
ジャンプ方法: 1.「text」を使用します。 2.「"; 3. 「window.location.href = 'URL';」を使用します。

#ページ ジャンプの実装方法
1. HTML でのタグ ジャンプ
HTML の A タグも、マウスをクリックすることによってのみ入力できるページ ジャンプの一種とみなすことができます。
<a href="http://www.feiniaomy.com"></a>
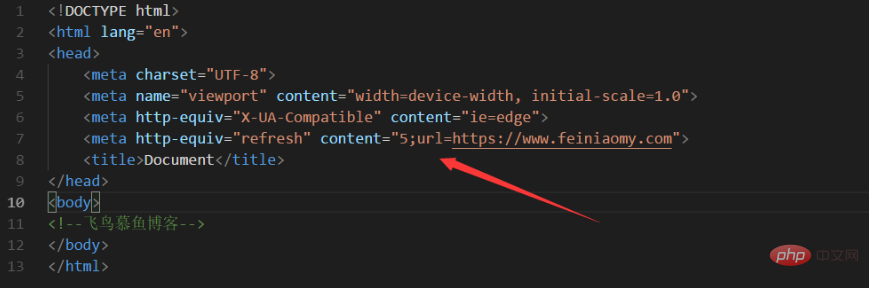
2. Meta
タグ ページジャンプHTML
ページでは、meta タグを使用してページジャンプを入力できます。このメソッドはジャンプ時間を制御し、ジャンプ URL を自由に定義できます
html
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
コード図コードの説明
meta
タグにcontent 属性があります。これは、開くことを意味します。このページに到達した後、ジャンプが開始されるまでに何秒かかりますか。リダイレクトされた URL 3 を示す URL 属性もあります。## を使用する Web ページでは、JavaScript コード Jump
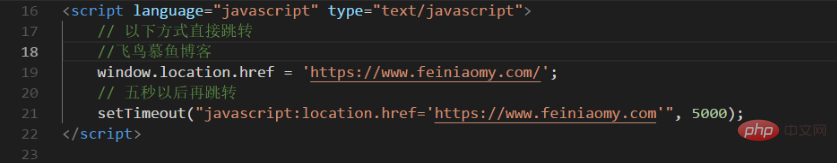
が使用されます。 #jsページ ジャンプやタイミング ジャンプを実装することもできます
#JSジャンプ コードは次のとおりです
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>推奨学習:
HTML ビデオ チュートリアル
以上がHTMLでページジャンプを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


