前回の記事「PSを使って放射性効果の背景を作る方法を教えます(まとめ)」では、PSを使って放射性効果の背景を作成する簡単なPSテクニックを紹介しました。放射性の影響の背景。次の記事では、PS スタイルのフィルターを使用してダイナミックなラインを作成する方法を紹介します。効果は非常に優れているので、興味のある友達は試してみてください。

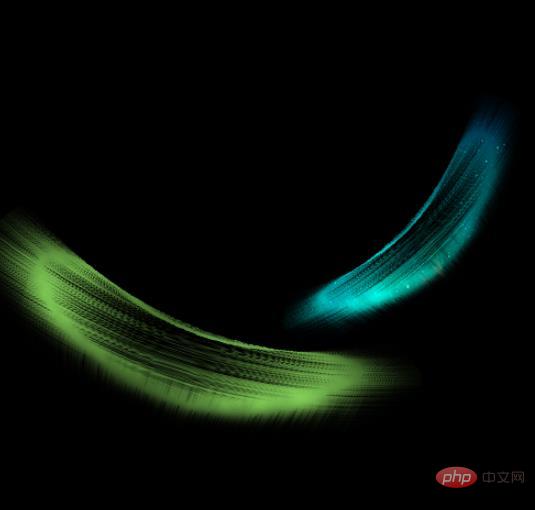
#風のダイナミック ライン エフェクトは次のとおりです。

ps 風フィルターはダイナミック ライン エフェクトを作成します
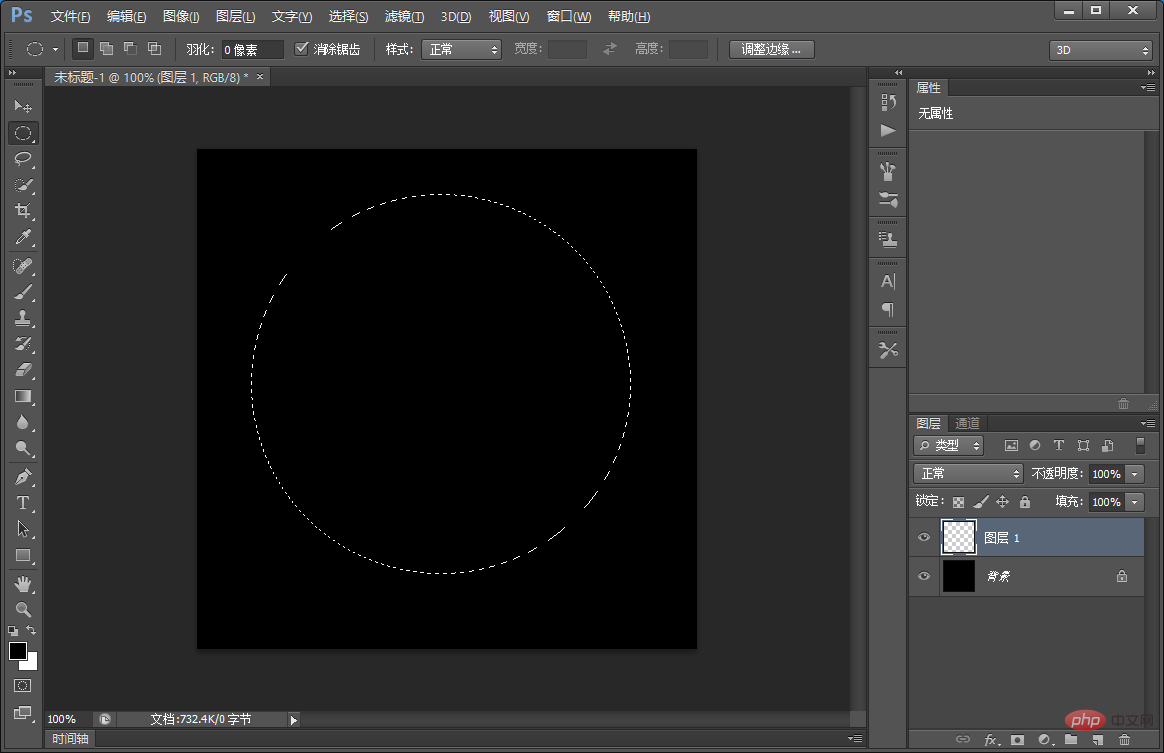
1. PS を開き、新しい 500 * 500 ピクセル ファイルを作成し、背景を黒で塗りつぶし、新しい空白レイヤーを作成し、楕円形のマーキー ツールを使用して適度なサイズの完全な円を描きます。

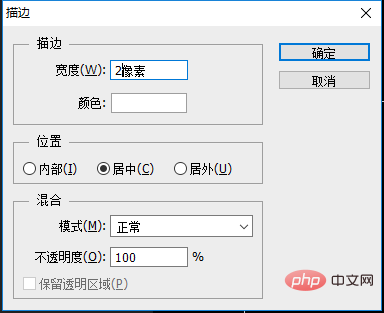
2. 実行メニュー:[編集]-[ストローク]-色は[白]、値は[2]です。

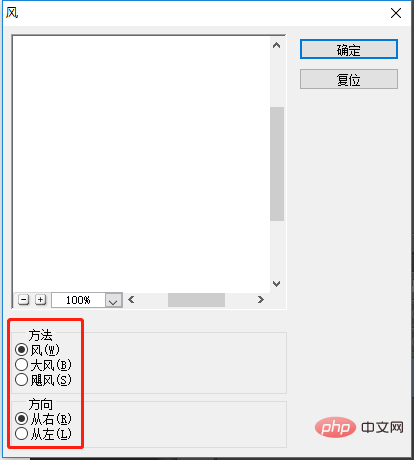
3. Ctrl D を押して選択をキャンセルし、メニューを実行します: [フィルター] - [スタイル] - [風] パラメーターはデフォルト設定でOKです。

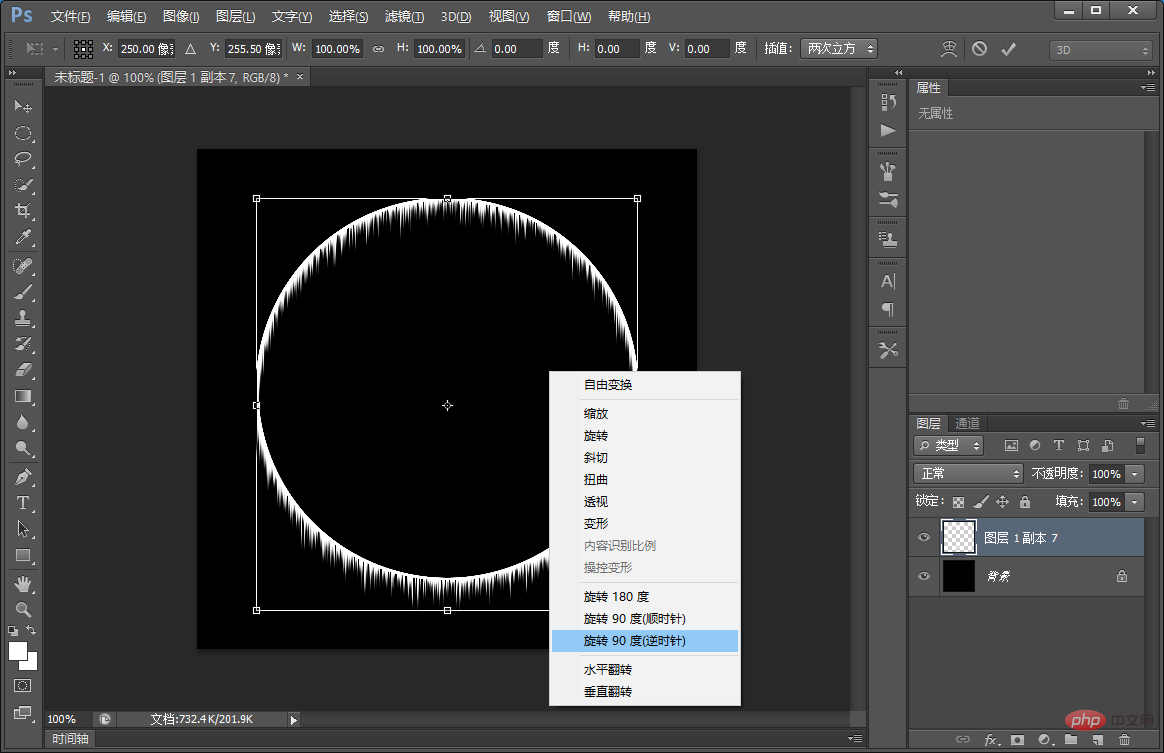
#4. Ctrl T を押して右クリックすると、反時計回りに 90 度回転するオプションが表示されます。効果は次のようになります。

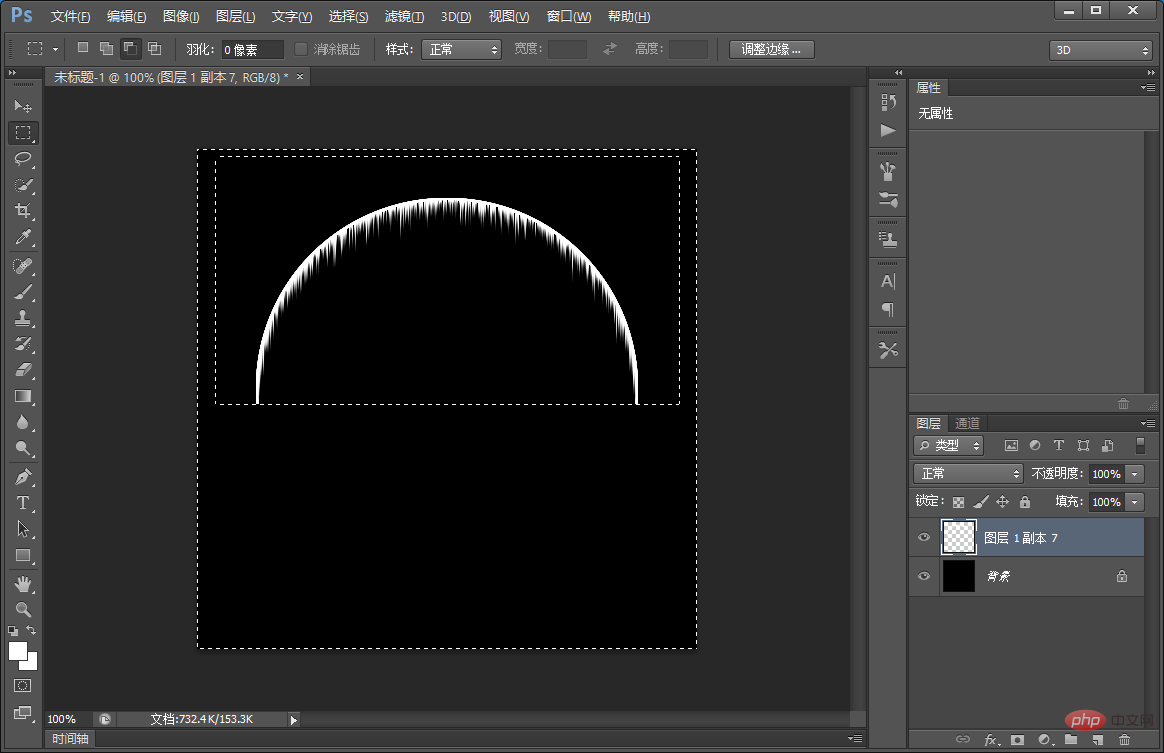
5. 長方形のマーキー ツールを選択し、円の上半分を選択し、Ctrl C を押してコピーします。選択をキャンセルせず、[Ctrl Shift I] を押してコピーします。選択範囲を反転して[削除]→[削除]を押し、確認後[Ctrl V]を押して貼り付け、貼り付けたグラフィック上で[Ctrl T]-[変形]-[上下反転]を実行します。

6. [Ctrl E] を押して 2 つの半円を接続し、2 つのレイヤーを結合します。

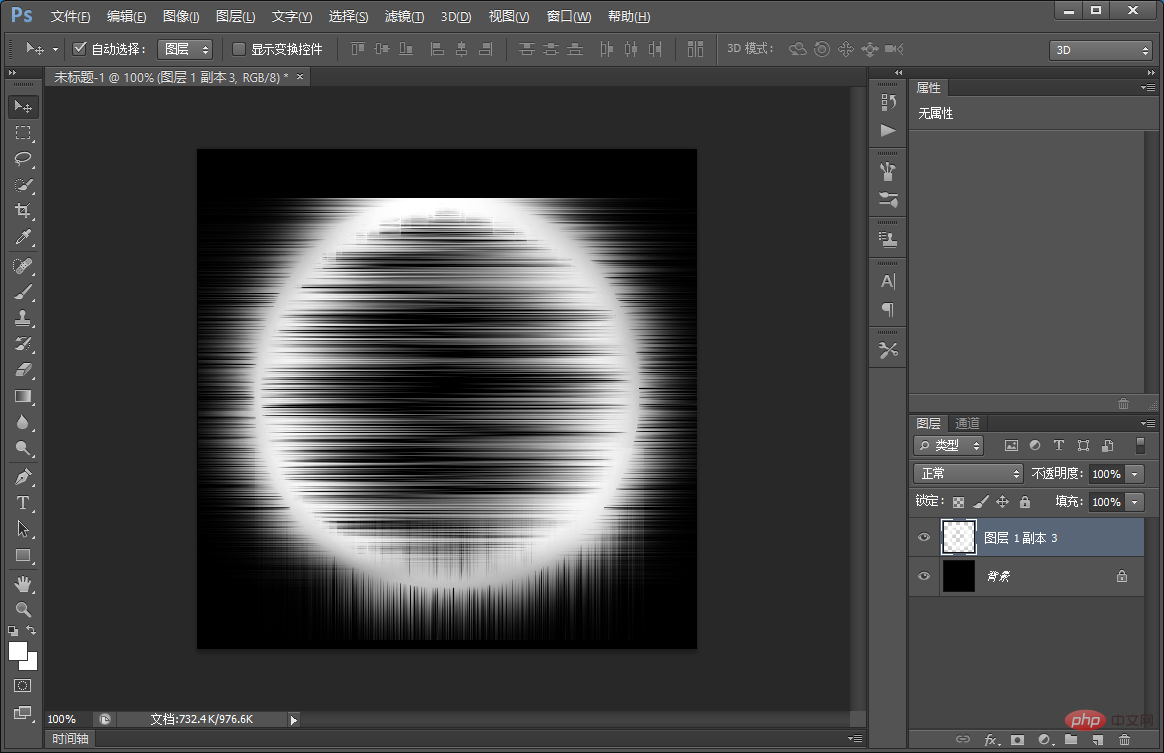
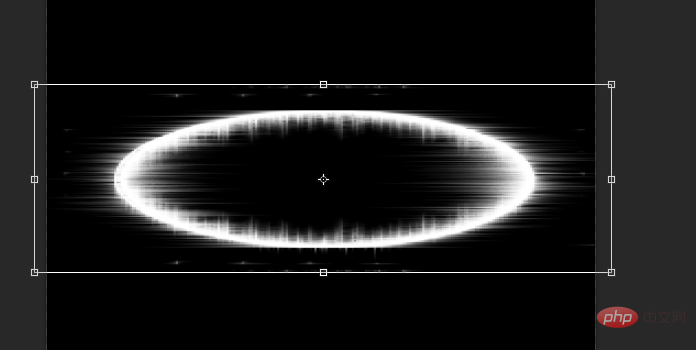
#7. 調整を繰り返すとおおよその効果は以下のようになります。

8. Ctrl T を押しながら自由に変形し、下にドラッグすると、元の正方形が長方形になります。

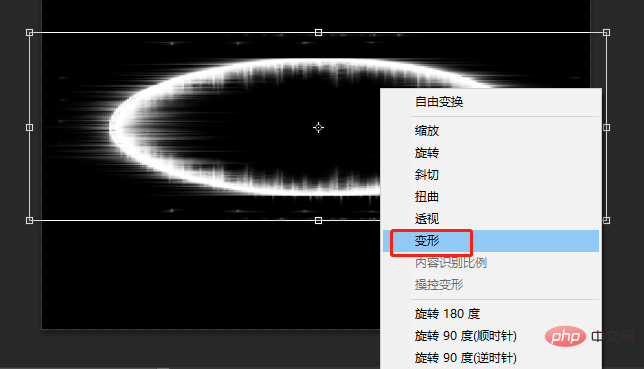
9. マウスを右クリックして表示される [変形] を選択します。

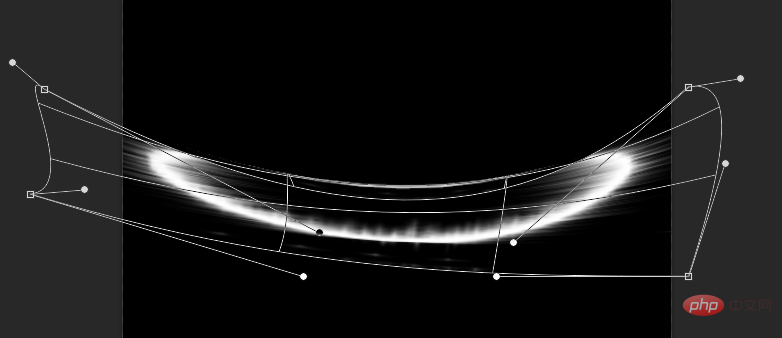
10. 長押しします。マウスの左ボタンを押して変形調整を有効にします。

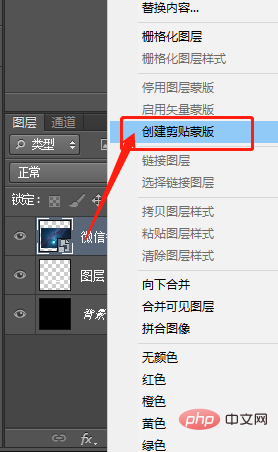
#11. 星空の素材を配置し、クリッピングマスクを作成します。

推奨学習:
PS ビデオ チュートリアル #
以上がヒント: PS スタイル フィルターを使用して動的なライン効果を作成します (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。