HTML5アプリ開発フレームワークとは何ですか?
html5 アプリ開発フレームワークには、1. jquery mobile、2. bootstrap、3. ionic、4. Mobile Angular UI、5. Intel XDK、6. Appcelerator Titanium、7. PhoneGap などがあります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML5 モバイル開発のためのモバイル APP 開発フレームワークのトップ 10
jquery モバイル フレームワーク
bootstrapフレームワーク
- #イオン フレームワーク #モバイル Angular UI フレームワーク
- #インテル XDK フレームワーク
#Appcelerator Titanium フレームワーク
- ##Sencha Touch フレームワーク ##Kendo UI フレームワーク
- ##PhoneGap フレームワーク
- mui フレームワーク
- ##1.jquery モバイル フレームワーク
jQuery Mobile
は、携帯電話およびタブレット デバイス用のjQuery のバージョンです。  jQuery Mobile は、
jQuery Mobile は、
コア ライブラリを主流のモバイル プラットフォームに導入するだけでなく、完全で統合された jQuerymobileUI フレームワークもリリースします。世界の主流のモバイル プラットフォームをサポートします。 2.bootstrap フレームワーク
#Bootstrap は
HTML に基づいています、CSS 、JAVASCRIPT
、JAVASCRIPT
Web の開発を迅速化します。これは、Twitter デザイナー Mark Otto と Jacob Thornton によって開発された、CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は、発売後非常に人気があり、NASAMSNBC(Microsoft National Broadcasting Corporation など) GitHub で人気のオープン ソース プロジェクトとなっています。 ) の 速報ニュース はすべてこのプロジェクトを使用しました。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、パフォーマンス最適化のための Bootstrap ソース コードに基づいています。 3.ionic フレームワーク
##Ionic は強力な HTML5
HTML、CSS 、Javascript
、Javascript
Web テクノロジーを使用してネイティブに近い構築を支援するアプリケーション開発フレームワーク モバイル アプリを体験する。 Ionic主に外観とエクスペリエンス、および UIアプリケーションとのインタラクションに重点を置き、特に Hybird パターンに基づく HTML5 モバイルに適していますアプリケーション開発。 4.Mobile Angular UI フレームワークMobile Angular UI は、ブートストラップ 3 と AngularJS を使用したレスポンシブなモバイル開発 HTML5 フレームワークです。 #Mobile Angular UI
1. Bootstrap 3
2.  AngularJS
AngularJS
Bootstrap 3 Mobile コンポーネント (
、overlays、
bootstrap では使用できません。
AngularJS モジュール (angular-route、angular-touch、angular-animate# など) # #レスポンシブ メディア クエリは、別のファイルとして bootstrap になっており、必要なものだけを含める必要があります。
には jQuery 依存関係が含まれていません。必要なのは、いくつかの AngularJS 命令を通じてフレンドリーなユーザー エクスペリエンスを作成することだけです。 5.Intel XDK Framework
##Intel は、以下に基づいて最初のバージョンをリリースしました。 web 開発者が
および iOS 用のモバイル アプリケーションを開発するのに役立つプログラミング ツール。このフリー ソフトウェアは
Intel XDK と呼ばれ、実際には今年 2 月に Intel が買収した AppMobi
が買収した AppMobi
HTML5 に基づくアプリケーションを開発し、モバイル デバイスで使用できます。 6.Appcelerator Titanium フレームワーク

Titanium はモバイル プラットフォームに依存しない開発フレームワークで、ローカル アプリケーション エフェクト アプリケーションを使用して Web を開発するために使用されます。現在、主に iPhone および Android 携帯電話をサポートしています。
- 2D/3D アニメーション
- 地理位置情報、コンパス、地図
- 拡張現実機能
- 電子メールのソーシャル アプリ認証とネイティブ クライアント サポート
- SOAP または REST API呼び出し #オーディオ、ビデオ、画像のキャプチャと再生
- #ローカル ファイル システムと SQL lite データベースの利用
- フォト ギャラリーまたはアドレス データへのアクセス
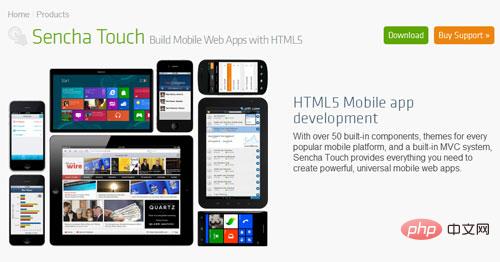
- 7.Sencha Touch フレームワーク
 ##Sencha Touch フレームワークは、
##Sencha Touch フレームワークは、
に基づく世界初の Mobile App フレームワークです。 Sencha Touch を使用すると、Web アプリ を ネイティブ アプリ のように見せることができます。美しいユーザー インターフェイス コンポーネントと豊富なデータ管理は、すべて最新の HTML5 および CSS3WEB 標準に基づいており、Android および # と完全に互換性があります。 ##Apple iOS デバイス。モバイル端末上で動作するアプリケーションを迅速に開発できる豊富なWEB UIコンポーネントを提供します。 8.Kendo UI フレームワーク
Kendo UI のあらゆる側面 すべて強力な  JavaScript アプリケーション パフォーマンスを提供するためにゼロから構築されました。
JavaScript アプリケーション パフォーマンスを提供するためにゼロから構築されました。
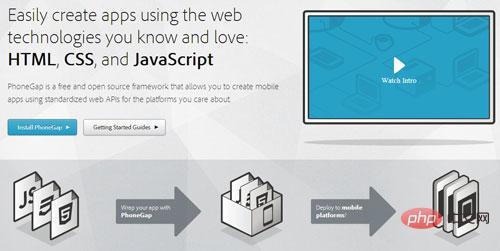
は別の jQuery UI クローンではなく、そのすべての決定はパフォーマンスの最適化に基づいています。 jQurey テンプレートよりも大幅に高速に実行される軽量の組み込みテンプレート ライブラリから、CSS3 ハードウェア アクセラレーションによる (可能な場合) 最適化されたアニメーションと高度な仮想化ユーザー インターフェイス、##Kendo UI# まで## 高パフォーマンスのクライアント UI を提供するために努力を惜しみません。 9.PhoneGap フレームワーク
##クロスプラットフォーム開発ツールについて言うと、多くの人はまず次のように考えます。 PhoneGap について考えてみましょう。開発者が
HTML、JS 、CSS
、CSS
iOS、Android、BB10、Windows Phone から Amazon Fire OS、Tizenなど、すべての主要な主流モバイル プラットフォームが利用可能であり、開発者は位置情報、アクセラレータ、連絡先、音声などの主要な携帯電話機能を最大限に活用することもできます。 業界の主流のモバイル開発フレームワークの多くは、PhoneGap から派生しています。より有名なものは、Worklight、appMobi、WeX5
WeX5 は中国で構築されており、完全に Apache オープンソースであり、Phonegap の統合に基づいて深く最適化されており、に近い機能を備えています。 ネイティブ アプリ パフォーマンスと開発の利便性。 10.mui フレームワーク
APP エクスペリエンスに最も近いパフォーマンスフロントエンド フレームワークには次の特徴があります。
軽量 パフォーマンス エクスペリエンスの追求が、
パフォーマンス エクスペリエンスの追求が、
プロジェクトを開始する際の主な目標です。軽量 これは重要な機能であるはずです。
はサードパーティの JS ライブラリ、圧縮された
JS および に依存しません。 CSS ファイルは
と 60 Kネイティブ UIこれまでの多くの点を考慮すると、ファイルはわずか 100 K と 60 Kフロントエンド フレームワーク (特に React スタイルのレイアウト フレームワーク) では、
コントロールは Web ページに似すぎていてネイティブな雰囲気がないため、ネイティブな UI な雰囲気を追求することも重要です私たちの目標
MUI iOS プラットフォーム UI に基づいており、Android プラットフォーム
UI コントロールが追加されています。 #スムーズなエクスペリエンス
プルして更新
プルダウンの更新機能を実現するために、ほとんどの H5 フレームワークは div を通じてプルダウンのリバウンド アニメーションをシミュレートします。 android 携帯電話では、div アニメーションが頻繁にフリーズします (特に画像とテキストのリストの場合)。mui はデュアル webview を使用することでこの問題を解決します。 div のドラッグの流暢性の問題。ドラッグするときにドラッグされるのは div ではなく、完全な webview (subwebview##) #)、リバウンドアニメーション ネイティブアニメーションを使用します。
- #サイドスライディング ナビゲーション
webview モードと div モード。どちらのモードにも独自の長所と短所があり、さまざまなシナリオに適しています。各サイドスライド実装モードには、さまざまなサイドスライド アニメーション効果があり、主に 4 つのカテゴリに分類されます。 アニメーション 1: メイン インターフェイスが移動しますが、メニューは移動しません
-
モバイル アプリケーション (特に
iOS プラットフォーム) では、多くの操作メニューがスライドによってトリガーされます。テキスト メッセージ インターフェイスなど。左にスワイプして [削除] ボタンを表示し、クリックしてテキスト メッセージの会話を削除します。メール リスト インターフェイスでは、左にスワイプして削除し、右にスワイプして「既読/未読」ステータスをマークします。
のリスト コントロールもサポート スライドして操作メニュー機能をトリガーするには、DOM 構造体を特定の形式に従ってアセンブルするだけで済みます。さらに、スライドはイベント トリガーもサポートしており、開発者はスライディング イベント (slideleft/slideright) を監視できます。操作前に確認リマインダーを完了してください。 推奨学習: HTML5 ビデオ チュートリアル
以上がHTML5アプリ開発フレームワークとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





