
HTML ファイルの書き方: まず txt ファイルを作成し、ファイル内で「」、「
」、「」などのタグを使用して、 Web ページのスケルトンを構築し、表示する必要があるコンテンツを「」タグ内に追加し、最後にファイルのコンテンツを保存してファイルの拡張子を「.html」に変更します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML ファイルを手動で作成し、独自の Web ページを作成します。
方法の手順
1. まず、デスクトップに新しい .txt テキスト ドキュメントを作成します。

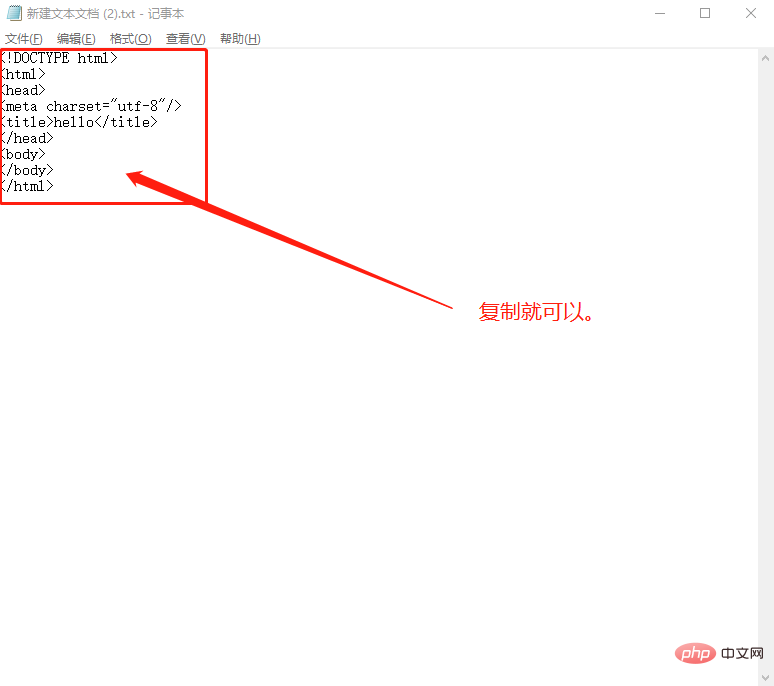
2. エディターのテキスト ドキュメントを開き、次の内容を txt ファイル
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3 にコピーします。 bodyに出力したい内容を追加します。
<body> <p>编辑内容</p> </body
4. Ctrl キーを押して保存した後、デスクトップに戻り、ファイルのサフィックスを .html

推奨学習: Html ビデオチュートリアル
以上がhtmlファイルの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


