vuejsでデータを渡す方法は何ですか
送信方法: 1. 親コンポーネントは props を使用して子コンポーネントにデータを転送します。 2. 子コンポーネントはイベントを通じて親コンポーネントにデータを転送します。 3. ルーティングを使用してデータを転送します。 4. localStorage を使用します。または sessionStorage を使用してデータを保存し、getItem を使用してデータを取得します。 5. Vuex を使用してデータを転送します。

このチュートリアルの動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
コンポーネント (Component) は、 Vue.js の最も強力な機能です。コンポーネントは再利用可能なコードをカプセル化し、異なるオブジェクトを渡すことでコンポーネントの再利用を実現できますが、コンポーネントの値の転送は解決すべき問題になります。
1. 親コンポーネントが子コンポーネントに値を渡す
コンポーネント インスタンスのスコープは分離されています。これは、親コンポーネントのデータを子コンポーネントのテンプレート内で直接参照できないことを意味します。子コンポーネントに親コンポーネントのデータを使用させるには、子コンポーネントの props オプションを渡す必要があります。
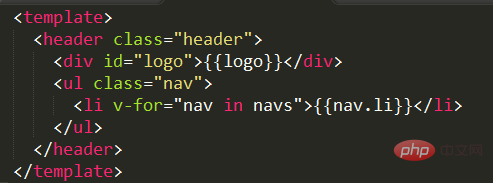
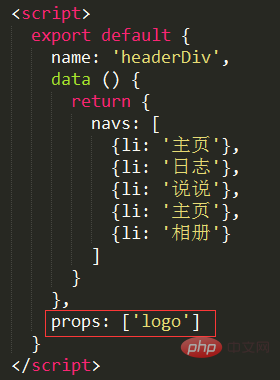
サブコンポーネント:

サブコンポーネントは、から ロゴを取得する必要があります。親コンポーネント の値には、 props: ['logo']

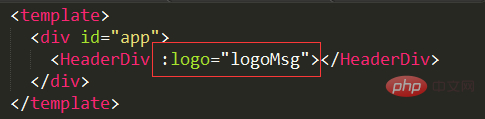
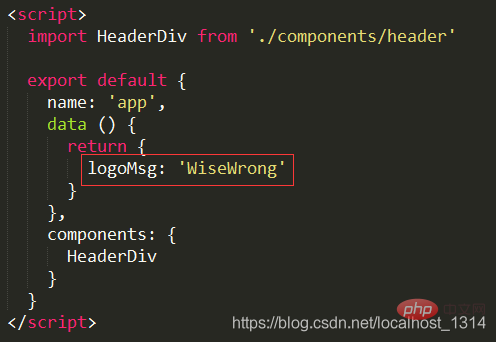
#親コンポーネント:


##2. 子コンポーネントは親に値を渡しますコンポーネント
サブコンポーネントは主に、イベントを通じて親コンポーネントにデータを渡します。
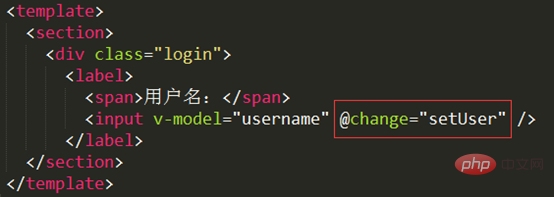
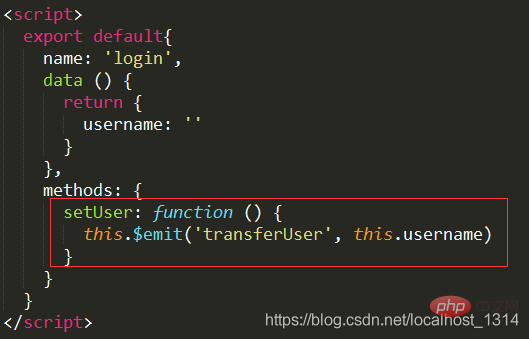
サブコンポーネント:


##transferUser はカスタム イベントです。this.username は、このイベントを通じて親コンポーネント に渡されます。 #親コンポーネント
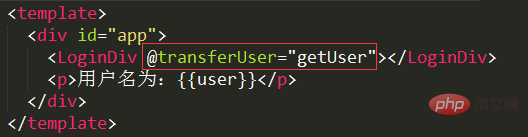
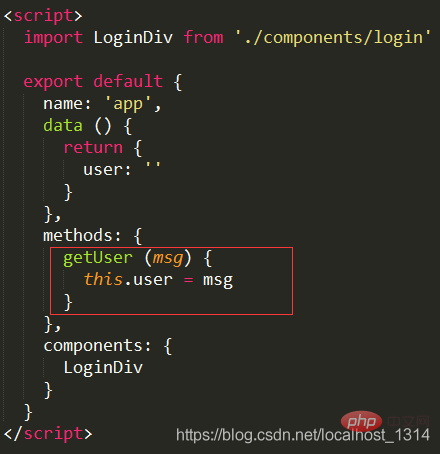
:

##getUser 
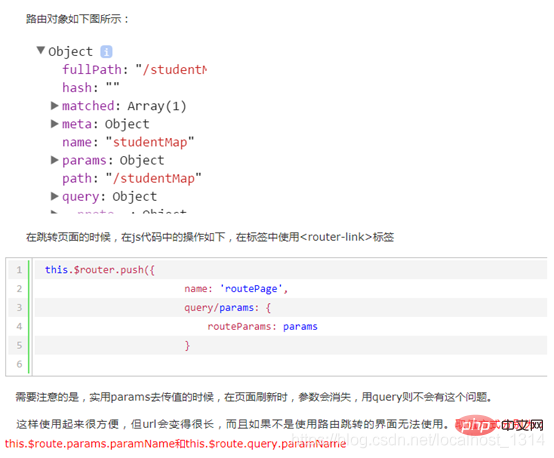
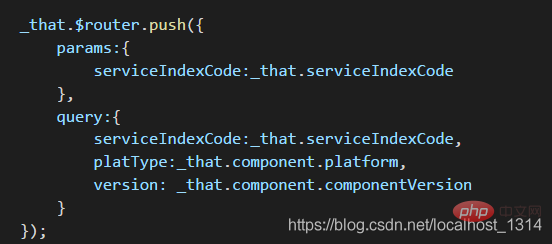
msg はサブコンポーネントから渡されるパラメータです。 username3 .Route値の受け渡し


4. localStorage または を渡します。 sessionStorageデータを保存するには

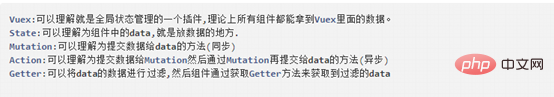
##5 。 Vuex
アプリケーションが複雑な場合は、vuevuex を使用することをお勧めします。公式ウェブサイトで推奨されています。
#https://vuex.vuejs.org/zh-cn/getting-started.html
 関連推奨事項: "
関連推奨事項: "
以上がvuejsでデータを渡す方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueでリーチループを使用する方法
Apr 08, 2025 am 06:33 AM
Vueでリーチループを使用する方法
Apr 08, 2025 am 06:33 AM
vue.jsのforeachループは、v-forディレクティブを使用します。これにより、開発者は各要素を配列またはオブジェクトの各要素を繰り返し、各要素で特定の操作を実行できます。構文は次のとおりです。< Template> < ul> < li v-for ="アイテムの項目>> {{item}}</li> </ul> </template>&am




