html/cssで背景画像を中央揃えに設定する方法
html/css では、background-position 属性を使用して背景画像を中央に配置することができます。背景画像が配置される要素に「background-position: center;」スタイルを追加するだけです。が設定されている場合、背景画像を中央に配置することができます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
html/css で背景画像を中央に設定する手順
フロントエンド開発ツールを開き、新しい HTML コード ページを作成します

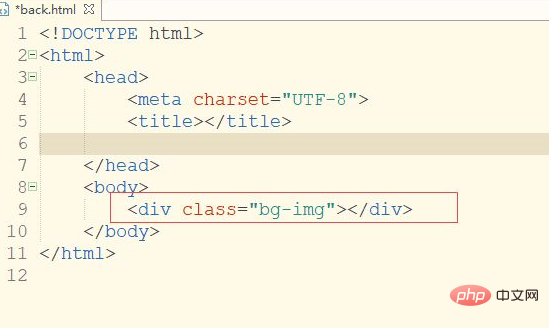
HTMLコードページに背景色を設定するdivタグを作成し、class = "bg-img"
 #を追加します。 ## このタグに ##背景画像を設定します。 style タグを作成し、タグ内のクラス bg-img の背景画像、非繰り返し画像、幅、および高さのスタイルを設定します。スタイルコード:
#を追加します。 ## このタグに ##背景画像を設定します。 style タグを作成し、タグ内のクラス bg-img の背景画像、非繰り返し画像、幅、および高さのスタイルを設定します。スタイルコード:
.bg-img{
height: 100vh;
width: 100%;
background-image: url(img/car.jpg);
background-repeat: no-repeat;
} HTMLコードを保存してブラウザで開くと、左上にブラウザの背景画像が表示されていることがわかります。コーナー。
HTMLコードを保存してブラウザで開くと、左上にブラウザの背景画像が表示されていることがわかります。コーナー。
 HTML コード ページに戻り、スタイル
HTML コード ページに戻り、スタイル
を bg-img クラスに追加します。
 HTML コードを保存してブラウザを更新すると、ブラウザ上の背景画像が自動的に中央に配置されたことがわかります。
HTML コードを保存してブラウザを更新すると、ブラウザ上の背景画像が自動的に中央に配置されたことがわかります。
 推奨チュートリアル: 「
推奨チュートリアル: 「
」、「CSS ビデオ チュートリアル 」
以上がhtml/cssで背景画像を中央揃えに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズするにはどうすればよいですか?新しくリリースされた win11 システムには多くのカスタム機能がありますが、多くの友人はこれらの機能の使い方を知りません。一部の友人は、背景画像が比較的単調だと考えており、背景画像をカスタマイズしたいと考えていますが、背景画像をカスタマイズする方法がわかりません。背景画像を定義する方法がわからない場合、エディターは次の手順をまとめています。 Win11 で背景画像をカスタマイズするには、以下をご覧ください。 Win11 で背景画像をカスタマイズする手順: 1. 図に示すように、デスクトップの [勝利] ボタンをクリックし、ポップアップ メニューの [設定] をクリックします。 2. 図に示すように、設定メニューに入り、「個人用設定」をクリックします。 3. 図に示すように、[Personalization] に入り、[Background] をクリックします。 4. 背景設定を入力し、クリックして写真を参照します
 Win10の個人設定で背景画像を削除する方法
Dec 21, 2023 pm 02:31 PM
Win10の個人設定で背景画像を削除する方法
Dec 21, 2023 pm 02:31 PM
Win10システムで使用されているデスクトップの背景が、設定の個人用背景画像に表示されるたびに、それを削除したいが、削除方法がわからないユーザーがいます。この記事は、Win10システムで個人用背景画像を削除する方法について説明します。このサイトで共有されているWin10。使用されているデスクトップの背景画像を表示: 1. デスクトップの空白スペースで [右クリック] をクリックし、表示されるメニュー項目で [個人用設定] を選択します; 2. 背景の選択画像で、デスクトップの背景を表示できます使用した画像; 使用したデスクトップの背景画像を削除: 注: この操作にはレジストリの変更が含まれます。レジストリの変更には危険が伴います。事前にデータをバックアップしてください。 1. [Win+R] キーの組み合わせを同時に押します。実行ウィンドウを開いて [regedit] ] コマンドを入力し、[OK] をクリックします。 2
 Douyin Live Companion に背景画像を追加する方法 - Douyin Live Companion に背景画像を追加する方法
Mar 05, 2024 am 09:16 AM
Douyin Live Companion に背景画像を追加する方法 - Douyin Live Companion に背景画像を追加する方法
Mar 05, 2024 am 09:16 AM
Douyin でライブ配信を行う多くのユーザーは Douyin Live Companion ソフトウェアを使用しますが、Douyin Live Companion に背景画像を追加する方法をご存知ですか? 以下は、Douyin Live Companion が提供する背景画像を追加する方法です。ご興味のあるユーザー様は、ぜひ下記をご覧ください。まずコンピュータでDouyin Live Companionにログインし、ホームページに入ります。左側の[シーン1]の[マテリアルの追加]を選択します。次に、ページ上に素材を追加するウィンドウが表示されるので、[写真]機能を直接選択してクリックして入力します。次に、画像素材がローカルに保存されているウィンドウを開きます。追加したい写真素材を選択し、右下隅にある開くボタンをクリックして追加する必要があります。画像を追加した後、マウスの左ボタンを使用して画像を適切な場所にドラッグする必要があります。
 pptの背景画像を一律に置き換える方法
Mar 25, 2024 pm 04:16 PM
pptの背景画像を一律に置き換える方法
Mar 25, 2024 pm 04:16 PM
PPT の背景画像の統一的な置き換えは、プレゼンテーションの視覚的なスタイルを向上させるための重要な操作であり、スライド マスターの置き換えとバッチの置き換えという 2 つの主な方法で実現できます。スライド マスターの置換では、元の画像を削除し、マスターに新しい画像を挿入して、すべてのスライドに適用します。一括置換機能は、プレゼンテーション内のすべてのスライドの背景画像を直接置換します。統一された背景画像はプレゼンテーションを強化するだけでなく、聴衆の集中力も高めます。テーマと一致する高品質の画像を選択することが重要であり、透明度やサイズなどの細部の調整に注意を払う必要があります。さらに、PPT は、ニーズに応じてカスタマイズできる、グラデーション、テクスチャ、パターンなどの豊富な背景設定オプションも提供します。
 WPS Office 2016 の背景画像の設定の概要
Mar 29, 2024 pm 10:21 PM
WPS Office 2016 の背景画像の設定の概要
Mar 29, 2024 pm 10:21 PM
1. 図に示すように、WPS デモを開始します。 2. 図に示すように、[+] ボタンをクリックして新しいスライドを作成します。 3. 図のように、右クリックして[背景]を選択します。 4. [オブジェクトのプロパティ]ページの塗りつぶしオプションで、図に示すように[画像またはテクスチャの塗りつぶし]を選択します。 5. 図に示すように、イメージ ソースで [ローカル ファイル] をクリックします。 6. ダイアログ ボックスで、挿入する画像を選択し、例に示すように [] をクリックして [ ボタンを開きます。 7. これでWPSデモの背景画像の設定は完了です。効果は写真の通りです。
 PPTの背景画像を設定する方法
Mar 25, 2024 pm 04:12 PM
PPTの背景画像を設定する方法
Mar 25, 2024 pm 04:12 PM
PPT の背景画像を設定すると、プレゼンテーションに視覚効果を加えてアピールすることができます。このチュートリアルでは、適切な画像を選択し、背景画像を設定し、プレゼンテーションの内容に合わせて調整する方法について詳しく説明します。このガイドに従うことで、PPT 用の印象的な背景画像を簡単に作成し、プレゼンテーションの全体的な効果を高めることができます。
 Chi Chi Downの背景画像を変更するにはどうすればよいですか? Chi Chi Downの背景画像を変更する方法
Mar 04, 2024 pm 03:30 PM
Chi Chi Downの背景画像を変更するにはどうすればよいですか? Chi Chi Downの背景画像を変更する方法
Mar 04, 2024 pm 03:30 PM
おそらく皆さんは Chirp Down というソフトをご存知だと思いますが、Chirp Down の背景画像を変更する方法をご存知ですか? この章では Chirp Down の背景画像を変更する方法を紹介します。 、以下の記事を読んでみてください。コンピュータのデスクトップにある「Chirp Down」アイコンをクリックしてソフトウェアを開きます。 Chi Chi Down のメインインターフェイスに入り、[設定] をクリックします。設定で、進行状況バーを一番下まで引き下げます。 (以下に示すように) [高度な機能] で、[背景画像のカスタマイズ] をクリックします。コンピューターのファイル内で好みの背景画像を見つけ、クリックして開きます。
 すべてのアプリケーションをPPT背景画像に設定する方法
Jan 07, 2021 pm 04:58 PM
すべてのアプリケーションをPPT背景画像に設定する方法
Jan 07, 2021 pm 04:58 PM
設定方法: 1. 編集する必要があるPPTファイルを開きます; 2. 「オブジェクトのプロパティ」ボタンをクリックして「オブジェクトのプロパティ」メニューを開き、「塗りつぶし」を「画像またはテクスチャの塗りつぶし」に設定し、「ください」をクリックします。写真「 」を選択し、「ローカルアップロード」を選択します。 3. 背景画像を選択し、「開く」ボタンをクリックします。 4. 「すべてに適用」ボタンをクリックします。




