
es6 文字列を配列に変換する方法: 1. 拡張演算子 "..."、構文 "[..."string"]" を使用します; 2. 配列拡張メソッド from( )、構文「Array.from("string")」。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
方法 1:
ES6 配列拡張子を使用します。スプレッド演算子 (spread) は 3 つのドット (...) です。これは、配列をカンマ区切りのパラメーター シーケンスに変換する、残りのパラメーターの逆演算に似ています。
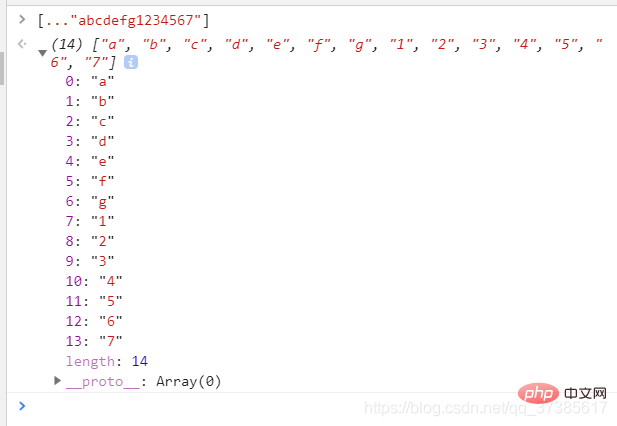
[..."abcdefg1234567"]
結果:

方法 2:
es6 では、配列拡張メソッド Array を使用できます。 .from() は文字列を配列に変換します。Array.from メソッドは、2 種類のオブジェクトを実際の配列 (配列のようなオブジェクトとイテラブルを含む) に変換するために使用されます。オブジェクト (ES6 の新しいデータ構造 Set および地図)。
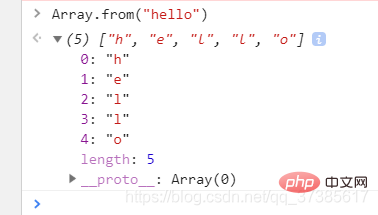
Array.from("hello")結果:

[推奨学習: JavaScript 上級チュートリアル]
以上がes6で文字列を配列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。