JavaScriptのシリアル化とは何ですか
シリアル化とは、メモリ内の変数を保存または送信できる文字列に変換するプロセスを指します。JavaScript では、「JSON.stringify()」メソッドを使用してシリアル化を実現できます。値を JSON 文字列に変換します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
いわゆるシリアル化は、メモリ内の変数を保存または送信できる文字列に変換するプロセスです。逆シリアル化とは、この文字列を、使用する適切なタイミングで元の変数に変換することです。これら 2 つのプロセスを組み合わせることで、データの保存と送信の操作を簡単に完了できるため、プログラムの保守性が向上します。
javascript シリアル化
JavaScript では、「JSON.stringify()」メソッドを使用してシリアル化を実現できます。値は次のとおりです。 JSON文字列に変換されます。逆シリアル化には、「JSON.parse()」メソッドを使用する必要があります。
文法形式: JSON.stringify(value[, replacer[, space]])
パラメータの説明:
- value:
必須。変換される JavaScript 値 (通常はオブジェクトまたは配列)。
-
replacer:
オプション。結果の変換に使用される関数または配列。
replacer が関数の場合、JSON.stringify はその関数を呼び出し、各メンバーのキーと値を渡します。元の値の代わりに戻り値を使用します。この関数が未定義を返した場合、メンバーは除外されます。ルート オブジェクトのキーは空の文字列「"」です。
replacer が配列の場合、配列内のキー値を持つメンバーのみが変換されます。メンバーは配列内のキーと同じ順序で変換されます。
-
#space:
オプションで、テキストにインデント、スペース、改行が追加されます。スペースが数値の場合、戻り値のテキストは、指定された数のレベルごとにインデントされます。スペース。スペースが 10 より大きい場合、テキストはスペース 10 個分インデントされます。スペースには、\t などの数字以外の文字も使用できます。
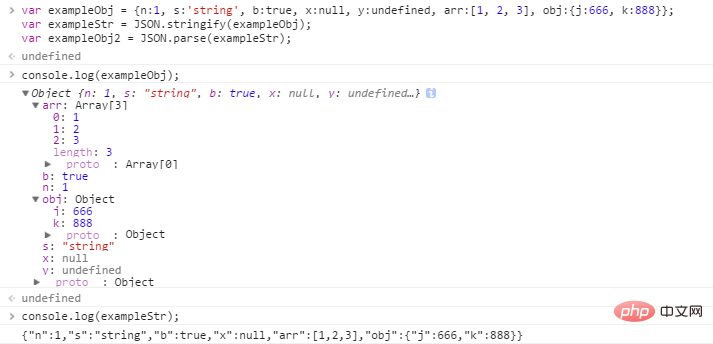
例: JSON.stringify() を使用してオブジェクトをシリアル化します。


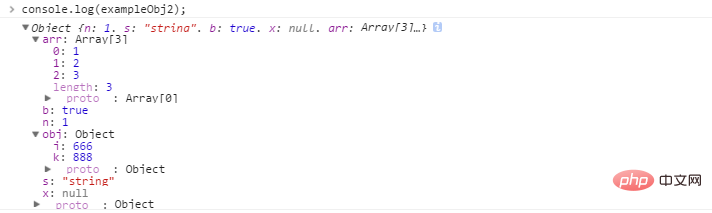
ご覧のとおり、exampleStr と exampleObj2 には y:unknown コンテンツがありません。これは次のことを示しています: JSON 構文は JavaScript 構文のサブセットです。JavaScript のすべての値を表すことはできません。JSON 構文でサポートされていない属性については、シリアル化後に省略されます。詳細なルールは次のとおりです:
① JavaScript の 5 つのプリミティブ型について、JSON 構文は数値、文字列、ブール値、null の 4 つの型をサポートし、未定義はサポートされません。 ②NaN、Infinity、および -Infinity シリアル化の結果は null;
#③JSON 構文は関数をサポートしません;#④JSON 構文は RegExp オブジェクトと Error オブジェクトを除き、他のすべてのオブジェクトをサポートします;
⑤日付オブジェクト シリアル化の結果は ISO 形式の文字列ですが、JSON.parse() は文字列形式を保持しており、日付オブジェクトに復元しません;
⑥JSON.stringify() はオブジェクトをシリアル化することしかできません。独自のプロパティ;
上記の例からわかるように、上記のルールが満たされている場合は、オブジェクトのシリアル化と逆シリアル化を通じてオブジェクトのディープ コピーを完了することもできます。
[推奨学習:
JavaScript 上級チュートリアル]
以上がJavaScriptのシリアル化とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7498
7498
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Java のシリアル化はパフォーマンスにどのような影響を与えますか?
Apr 16, 2024 pm 06:36 PM
Java のシリアル化はパフォーマンスにどのような影響を与えますか?
Apr 16, 2024 pm 06:36 PM
Java パフォーマンスに対するシリアル化の影響: シリアル化プロセスはリフレクションに依存しているため、パフォーマンスに大きな影響を与えます。シリアル化では、オブジェクト データを保存するためのバイト ストリームの作成が必要となり、メモリ割り当てと処理コストが発生します。大きなオブジェクトをシリアル化すると、大量のメモリと時間が消費されます。シリアル化されたオブジェクトは、ネットワーク経由で送信されるときに負荷を増加させます。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




