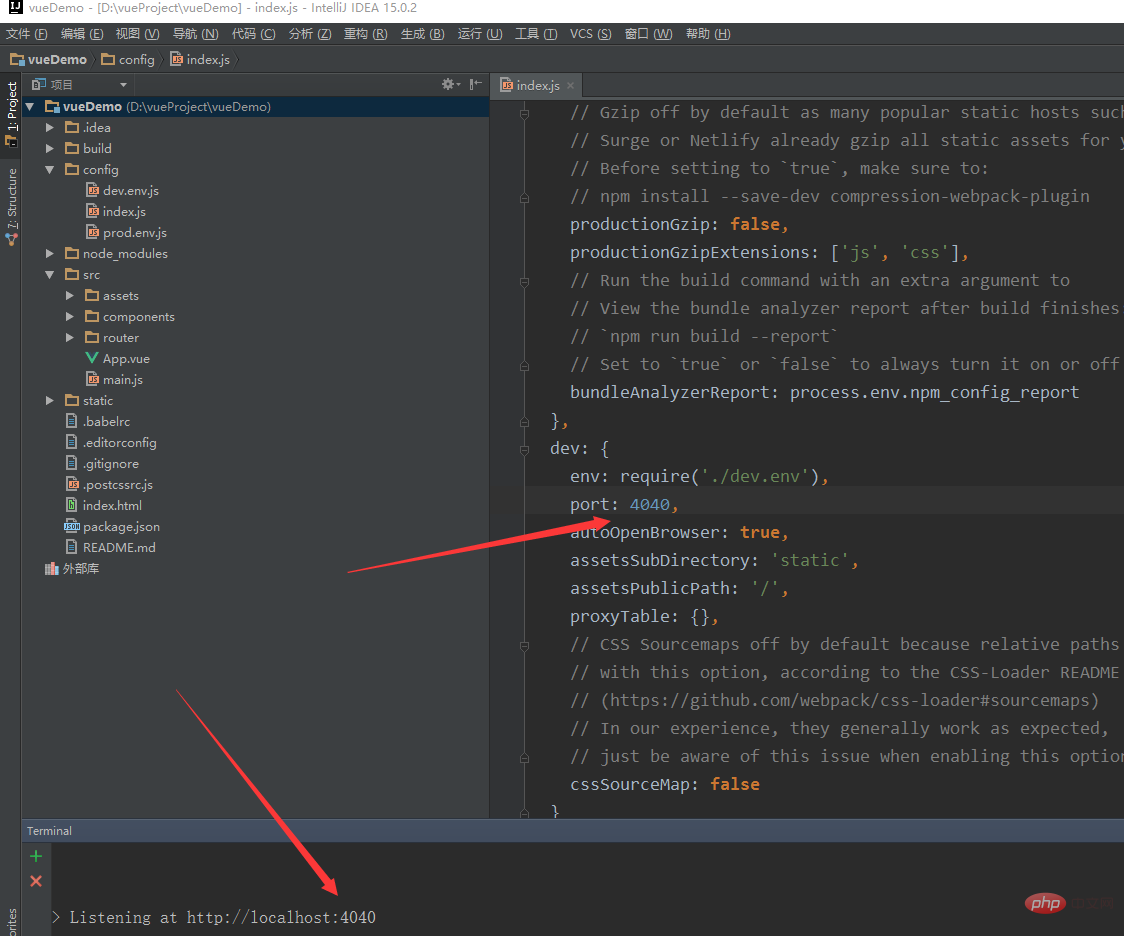
値を変更します。たとえば、4040


vue.js チュートリアル 」
以上がvuejs プロジェクトの実行ポート番号はどこで変更すればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 UDP ポート番号とは何ですか?
Feb 23, 2023 pm 02:00 PM
UDP ポート番号とは何ですか?
Feb 23, 2023 pm 02:00 PM
一般的な UDP ポート番号は 53、69、161、2049、68、および 520 です。 UDP はポート番号を使用して、さまざまなアプリケーション用に独自のデータ送信チャネルを予約します: 1. ネットワーク ファイル システム (NFS)、ポート番号は 2049、2. 簡易ネットワーク管理プロトコル (SNMP)、ポート番号は 161、3. ドメイン名システム (DNS)、ポート番号は 53、4. 簡易ファイル転送システム (TFTP)、ポート番号は 69、5. 動的ホスト構成プロトコル (DHCP)、ポート番号は 68、6. ルーティング情報プロトコル、ポート番号は 520 などです。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。




