
vuejs はユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。 Vue.js の目標は、可能な限り単純な API を通じて応答性の高いデータ バインディングと合成ビュー コンポーネントを実装することです。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue (/vjuː/ と発音、ビューに似ています) は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、最新のツール チェーンやさまざまなサポート ライブラリと組み合わせると、Vue は複雑なシングル ページ アプリケーション (SPA) 用のドライバーを提供することができます。
Vue.js の目標は、可能な限りシンプルな API を通じて、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。
Vue.js 自体は包括的なフレームワークではありません。ビュー層のみに焦点を当てています。したがって、学習が非常に簡単で、他のライブラリや既存のプロジェクトとの統合も非常に簡単です。一方、Vue.js を関連ツールやサポート ライブラリと併用すると、複雑な単一ページ アプリケーションを強化することもできます。
Vue.js の利点
小さいサイズ: 圧縮後わずか 33k;
詳細高い操作効率: 仮想DOMをベースに、事前にJavaScriptで各種計算を行い、最終的なDOM操作を計算・最適化する技術ですが、このDOM操作は前処理操作であり、実際にDOMを操作するわけではないため、仮想DOMと呼ばれます。
##Vue.js を使用する理由フロントエンド テクノロジの継続的な開発により、開発はますます多くのビジネスに対応できるようになります ますます多くの Web ページがますます強力かつ動的になり、これらの進歩は JavaScript と切り離すことができません。現在の開発では、多くのサーバー側コードが実行のためにブラウザーに組み込まれており、さまざまな HTML および CSS ファイルに接続される数千行の JavaScript コードが生成されますが、正式な組織形態が不足しています。これは、ますます多くのフロントエンド開発者が JavaScript フレームワークを使用する理由でもあり、現在、より人気のあるフロントエンド フレームワークには、Angular、Reac、Vue などが含まれます。
Vue は、より保守しやすく、テストしやすいコード ベースを作成するのに役立つ、フレンドリーで多用途、高性能の JavaScript フレームワークです。 Vue は進歩的な JavaScript フレームワークです。つまり、既製のサーバー アプリケーションをすでにお持ちの場合は、Vue をアプリケーションの一部として埋め込んで、より豊かなインタラクティブなエクスペリエンスを実現できます。または、フロントエンドにさらに多くのビジネス ロジックを実装したい場合は、Vue のコア ライブラリとそのエコシステムがさまざまなニーズを満たすこともできます。
他のフレームワークと同様、Vue では Web ページを再利用可能なコンポーネントに分割できます。各コンポーネントには、Web ページ内の対応する場所をレンダリングするための独自の HTML、CSS、および JavaScript が含まれています。大規模なアプリケーションを構築する場合は、物事を別々のコンポーネントとファイルに分割する必要がある場合がありますが、Vue のコマンド ライン ツールを使用すると、実際のプロジェクトをすばやく初期化することが非常に簡単になります。
vue init webpack my-project
独自の HTML、JavaScript、およびスコープ指定された CSS または SCSS を含む、Vue の単一ファイル コンポーネントを使用することもできます。
#データドリブン (双方向データ バインディング) の原則#データドリブンとは
データドリブンは Vue.js の最大の特徴です。 Vue では、いわゆるデータ駆動型とは、データが変更されるとユーザー インターフェイスもそれに応じて変更され、開発者が手動で DOM を変更する必要がないことを意味します。 たとえば、ボタンをクリックすると、要素のテキストで「はい/いいえ」の切り替え操作を実行する必要があります。従来の jQuery では、通常、ページ変更のプロセスは次のようになります: イベントをボタンにバインドするを取得し、コピーは要素の DOM オブジェクトに対応し、最後に DOM オブジェクトのテキスト値がスイッチに従って変更されます。
Vue はデータ駆動型を実装しますVue は、Object を介したパブリッシャー/サブスクライバー モデルと組み合わせた、主にデータ ハイジャックを通じて双方向のデータ バインディングを実装します。 defineProperty () を使用して、各属性の
setter と getter をハイジャックし、データが変更されたときにサブスクライバーにメッセージをパブリッシュし、対応するリスニング コールバックをトリガーします。 通常の JavaScript オブジェクトがデータ オプションとして Vue インスタンスに渡されると、Vue はそのプロパティを反復処理し、Object.defineProperty を使用してそれらをゲッター/セッターに変換します。ゲッター/セッターはユーザーには表示されませんが、内部的には Vue が依存関係を追跡し、プロパティがアクセスされ変更されたときに変更を通知することができます。 <p>vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{<!-- -->{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/c27e251a5912b94b2466e20d53183e86-6.png" class="lazy" alt="vuejsとはどのようなフレームワークですか?"/></p><p><strong>getter和setter的理解</strong></p><p>当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?</p><p>我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){…} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。</p><p>当给实例赋值时,会进入 set.属性(val){…} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,<code>_defineGetter_ 和 _defineSetter_ ,专门用来给对象绑定get和set。
虚拟DOM
什么是虚拟DOM
在Vue.js 2.0版本中引入了 Virtual DOM 的概念,Virtual DOM 其实就是一个以JavaScript对象(VNode节点)作为基础来模拟DOM结构的树形结构,这个树形结构包含了整个DOM结构的信息。简单来说,可以把Virtual DOM理解为一个简单的JS对象,并且最少包含标签名(tag)、属性(attrs)和子元素对象(children)三个属性。不同的框架对这三个属性的命名会有所差别。
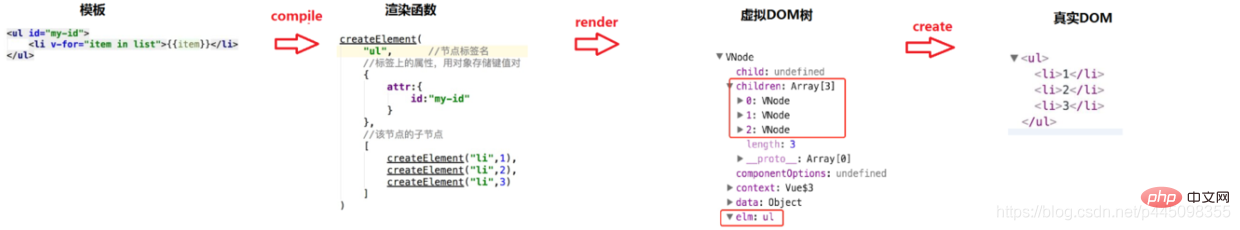
模板转换成视图的过程
通过一个简单的实例,来说明虚拟DOM到真实DOM的渲染过程:
创建模板:
<ul id="app">
<li v-for="item in list">{{item}}</li>
</ul>首先将上面的模板编译成渲染函数:
createElement(
"ul", //节点标签名
{ //标签上的属性,用对象存储键值对
attr:{
id:"app"
}
},
[ //该节点的子节点
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
)然后将上面的渲染函数,渲染出虚拟DOM树:
VNode: {
child: undefined,
children: [
VNode-0:{...},
VNode-1:{...},
VNode-2:{...}
],
elm:{...} //ul
}最后由虚拟DOM树生成真实DOM:
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
实现过程如下图:

虚拟DOM的作用
虚拟DOM的最终目标是将虚拟节点渲染到视图上。但是如果直接使用虚拟节点覆盖旧节点的话,会有很多不必要的DOM操作。例如,一个ul标签下有很多个li标签,其中只有一个li标签有变化,这种情况下如果使用新的ul去替代旧的ul,会因为这些不必要的DOM操作而造成性能上的浪费。
为了避免不必要的DOM操作,虚拟DOM在虚拟节点映射到视图的过程中,将虚拟节点与上一次渲染视图所使用的旧虚拟节点做对比,找出真正需要更新的节点来进行DOM操作,从而避免操作其他不需要改动的DOM元素。
其实,虚拟DOM在Vue.js中主要做了两件事情:
为什么要使用虚拟DOM
相关推荐:《vue.js教程》
以上がvuejsとはどのようなフレームワークですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。