収集する価値のある 20 の VSCode テーマ スタイル

毎日コードを書いているとエディターのテーマスタイルを変更できるのはとても嬉しいことです。 WebStormなどのエディタではテーマを変更するのが面倒かもしれませんが、VS Codeではショートカットキーだけで簡単に変更でき、選択中にも表示されるので、リアルタイムの表示効果が得られます。以下に、私がよく使用し、気に入っている 20 のテーマ スタイルを示します。
VS Code のテーマを変更する方法
- Mac ユーザー向け
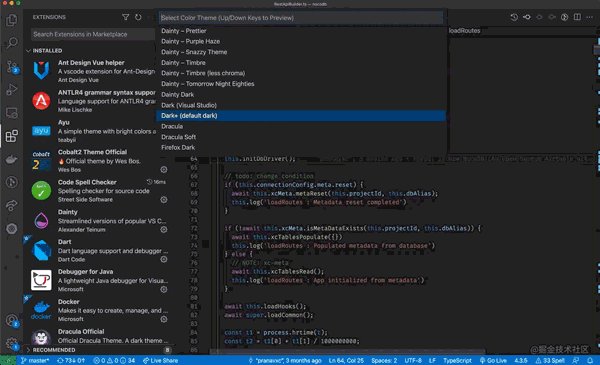
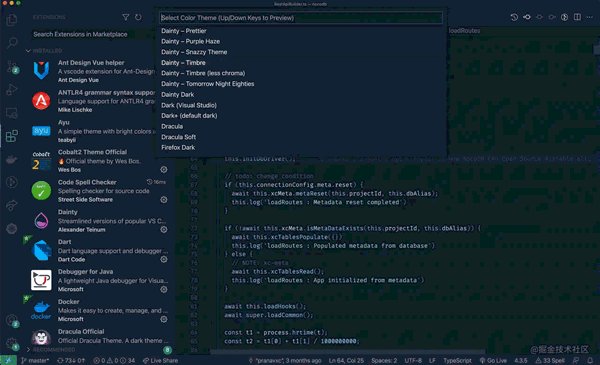
- ⌘K 次に ⌘T を押すと、すべてのテーマのリストが表示されます。下キーを押してテーマ
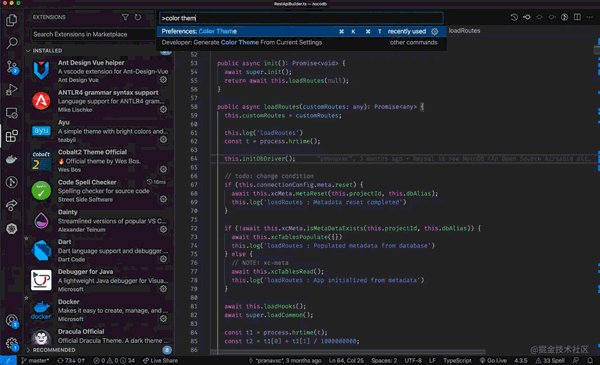
- ⌘ ⇧ P を変更し、入力ボックスに
color テーマと入力して Enter キーを押すと、テーマ リスト
#Windows ユーザー - Ctrl Shift P
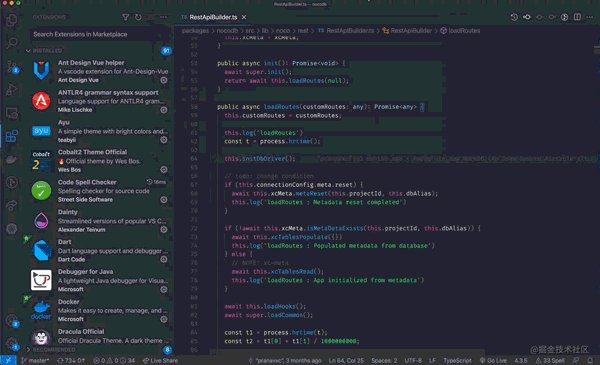
 #1) Ayu
#1) Ayu
テーマ モードにはライト、ミラージュ、ダークの 3 つがありますが、私はミラージュとダークがとてもクールで気に入っています。
 2) Cobalt2 テーマ公式
2) Cobalt2 テーマ公式
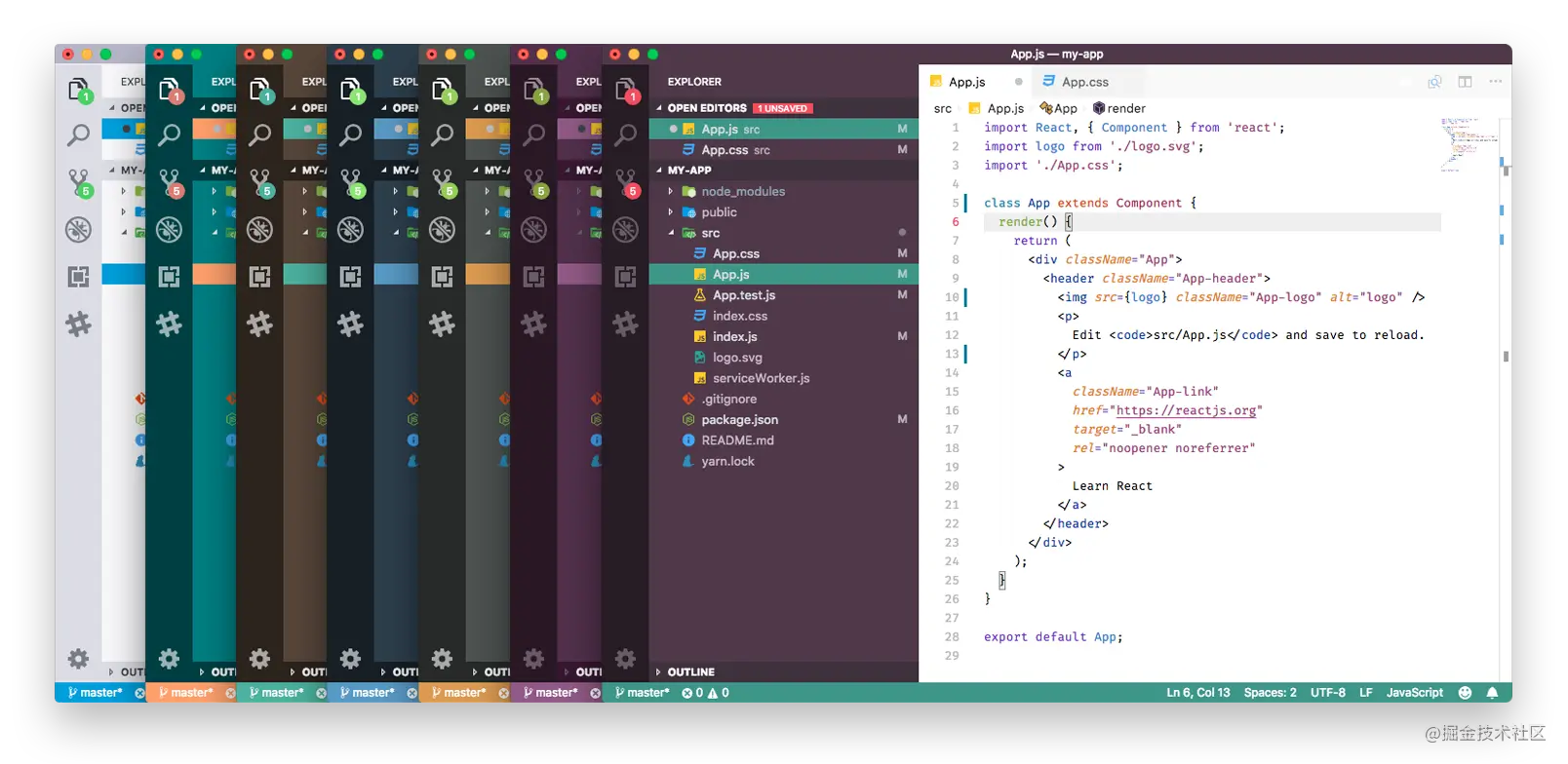
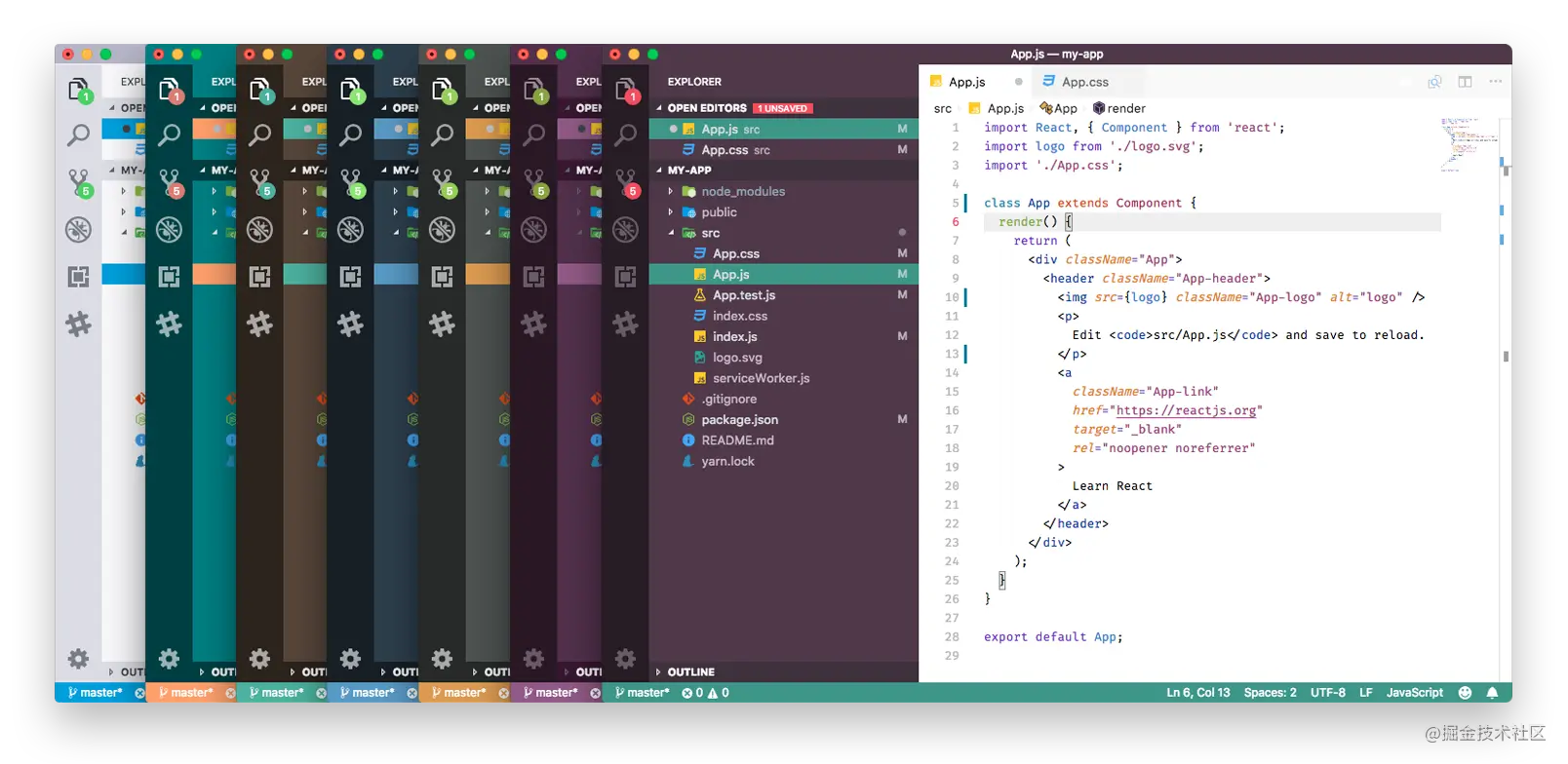
 3) マテリアル テーマ
3) マテリアル テーマ
デフォルトでは 5 つのテーマ モードがあります。 、ダーカー、ライト、オーシャン、ペイルナイト、私はペイルナイトの方が好きです。
 4) 素敵な
4) 素敵な
- andromeda
- )
アーデント (ardent - )
アユ ミラージュ (ayu-mirage) - )
City Lights (city-lights - )
Dark (dark-plus - )
Dark Reimagined (dark-plus-reimagined - )
Fluent (fluent - )
マテリアル テーマ オーシャン (material-theme-ocean - )
マテリアル テーマ (material-theme - )
ミニマル (minimal - )
ミラージュ (mirage - ) )
モノカイナイト (monokai-night - )
モノカイ (monokai - )
ノルド (nord##) #) -
Oceanic Next (oceanic-next ) -
パンダのテーマ (panda-theme ) -
Pivot (pivot ) -
パープルヘイズ (purple-haze ) -
おしゃれなテーマ (snazzy-theme ) -
音色 (クロマなし) (timbre-less-chroma ) -
音色 (timbre ) -
トゥモロー ナイト エイティーズ (tomorrow-night) -80 代 ) -
お好きなものをお選びいただけます

#6) GitHub Plus テーマ
 クリックしてインストールします
クリックしてインストールします
7) Horizon テーマ
 クリックしてインストール
クリックしてインストール
8) 最小テーマ
ダークとライトの 2 つのテーマ スタイル

9) Nebula テーマ
テーマ スタイル

10) Night Owl
ダークとライトの 2 つのテーマ スタイル



クリックしてインストール#スタイル、また非常にクラシックで耐久性のあるスタイル
 13) 1 つの Monokai テーマ
13) 1 つの Monokai テーマ
##クリックしてインストール
#14) Slack テーマ
 クリックしてインストール
クリックしてインストール
15) Snazzy Plus
 クリックしてインストール
クリックしてインストール
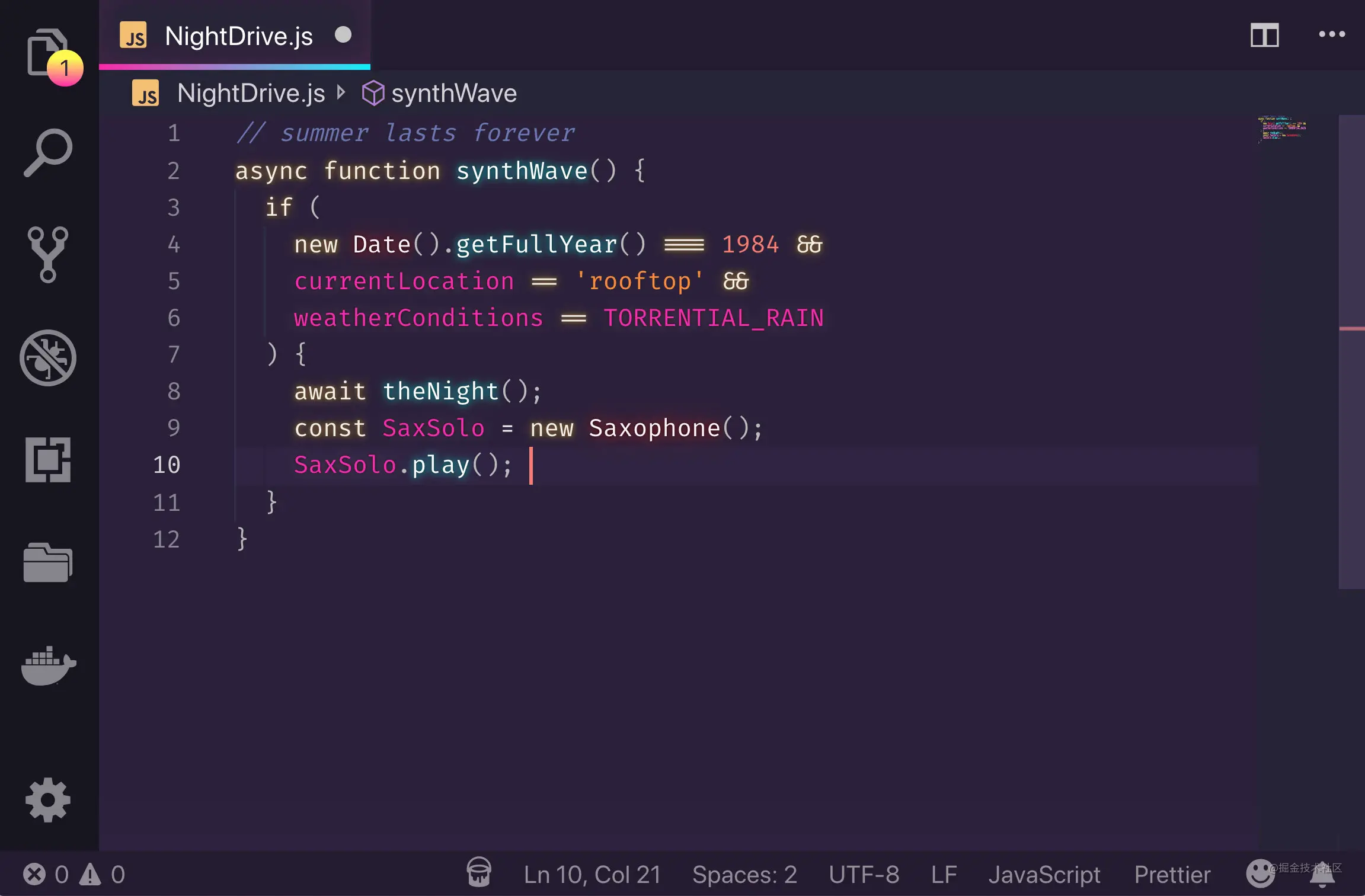
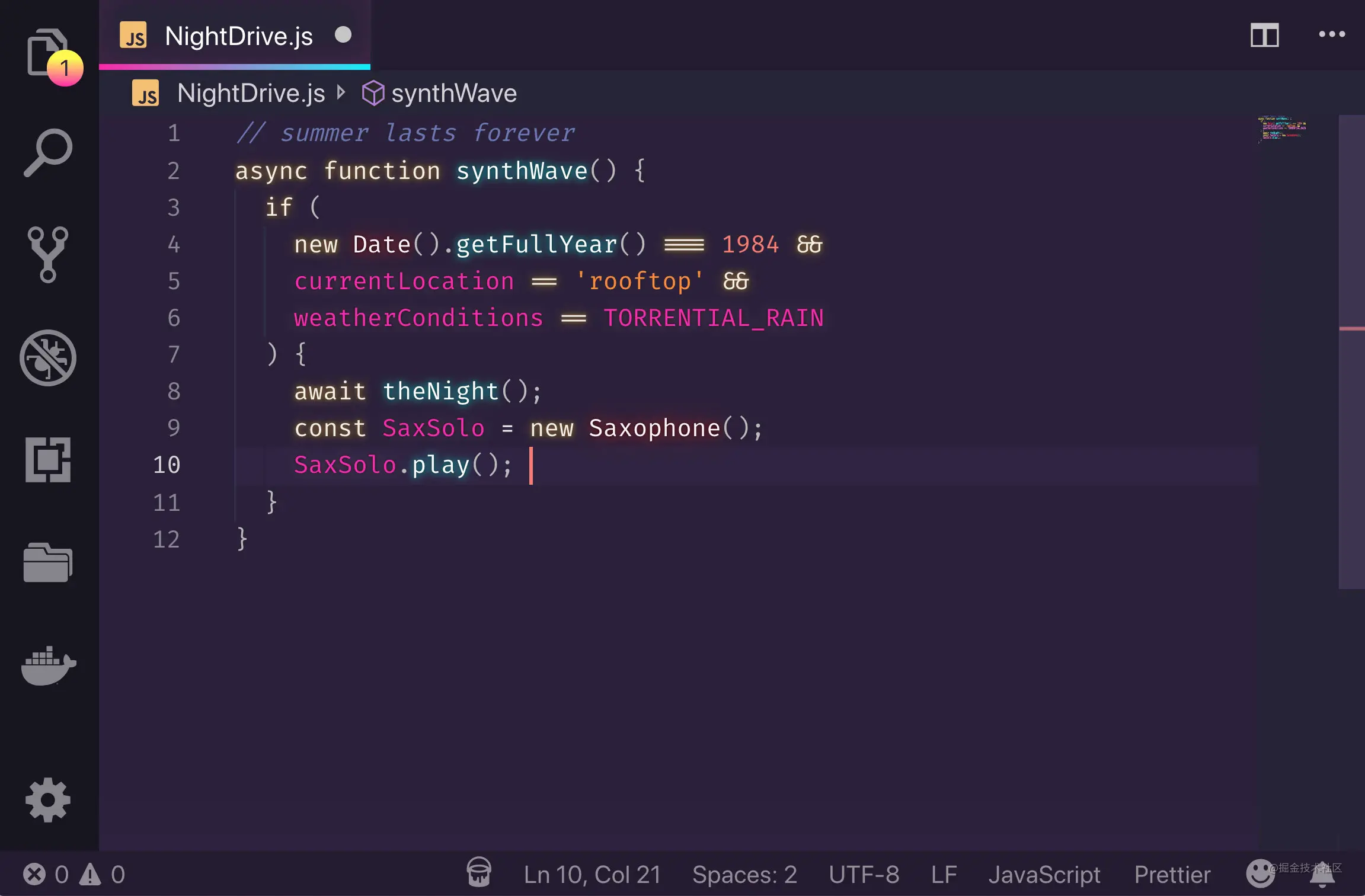
16) SynthWave '84
 クリックしてインストール
クリックしてインストール
##非常に特徴的なスタイル、コードは光るようなものです
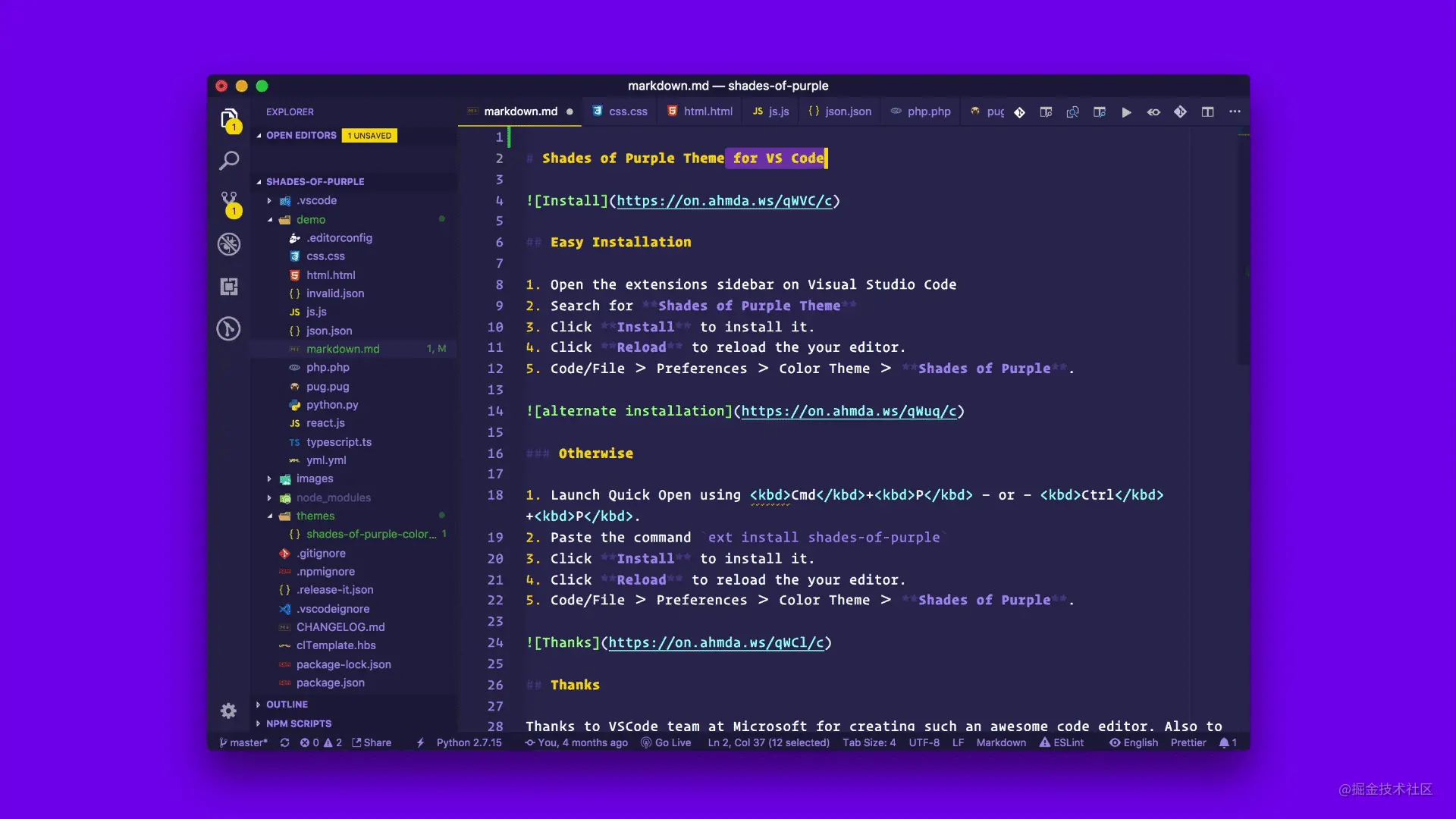
17) パープルの色合い##クリックしてインストール ##非常に特徴的なスタイル
##非常に特徴的なスタイル
クリックしてインストール
とてもクールなブルーのスタイル

##20) Firefox テーマ
#2 つの Firefox スタイル、非常に特徴的で非常に目立つ境界線
元のアドレス: https://juejin.cn/post/7005020214114910216著者: Aofu Kaosiプログラミングの詳細については、 -関連の知識については、
プログラミング ビデオ をご覧ください。 !
以上が収集する価値のある 20 の VSCode テーマ スタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




