
JavaScript でボックスを追加する方法: 1. 新しい HTML ファイルを作成します; 2. div を使用してモジュールを作成します; 3. css タグの id を使用して div スタイルを定義します; 4. ボタンを作成します。 5. js の場合 タグ内に addBorder() 関数を作成するだけです。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でボックスを追加するにはどうすればよいですか?
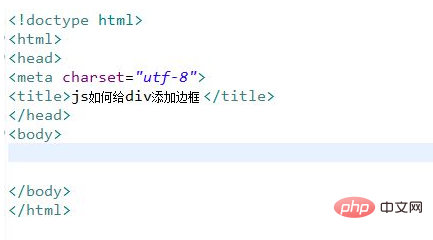
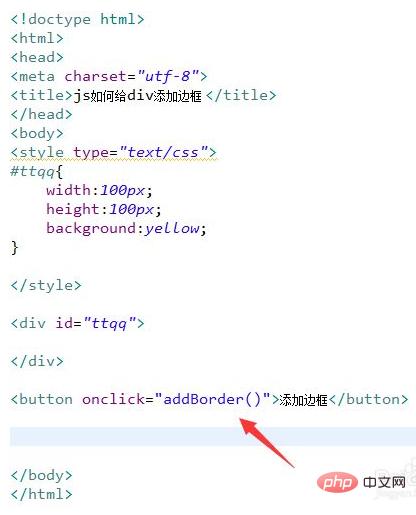
test.html という名前の新しい HTML ファイルを作成し、js を使用して div に境界線を追加する方法を説明します。

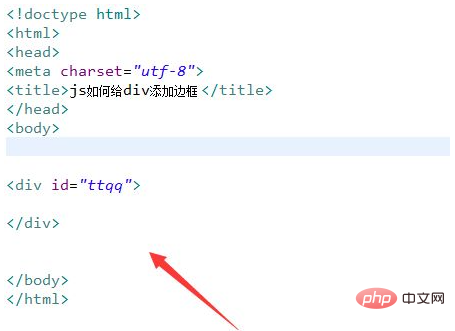
test.html ファイルで、div を使用してモジュールを作成し、その id 属性を ttqq に設定します。

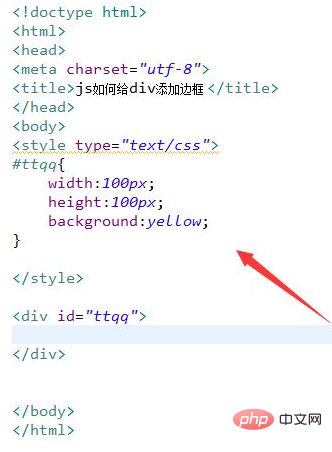
css タグで、ID を使用して div のスタイルを定義し、幅を 100 ピクセル、高さを 100 ピクセル、背景色を黄色に設定します。

test.html ファイルでボタンを作成し、onclick クリック イベントをボタン ボタンにバインドし、ボタンがクリックされたときに addBorder() 関数を実行します。

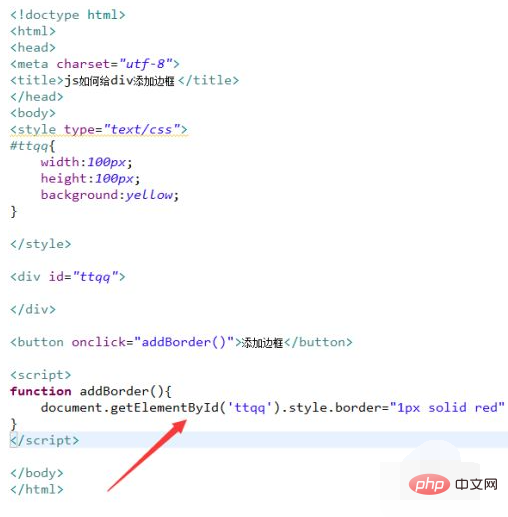
js タグ内に addBorder() 関数を作成し、その関数内で id から div オブジェクトを取得し、スタイルの border 属性を「1px」に設定します。 「赤の実線」、つまり、境界線の幅は 1px、境界線のスタイルは実線、境界線の色は赤です。

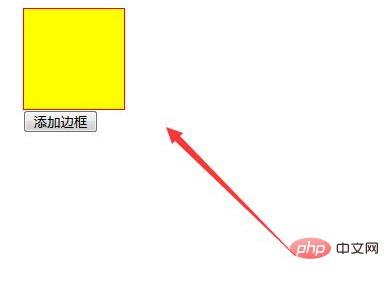
ブラウザで test.html ファイルを開いて効果を確認します。

推奨学習: 「JavaScript 基本チュートリアル」
以上がJavaScriptでボックスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

