CSSを使って木を描く方法
描画方法: 1. 3 つの div タグを定義し、border 属性を使用して、それらを異なるサイズの 3 つの三角形に変更します; 2. margin 属性を使用して、3 つの三角形の位置を制御してクラウンを形成します; 3 . 定義 1 div タグを使用して木の幹を作成し、margin 属性を使用して樹冠の下に配置します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
今日はCSSを使って簡単なツリーを描く方法を説明します。木を描く前に、まず三角形の描き方を学ばなければなりません。
ここでは、境界線を使用して三角形を描画します。まず div を指定し、次にその幅と高さを 0 に設定し、境界線を希望のサイズに設定し、線を実線に、色を色に設定します。欲しいです。ここでは、上の三角形を例として、その下の境界線の色を希望の色 (ここでは例として緑を使用します) に設定し、他の 3 つの辺を透明色に設定する必要があります。三角形を描きます。以下は三角形を描画するコードです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>これはレンダリングです:

三角形の上隅を接続したい場合ブラウザの上部、次に border-top: 100px Solid traditional;この文は必要ありません。または、このサイズを 1px に設定できます。
これは下の三角形のコードです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>これはレンダリングです:

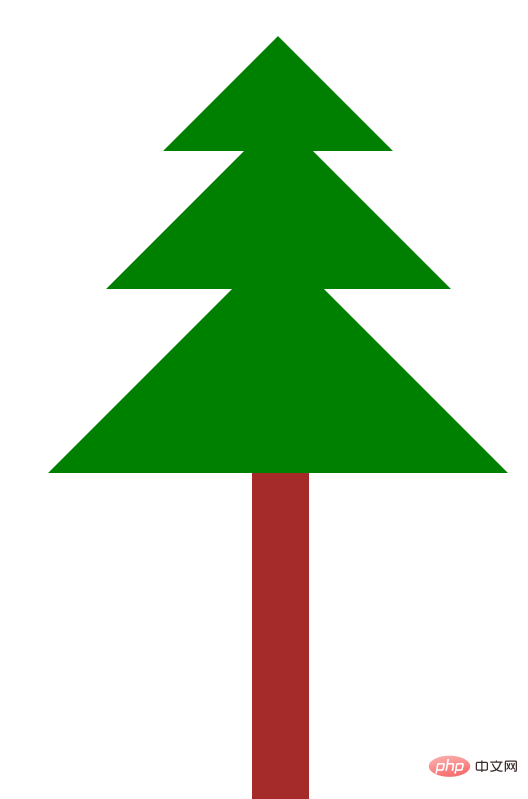
次に、木を描くことができます。まず、 big div はツリー全体を配置するために使用され、その後さらに 4 つの div が内部に配置されます。最初の 3 つの div は三角形を描画するために使用されます。上部 (葉)、下部は幹であり、4 番目の div です。次に、margin 属性を使用して div の位置を調整します (マージンのみが学習されており、後で位置決めを使用できます)。このようにして、完全なツリーが描画されます。詳細なコードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 1000px;
height: 1000px;
margin-top: 296px;
margin-left: 800px;
}
.son1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin-top: -98px;
margin-left: 100px;
}
.son2{
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid green;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
margin-top: -180px;
margin-left: 50px;
}
.son3{
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
margin-top: -240px;
}
.son4{
width: 50px;
height: 300px;
background-color: brown;
margin-left: 177px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
</div>
</body>
</html>これが最終的なレンダリングです

推奨される学習:CSSビデオチュートリアル
以上がCSSを使って木を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





