Nodejs で文字列を Base64 エンコードおよびデコードする方法についての簡単な説明
Base64 エンコードとは何ですか? Base64はどのように機能するのでしょうか?次の記事では、Node.js を使用して文字列を Base64 エンコードおよびデコードする方法を紹介します。

#Base64 エンコードとは何ですか?
Base64 エンコードは、データ (通常はバイナリ) を ASCII 文字セットに変換する方法です。 Base64 はデータを隠蔽する機能があるため、暗号化テクノロジと誤解されることがよくあります。 Base64 は暗号化または圧縮テクノロジではないことを強調しておく価値があります。実際、Base64 でエンコードされた情報のサイズは、元のデータの実際のサイズの 1.3333 倍になります。 [推奨学習: "nodejs チュートリアル "]
理解: 6 つの ASCII 文字があると仮定すると、バイナリ データは 6 * 8 = 48 (ビット) になります。 Base64 エンコードを使用する場合、48 / 6 = 8 (グループ) に分割され、各グループが 1 つの ASCII 文字に対応します。つまり、Base64 エンコード後は 8 つの ASCII 文字が得られます。データは電気信号に変換されて送信されるため(目に見えるのは文字ですが)、データのサイズはビット単位で計算されます。8 ASCII 文字は 8 * 8 = 64 (ビット)、64 / 48 = 4 / 3 ≈ 1.3333 となります。 。Base64 は最も広く使用されている基本的なエンコード テクノロジであり、他の 2 つの一般的に使用されるエンコード スキームは Base16 と Base32 です。要約すると、Base64 でエンコードされた情報のサイズは、元のデータの実際のサイズの 1.3333 倍になります。
Base64 はどのように機能しますか?
データを Base64 に変換するのは、複数のステップからなるプロセスです。テキスト文字列の場合は次のとおりです:- 入力テキストの 8 ビット バイナリ バージョンを計算します;
- 8 ビット バージョンを 6 ビット単位に再グループ化します ;
- 各 6 ビット バイナリ ブロックの 10 進バージョンを検索します。
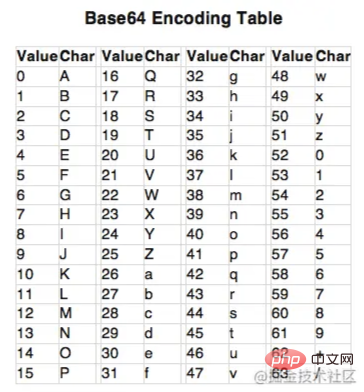
- Base64 エンコード テーブルをクエリして、各 10 進数値に対応する Base64 シンボルを取得します。
01000111 01101111 00100000 01110111 01101001 01101110
これは、Base64 形式には 64 文字しか含まれていないためです (大文字 26 文字、小文字 26 文字、数字 10 文字、および改行用の " " および "/" 記号) 。
Base64 は、すべての ASCII 特殊文字を使用するわけではなく、これらのいくつかの特殊文字のみを使用します。 Base64 の一部の実装では、「 」や「/」とは異なる特殊文字が使用されることに注意してください。 この例に戻って、8 ビットのデータを 6 ビットのグループに分割しましょう。010001 110110 111100 100000 011101 110110 100101 101110
Binary Decimal 010001 17 110110 54 111100 60 100000 32 011101 29 110110 54 100101 37 101110 46

#Base64 エンコーディングを使用する理由すべてのアプリケーションやネットワーク システムが生のバイナリ ファイルを処理できるわけではないため、バイナリ形式で情報を送信することは危険な場合があります。一方、ASCII 文字セットはよく知られており、ほとんどのシステムで非常に簡単に扱うことができます。
たとえば、電子メール サーバーにはテキスト データが必要なため、ASCII がよく使用されます。したがって、画像やその他のバイナリ ファイルを電子メール サーバーに送信する場合は、まずそれをテキスト ベースの形式 (できれば ASCII) にエンコードする必要があります。ここで、バイナリ データを正しい形式に変換するために Base64 エンコードが役立ちます。
Node.js を使用した文字列の Base64 エンコードNode.js で Base64 文字列をエンコードする最も簡単な方法は、Buffer オブジェクトを使用することです。 Node.js では、Buffer はグローバル オブジェクトです。つまり、Buffer オブジェクトを使用するために、require ステートメントを使用してそれをアプリケーションにインポートする必要はありません。
在物理内存中,缓冲区是一个不可变的整数数组,它也能够执行许多不同的编码/解码。这些包括到从 UTF-8、UCS2、Base64 和 十六进制编码到另外一种格式, 或者从另外一种格式编码到 UTF-8、UCS2、Base64 和 十六进制。当您编写处理和操作数据的代码时,您可能会在某个时候使用 Buffer 对象。
看看下面的例子。在这里,我们将使用 Buffer 对象将文本字符串编码为 Base64。将以下代码保存在“encode-text.js”文件中:
'use strict'; let data = 'stackabuse.com'; let buff = new Buffer(data); // 默认用 utf-8 编码格式解释字符串 let base64data = buff.toString('base64'); console.log('"' + data + '" converted to Base64 is "' + base64data + '"');
在上面的脚本中,我们创建了一个新的缓冲区对象并将我们想要转换为 Base64 的字符串传递给它。然后我们在刚刚创建的缓冲区对象上调用“toString”方法,并将“base64”作为参数传递给它。以“base64”为参数的“toString”方法将以 Base64 字符串的形式返回数据。运行上面的代码,你会看到下面的输出。
$ node encode-text.js "stackabuse.com" converted to Base64 is "c3RhY2thYnVzZS5jb20="
在输出中,我们可以看到转换为 Base64 的字符串和它的原始数据。
使用 Node.js 解码 Base64 字符串
解码 Base64 字符串与编码非常相似。您必须创建一个新的缓冲区对象并将两个参数传递给它的构造函数。第一个参数是 Base64 中的数据,第二个参数是“base64”。然后您只需在缓冲区对象上调用“toString”,但这次传递给该方法的参数将是“ascii”,因为这是您希望 Base64 数据转换为的数据类型。请查看以下代码片段以供参考。
'use strict'; let data = 'Tm8gdG8gUmFjaXNt'; let buff = new Buffer(data, 'base64'); let text = buff.toString('ascii'); console.log('"' + data + '" converted from Base64 to ASCII is "' + text + '"');
将数据添加到 “ascii.js” 文件并保存。这里我们使用了“Tm8gdG8gUmFjaXNt”作为 Base64 输入数据。当这些数据被解码时,它应该显示“No to Racism”。
将二进制数据编码为 Base64 字符串
正如文章开头提到的,Base64 编码的主要目的是将二进制数据转换为文本格式。让我们看一个示例,我们将图像(二进制数据)转换为 Base64 字符串。看看下面的例子。
'use strict'; const fs = require('fs'); let buff = fs.readFileSync('stack-abuse-logo.png'); let base64data = buff.toString('base64'); console.log('Image converted to base 64 is:\n\n' + base64data);
在上面的代码中,我们通过 fs 模块的 readFileSync() 方法将图像加载到缓冲区中。该过程的其余部分类似于从普通 ASCII 字符串创建 Base64 字符串。
当您运行上面的代码时,您将看到以下输出。
$ node encode-image.js Image converted to Base64 is: iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAACXBIWXMAAAsTAAALEwEAmpwYAAABWWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyI+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgpMwidZAAADuUlEQVQ4EbVUTUtcZxR+7ufkXp1SZ4iZRE1EDVQRnTAhowsZMFm40I2rNqUIIev8hvoPQroQXBTqwiAWcd0EglEhiZNajVZrQGXAWAzaZpzMnZn7lXPeeIe5DaWb9Ax33vOec8/znI/3vVI6nfbxP4v8b/iSJIGfzyGfkPi+D13XUalUBL6qqmIvy5+8WuX/r2RCkUzAoIuLi2hqaoLrutjb28P6+josyxJkiqJA07SQXiqVwHaOZYx/itLc3Px9YIxEIlheXsbExATGxsYwMjIiwEdHRwXA/Pw8EokEcrkcDg4OYJomVlZWMDU1JSqfmZlBR0cHbNsOtVoNCHjlTFiSySQMwxAVxONxQbi0tIRMJoPe3l5MT0+jtbUVg4ODYGImY18qlcL4+DhisZjoggCjv1C7uOyenh7Mzs5iY2ND6FQpdnd3sba2JloSjUYxPDyM/v5+TE5OYn9/X9jZtrOzg+3t7WqyAUmoEu419/+HBw9E+eVymbJqAJP39fWBCR3HEU+hUMDQ0JCYGc8um81iYGAAjY2N8DwvwBdraCY8tHhDA1Y3N9Hd3S2yvH37O7RcbsF7AuUsD9+8wdOFBTx/8QJtbW1C5/nMzc3R0D2UyxXk83lRXcAk1V5GCT5sSUGDbeHxy9/EO98M9OOXzT9wfHISxKC1vR0GHfOtrS2g/SouWwU0Xkggu7qO9PUkJFULnbIQyTm6ewu2hF+vnOIIUQwdGlg8f4QF6wvMWBq+pAkaskSnx4FFVUf0CNpcC797KizXQ4oAHhVdXJJ81F7j6kwUynPHlXDPdFB2fRj+KVK0KvT2rbp3uKYryJU11Cke8qqMuOoioeeJ1MPDYxM36m1cNSq4GdFx58RAWvbx8TrXnK4IgR16Em5GK4iqHi5GHHxLgcSDn97WgZPoND+GGZRpPYH85cgiiRQl1ltXxmFFQ5PuopP8TrW5ZyRcWp7AbmkeZefg5+N6PPnbRJdpw/YlfB0vQiPQZwVdZNtFZEVK6D1VTnccJlXzuqTjvOZiq6Rhj2KqLSJsofOHgIl8+t0/qsfDioxmSUWGjrRFzhYi/5Oynrdl3KXHIZDXtF6hil8R6I9FBV/RvDLnXKxSbAdVYhNeINXBMwmXWCTQGG2Y+Jj+dFrfEmiMAtmeowpo9ojTvkD+A/L1UJUMmiVfkuz6WTyZhFRJAgP33j3bsM5k/Fng68UP21hYJyyxZwLWuS2cKMfUSm3rhD0g4E2g197fwMZ+Bgt8rNe2iP2BhL5dgfFzrx8AfECEDdx45a0AAAAASUVORK5CYII=
虽然实际图像非常小(25x19),但输出仍然相当大,部分原因是 Base64 增加了数据的大小,正如我们之前提到的。
将 Base64 字符串解码为二进制数据
这里的反向过程与我们在前面部分中看到的解码 Base64 字符串的方式非常相似。最大的区别是输出目的地以及数据在那里写入的方式。让我们看看这个例子:
'use strict'; const fs = require('fs'); let buff = new Buffer(data, 'base64'); fs.writeFileSync('stack-abuse-logo-out.png', buff); let data = 'iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAA' + 'CA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAACXBIWXMAAAsTAAALEwEAmpwYAAABWWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0' + 'YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly' + '93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAg' + 'ICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyI+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZm' + 'Y6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgpMwidZAAADuUlEQVQ4EbVU' + 'TUtcZxR+7ufkXp1SZ4iZRE1EDVQRnTAhowsZMFm40I2rNqUIIev8hvoPQroQXBTqwiAWcd0EglEhiZNajVZrQGXAWAzaZpzMnZn7lXPeeIe5Da' + 'Wb9Ax33vOec8/znI/3vVI6nfbxP4v8b/iSJIGfzyGfkPi+D13XUalUBL6qqmIvy5+8WuX/r2RCkUzAoIuLi2hqaoLrutjb28P6+josyxJkiqJA' + '07SQXiqVwHaOZYx/itLc3Px9YIxEIlheXsbExATGxsYwMjIiwEdHRwXA/Pw8EokEcrkcDg4OYJomVlZWMDU1JSqfmZlBR0cHbNsOtVoNCHjlTF' + 'iSySQMwxAVxONxQbi0tIRMJoPe3l5MT0+jtbUVg4ODYGImY18qlcL4+DhisZjoggCjv1C7uOyenh7Mzs5iY2ND6FQpdnd3sba2JloSjUYxPDyM' + '/v5+TE5OYn9/X9jZtrOzg+3t7WqyAUmoEu419/+HBw9E+eVymbJqAJP39fWBCR3HEU+hUMDQ0JCYGc8um81iYGAAjY2N8DwvwBdraCY8tHhDA1' + 'Y3N9Hd3S2yvH37O7RcbsF7AuUsD9+8wdOFBTx/8QJtbW1C5/nMzc3R0D2UyxXk83lRXcAk1V5GCT5sSUGDbeHxy9/EO98M9OOXzT9wfHISxKC1' + 'vR0GHfOtrS2g/SouWwU0Xkggu7qO9PUkJFULnbIQyTm6ewu2hF+vnOIIUQwdGlg8f4QF6wvMWBq+pAkaskSnx4FFVUf0CNpcC797KizXQ4oAHh' + 'VdXJJ81F7j6kwUynPHlXDPdFB2fRj+KVK0KvT2rbp3uKYryJU11Cke8qqMuOoioeeJ1MPDYxM36m1cNSq4GdFx58RAWvbx8TrXnK4IgR16Em5G' + 'K4iqHi5GHHxLgcSDn97WgZPoND+GGZRpPYH85cgiiRQl1ltXxmFFQ5PuopP8TrW5ZyRcWp7AbmkeZefg5+N6PPnbRJdpw/YlfB0vQiPQZwVdZN' + 'tFZEVK6D1VTnccJlXzuqTjvOZiq6Rhj2KqLSJsofOHgIl8+t0/qsfDioxmSUWGjrRFzhYi/5Oynrdl3KXHIZDXtF6hil8R6I9FBV/RvDLnXKxS' + 'bAdVYhNeINXBMwmXWCTQGG2Y+Jj+dFrfEmiMAtmeowpo9ojTvkD+A/L1UJUMmiVfkuz6WTyZhFRJAgP33j3bsM5k/Fng68UP21hYJyyxZwLWuS' + '2cKMfUSm3rhD0g4E2g197fwMZ+Bgt8rNe2iP2BhL5dgfFzrx8AfECEDdx45a0AAAAASUVORK5CYII='; console.log('Base64 image data converted to file: stack-abuse-logo-out.png');
在这里您可以看到我们从 Base64 数据(也可以从 socket 或其他一些通信线路接收)开始,然后将其加载到 Buffer 对象中。在创建缓冲区时,我们告诉它它是 base64 格式,这允许缓冲区相应地解析它以进行内部存储。
要将数据保存回原始 PNG 格式,我们只需将 Buffer 对象传递给我们的 fs.writeFileSync 方法,它就会为我们进行转换。
结论
Base64 编码是将二进制数据转换为纯 ASCII 文本的最常用方法之一。它是一种非常有用的格式,用于在一个或多个无法轻松处理二进制数据的系统之间进行通信,例如 HTML 标记中的图像或 Web 请求。
在 Node.js 中,我们可以通过 Buffer 对象来轻松完成 Base64 字符串与许多其他格式数据相互转换的工作。
英文原文地址:https://stackabuse.com/encoding-and-decoding-base64-strings-in-node-js/
更多编程相关知识,请访问:编程视频!!
以上がNodejs で文字列を Base64 エンコードおよびデコードする方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




