JavaScript のデータ型変換には何が含まれますか?
JavaScript のデータ型変換には、明示的な型変換と暗黙的な型変換が含まれます。明示的な型変換は主に JavaScript の組み込み関数を使用して実行されますが、暗黙的な型変換は JavaScript がコンピューティング環境に応じて値の型を自動的に変換することを意味します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のデータ型変換には、明示的な型変換と暗黙的な型変換が含まれます。
#データ型の明示的な変換
1. 文字列への変換
ほとんどの JavaScript ホスト環境 (Node.js や Chrome など) は、グローバル関数 toString を提供すると同時に、Object.prototype toString メソッドも定義されているため、すべてのオブジェクトを文字列に変換できます。 たとえば、数値を文字列に変換します。var n = 1; n.toString(); // '1'
Math.random().toString(36).substr(2);
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. 数値への変換
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 10Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
暗黙的なデータ変換
JavaScript 自体による自動変換。 JavaScript は、コンピューティングのニーズを満たすために、コンピューティング環境に応じて値の型を自動的に変換できます。1. インクリメント演算子とデクリメント演算子
インクリメント演算子とデクリメント演算子は C から直接借用したもので、それぞれに前置型と後置型の 2 つのバージョンがあります( a、a--、a、--a)。名前が示すように、接頭辞付き型は演算対象の変数の前に配置する必要があり、後置付き型は演算対象の変数の後に配置する必要があります。
これら 4 つの演算子は任意の値に適用できます。つまり、整数に適用できるだけでなく、文字列、ブール値、浮動小数点値、オブジェクトにも使用できます。暗黙的なデータ型変換を伴う時間。



2. 1元四則演算
加算演算子 二項演算子であり、どちらかが String 型である限り、式の値は String になります。 他の 4 つの算術演算では、そのうちの 1 つだけが Number 型で、式の値は Number です。 NaN は、通常、不正な文字に対して返されます:'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
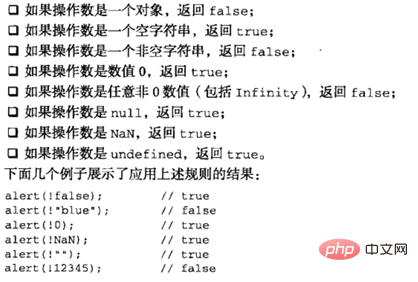
3. 論理 NOT 演算子と比較演算子は、任意の値をブール値に変換します#論理NOT 演算子は、まずオペランドをブール値に変換してから、それを否定します。


 ##5. 判定文
##5. 判定文
判定文の判定条件は Boolean 型である必要があるため、条件式は暗黙的に Boolean に変換されます。変換規則はブール型コンストラクターと同じです。例:
var obj = {};
if(obj){
while(obj);
}6、ネイティブ コード呼び出し
JavaScript ホスト環境は多数のオブジェクトを提供しますが、その多くは JavaScript を通じて実装されることがよくあります。 JavaScript によってこれらの関数に渡されるパラメーターも暗黙的に変換されます。たとえば、BOM によって提供されるアラート メソッドは、文字列型パラメータを受け入れます:
alert({a: 1}); // => [object Object]【推荐学习:javascript高级教程】
以上がJavaScript のデータ型変換には何が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 PHP8 データ型変換: 変換効率を向上させる方法とケースの共有
Jan 05, 2024 am 09:01 AM
PHP8 データ型変換: 変換効率を向上させる方法とケースの共有
Jan 05, 2024 am 09:01 AM
PHP8 データ型変換: 効率的な変換方法とケースの共有 はじめに: データ型変換は、プログラミング、特にユーザー入力の処理、データの保存、出力などのシナリオで非常に一般的な操作です。 PHP8 では、データ型変換操作がより効率的かつ柔軟になりました。この記事では、PHP8 で一般的に使用されるデータ型変換メソッドを紹介し、具体的なコード例を通じてその実際の応用例を示します。基本的なデータ型変換 1.1 文字列から整数への変換 PHP8 では、(int)、intval()、




