
画像を縮小するための JS メソッド: 1. setAttribute() メソッドを使用します。構文は「image object.setAttribute("width", "より小さい幅の値")」です。 2. スタイル オブジェクトの width 属性を、構文「picture object.style.width="小さい値"」で使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript で画像サイズを削減する方法
方法 1: setAttribute()を使用する
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%" / alt="JavaScriptで画像サイズを小さくする方法" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
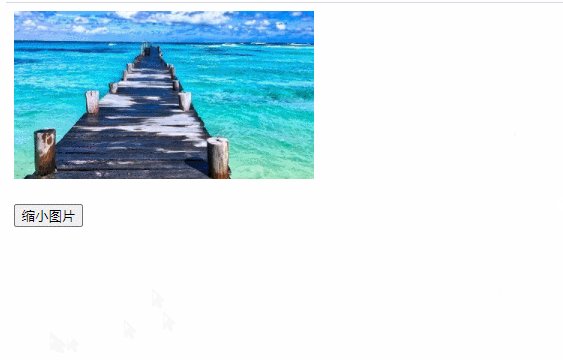
document.getElementById('img').setAttribute("width", "300");
}
</script>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" / alt="JavaScriptで画像サイズを小さくする方法" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script> [推奨学習:
[推奨学習:
以上がJavaScriptで画像サイズを小さくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。