vuejsとbulmaの違いは何ですか
違い: vuejs は、ユーザー インターフェイスを構築するためのプログレッシブ JavaScript フレームワークです。その目標は、最も単純な API を通じて応答性の高いデータ バインディングとコンポーザブル ビュー コンポーネントを実現することです。一方、Bulma は、Flexbox に基づくフレームワークです。さまざまな単純または複製されたレスポンシブ コンテンツ レイアウトを実装します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vuejs とは何ですか?
Vue.js (/vju:/ と発音、ビューと同様に発音) は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の重量級フレームワークとは異なり、Vue はボトムアップの増分開発設計を採用しています。
Vue のコア ライブラリはビュー層のみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。 Vue は、Vue エコシステムによってサポートされる単一ファイル コンポーネントとライブラリで開発された複雑な単一ページ アプリケーションを強化する能力を十分に備えています。
Vue.js は、シンプルで柔軟な API を備えた MVVM データ バインディングとコンポーザブル コンポーネント システムも提供します。その目標は、可能な限りシンプルな API を通じて応答性の高いデータ バインディングとコンポーザビリティを実現することです。ビュー コンポーネント。
Vue.js は応答性の高いシステム (Reactivity System) であるとも言えます。データ モデル層 (Model) は通常の JavaScript オブジェクトです。次の図に示すように、{ } は JavaScript オブジェクトを表します。これを変更すると、対応する HTML フラグメント (DOM) が更新されます。これらの HTML フラグメントは「ビュー」とも呼ばれます。これにより、状態管理が非常にシンプルかつ直感的になり、データの双方向バインディングが実現できるため、レスポンシブシステムとも呼ばれます。

Vue.js の主な機能
Vue.js は、フロントエンド インターフェイス開発のための優れた JavaScript ライブラリです。 Fire には多くの優れた特徴がありますが、その主な特徴は次のとおりです。
1) 軽量フレームワーク
Vue.js は、依存するテンプレート式と計算されたプロパティを自動的に追跡でき、シンプルな MVVM データ バインディングと構成可能なコンポーネント システムを提供します。柔軟な API により、読者は読みやすくなります。理解し、より早く始めることができます。
2) 双方向データ バインディング
宣言的レンダリングは双方向データ バインディングの主な実施形態であり、Vue.js の中核でもあり、簡潔な表現を使用したデータの宣言的レンダリングを可能にします。テンプレート構文。DOM に統合します。
3) 命令
Vue.js は、主に組み込み命令を通じてページと対話します。命令の機能は、式の値が変化したときに、それに応じて特定の動作を変更することです。 DOMに。
4) コンポーネント化
コンポーネント (コンポーネント) は、Vue.js の最も強力な機能の 1 つです。コンポーネントは HTML 要素を拡張し、再利用可能なコードをカプセル化できます。
Vue では、親子コンポーネントは props を介して通信し、親から子への一方向の送信になります。子コンポーネントは親コンポーネントと通信し、イベントをトリガーしてデータ変更を親コンポーネントに通知します。これは、基本的な父と子のコミュニケーション モデルを形成します。
開発中のコンポーネントが HTML や JavaScript などと非常に密接な関係にある場合、実際のニーズに応じてコンポーネントをカスタマイズできるため、開発がより便利になり、コードの記述量が大幅に削減されます。
このコンポーネントはホット リロードもサポートしています。変更を加えた場合、ページは更新されませんが、コンポーネント自体はすぐに再ロードされ、アプリケーション全体の現在の状態に影響はありません。 CSS はホットリロードもサポートしています。
5) クライアント側ルーティング
Vue-router は Vue.js の公式ルーティング プラグインで、Vue.js と深く統合されており、シングルページ アプリケーションの構築に使用されます。 Vue シングルページ アプリケーションはルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページは、ページ切り替えとハイパーリンクによるジャンプを実装します。
6) 状態管理
状態管理は実際には一方向のデータ フローです。状態はビューのレンダリングを駆動し、ユーザーはビューを操作してアクションを生成し、それによって状態が変化します。これにより、ビューが再レンダリングされて別のコンポーネントが形成されます。
ブルマとは何ですか?
Bulma は、Flexbox をベースにした最新の CSS フレームワークです。デザインの本来の目的はモバイル ファーストです。モジュラー デザインを使用して、さまざまな単純な応答やコピーされた応答を簡単に実装できます。スタイル コンテンツ レイアウト、ブラウザのサポート: ブラウザのサポート: Chrome、Edge、Firefox、Internet Explorer (10)、Opera、Safari。
bulma には次の機能があります:
Flexbox を使用した軽量の最新 CSS フレームワーク
#Supportレスポンシブなレイアウト、グリッドなど。
純粋な CSS、JavaScript コードなし
カスタマイズ可能でモジュール式
利点:
コンピューター、タブレット、携帯電話に応答性の高いデザインを提供します
純粋な CSS フレームワーク、JavaScript フレームワーク統合で使いやすく、 VueJS、ReactJS など。
エレガントで簡潔なコード
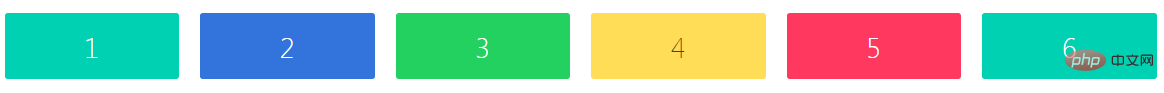
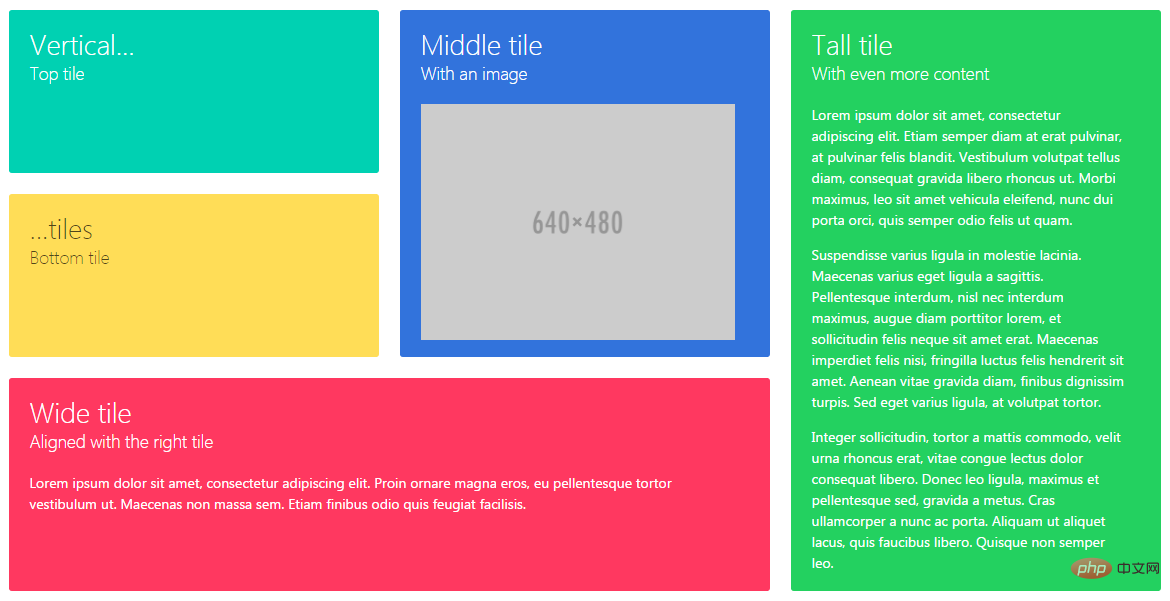
実行効果
コラムの例。列を追加するだけで、列のサイズが自動的に変更されます

マジック タイル
Metro UI CSS グリッドの単一要素

関連する推奨事項: vue .js チュートリアル>>
以上がvuejsとbulmaの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント モバイル アプリケーションの人気とユーザー ニーズの継続的な成長により、Android アプリケーションの開発は開発者からますます注目を集めています。 Android アプリを開発する場合、適切なテクノロジー スタックを選択することが重要です。近年、Vue.js 言語と Kotlin 言語が Android アプリケーション開発の選択肢として徐々に人気になってきています。この記事では、Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのテクニックをいくつか紹介し、対応するコード例を示します。 1. 最初に開発環境をセットアップする
 Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント はじめに: ビッグ データ時代の到来により、データ視覚化は重要なソリューションになりました。データ視覚化アプリケーションの開発では、Vue.js と Python を組み合わせることで、柔軟性と強力な機能を提供できます。この記事では、Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒントをいくつか紹介し、対応するコード例を添付します。 1. Vue.js の概要 Vue.js は軽量の JavaScript です。
 Vue.js と Objective-C の統合、信頼性の高い Mac アプリを開発するためのヒントとアドバイス
Jul 30, 2023 pm 03:01 PM
Vue.js と Objective-C の統合、信頼性の高い Mac アプリを開発するためのヒントとアドバイス
Jul 30, 2023 pm 03:01 PM
Vue.js と Objective-C 言語の統合、信頼性の高い Mac アプリケーションを開発するためのヒントと提案 近年、フロントエンド開発における Vue.js の人気と Mac アプリケーション開発における Objective-C の安定性により、開発者はこの 2 つを組み合わせて、より信頼性が高く効率的な Mac アプリケーションを開発しようとしています。この記事では、開発者が Vue.js と Objective-C を正しく統合し、高品質の Mac アプリケーションを開発するのに役立ついくつかのヒントと提案を紹介します。 1つ
 Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジンを構築するためのベスト プラクティスと経験の共有 はじめに: ゲーム開発の継続的な開発に伴い、ゲーム フロントエンド エンジンの選択は重要な決定となっています。これらの選択肢の中で、Vue.js フレームワークと Lua 言語が多くの開発者の注目を集めています。人気のフロントエンド フレームワークとして、Vue.js は豊富なエコシステムと便利な開発方法を備えていますが、Lua 言語は軽量で効率的なパフォーマンスのため、ゲーム開発で広く使用されています。この記事では、その方法について説明します。
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して、効率的な Web クローラーとデータ スクレイピング ツールを開発します。近年、インターネットの急速な発展とデータの重要性の増大に伴い、Web クローラーとデータ スクレイピング ツールの需要も増加しています。この文脈では、Vue.js と Perl 言語を組み合わせて効率的な Web クローラーとデータ スクレイピング ツールを開発することは良い選択です。この記事では、Vue.js と Perl 言語を使用してこのようなツールを開発する方法を紹介し、対応するコード例を添付します。 1. Vue.js と Perl 言語の概要
 Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法 今日のソーシャル時代において、チャット機能はモバイル アプリケーションや Web アプリケーションの中核機能の 1 つとなっています。チャット インターフェイスで最も一般的な要素の 1 つはチャット バブルです。これにより、送信者のメッセージと受信者のメッセージを明確に区別でき、メッセージの読みやすさが効果的に向上します。この記事では、Vue を使用して QQ のようなチャット バブル効果を実装する方法を紹介し、具体的なコード例を示します。まず、チャット バブルを表す Vue コンポーネントを作成する必要があります。コンポーネントは 2 つの主要な部分で構成されます
 Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践と開発スキル はじめに: モバイル アプリケーション開発において、ユーザー インターフェイス (UI) の設計と実装は非常に重要な部分です。クールなモバイル アプリケーション インターフェイスを実現するために、Vue.js を Dart 言語と統合し、Vue.js の強力なデータ バインディング機能とコンポーネント化機能、および Dart 言語の豊富なモバイル アプリケーション開発ライブラリを使用して、素晴らしいモバイル アプリケーションを構築できます。 UIインターフェイス。この記事ではその方法を説明します




