
vuejs のライフ サイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指します。vue のすべての関数の実装は、そのライフ サイクルに沿って実行されます。さまざまな段階で対応するフック関数を呼び出します。ライフサイクルの重要な 2 つの機能、コンポーネント データ管理と DOM レンダリングを実現します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
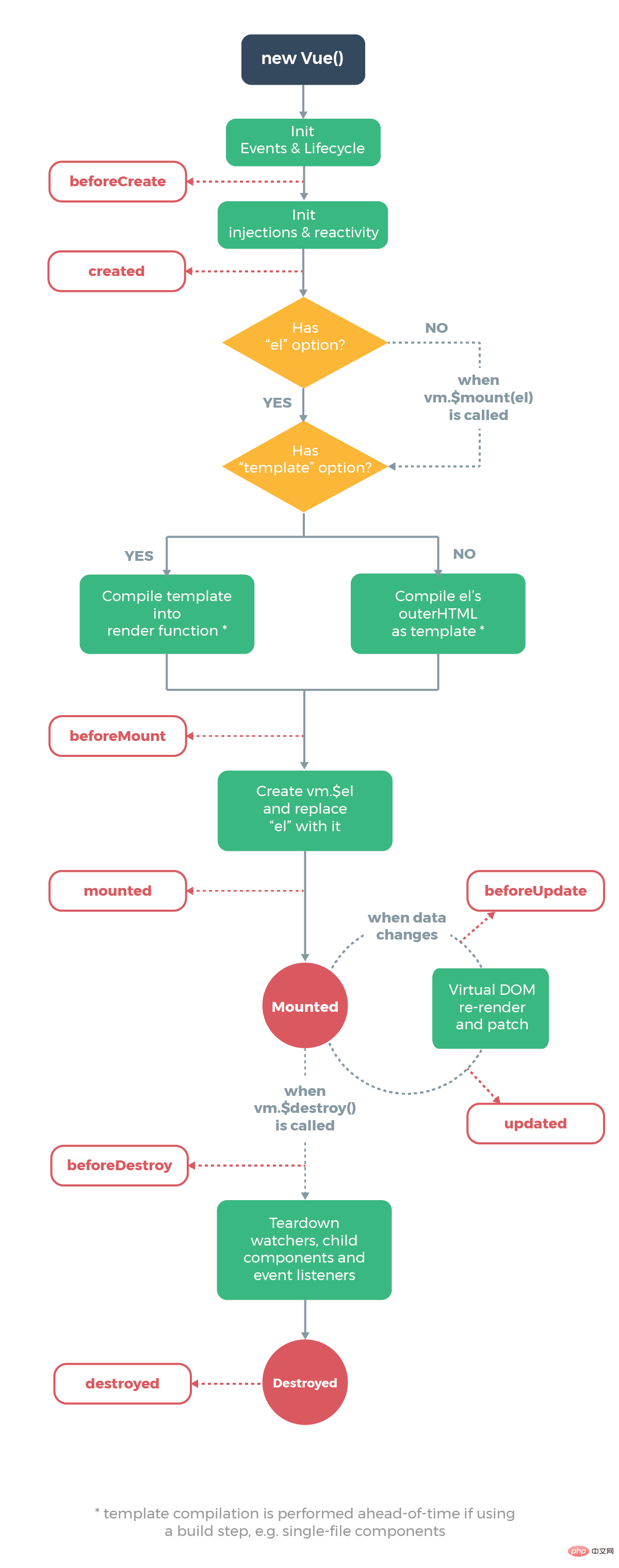
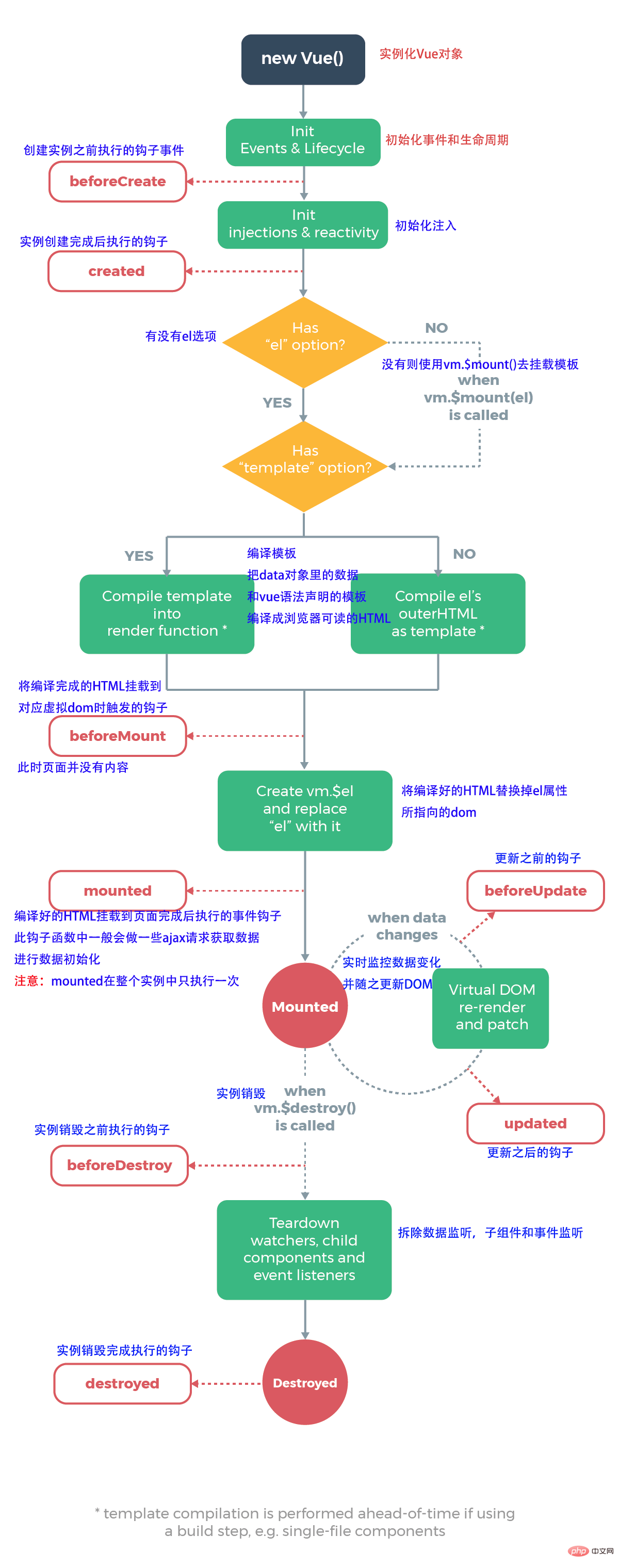
#最初にライフサイクルを図に示します

##とはライフ サイクル
Vue ライフ サイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指します。vue のすべての機能の実装は、そのライフ サイクルに沿って実行されます。対応する関数はライフサイクルのさまざまな段階で呼び出され、フック関数はコンポーネント データ管理と DOM レンダリングという 2 つの重要な機能を実現できます。 Vue インスタンスには完全なライフサイクル、つまり作成開始からデータの初期化、テンプレートのコンパイル、Dom のマウント、レンダリング→更新→レンダリング、アンインストールなどの一連のプロセスがあり、これをライフと呼びます。 Vue サイクルの。平たく言えば、Vue インスタンスの作成から破棄までのプロセスがライフサイクルです。 Vue のライフ サイクル全体で、Vue は一連のイベントを提供し、イベントがトリガーされたときに JS メソッドを登録できるようにします。これにより、独自の登録済み JS メソッドを使用して全体的な状況を制御し、これらのイベントに応答します。メソッド内のこれは、vue のインスタンスを直接指します。上の図、ライフサイクル図の注釈

 ##作成されたフック関数とマウントされたフック関数の違いは特に注目に値します。
##作成されたフック関数とマウントされたフック関数の違いは特に注目に値します。
beforeCreate
インスタンスの初期化後、データ オブザーバーおよびイベント/ウォッチャーのイベント構成の前に呼び出されます。
created
インスタンスの作成後に呼び出されます。このステップで、インスタンスはデータ オブザーバー、プロパティとメソッドの操作、監視/イベント イベント コールバックの構成を完了します。ただし、マウントフェーズはまだ開始されておらず、$el 属性は現在表示されていません。
beforeMount
マウントの開始前に呼び出されます。関連するレンダリング関数が初めて呼び出されます。
mounted
el は新しく作成された vm.$el に置き換えられ、このフックを呼び出す前にインスタンスにマウントされます。
beforeUpdate
データが更新されるときに呼び出されます。これは、仮想 DOM が再レンダリングされ、パッチが適用される前に発生します。このフックでは状態をさらに変更できますが、追加の再レンダリング プロセスはトリガーされません。
更新済み
このフックは、データ変更による仮想 DOM の再レンダリングとパッチ適用後に呼び出されます。
このフックが呼び出されると、コンポーネント DOM が更新されるため、DOM に依存する操作を実行できるようになります。ただし、ほとんどの場合、更新の無限ループが発生する可能性があるため、この期間中に状態を変更しないようにしてください。 このフックは、サーバー側のレンダリング中には呼び出されません。beforeDestroy
インスタンスが破棄される前に呼び出されます。このステップでは、インスタンスはまだ完全に利用可能です。
destroyed
Vue インスタンスが破棄された後に呼び出されます。呼び出されると、Vue インスタンスが指すすべてのバインドが解除され、すべてのイベント リスナーが削除され、すべての子インスタンスが破棄されます。このフックは、サーバー側のレンダリング中には呼び出されません。
関連する推奨事項: 「vue.js チュートリアル
」以上がvuejs のライフサイクルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。