
es6 では、矢印「=>」は関数の略称であるアロー関数を指します。元の関数の「function」キーワードと関数名を削除し、「=>」を使用します。 " はパラメータ リストと関数本体を接続します。例のステートメント "v=>v;" は "function (v){return v;}" と同等です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
ES6 標準には、新しい関数であるアロー関数が追加されています。
通常の関数定義方法
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}ES6 アロー関数構文を使用して関数を定義します。「関数」を置き換えます。元の関数 キーワードと関数名を削除し、パラメータリストと関数本体を「=>」で接続します。
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}関数のパラメータが 1 つの場合は括弧を省略できますが、パラメータがない場合は括弧を省略できません。
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}アロー関数は無名関数と同等であり、関数定義を簡素化します。アロー関数には 2 つの形式があり、1 つは式を 1 つだけ含み、{...} と return を省略します。複数のステートメントを含めることができるメソッドもありますが、この場合、オブジェクトが返される場合は、{ ... } と return
() => return 'hello' (a, b) => a + b
(a) => {
a = a + 1
return a
}に特に注意する必要があります。は単一の式です。カスタム オブジェクトを返します。括弧を記述しない場合、関数本体で {...} と構文の競合があるため、エラーが報告されます。
括弧内で中括弧を使用することはオブジェクトの定義であり、関数の本体ではないことに注意してください
x => {key: x} // 报错
x => ({key: x}) // 正确矢印関数は次のように見えます。これは匿名関数の略語ですが、実際には、アロー関数と匿名関数の間には明確な違いがあります。 アロー関数内のこれは、コンテキストによって決定される字句スコープです。 (字句スコープは字句ステージで定義されたスコープです。つまり、字句スコープは、コードを書くときに変数とブロックスコープをどこに書くかによって決まります。したがって、字句解析してもスコープは変わりません。ハンドラーがコードを処理するとき。)
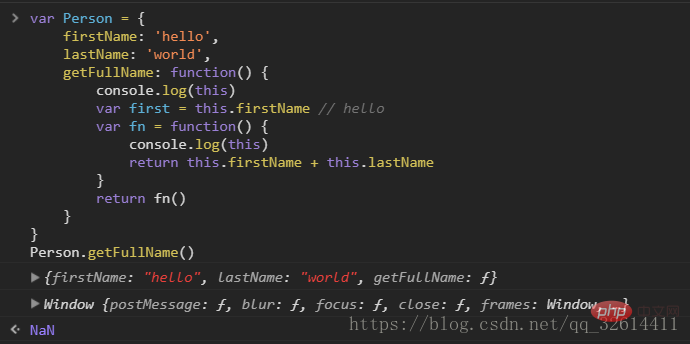
#非アロー関数
 # #さて、アロー関数は this のポインティングを完全に修正します。これは常に、外部の呼び出し元 person である字句スコープを指します
# #さて、アロー関数は this のポインティングを完全に修正します。これは常に、外部の呼び出し元 person である字句スコープを指します
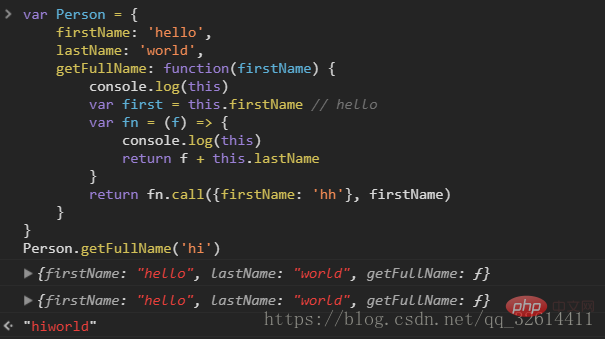
 #アロー関数には次のような特徴があるため、したがって、call() または apply() でアロー関数を呼び出す場合、これをバインドすることはできません。つまり、渡された最初のパラメータは無視されます
#アロー関数には次のような特徴があるため、したがって、call() または apply() でアロー関数を呼び出す場合、これをバインドすることはできません。つまり、渡された最初のパラメータは無視されます
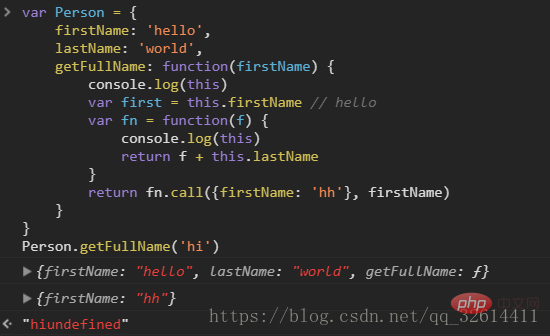
JavaScript のすべての Function オブジェクトには apply() メソッドと call() メソッドがあります
apply はオブジェクトのメソッドを呼び出し、現在のオブジェクトを別のオブジェクトに置き換えます。例: B.apply(A, argument); つまり、A オブジェクトは B オブジェクトのメソッドを呼び出します。 func.apply(thisArg, [argsArray])#アロー関数以外の関数、call() を呼び出したときに出力されるデータcall は、オブジェクトのメソッドを呼び出し、現在のオブジェクトを別のオブジェクトに置き換えます。例: B.call(A, args1,args2); つまり、A オブジェクトは B オブジェクトのメソッドを呼び出します。 func.call(thisArg, arg1, arg2, ...)
#詳細は「JavaScriptにおけるApply()とCall()の違いと応用」
を参照してください。

##アロー関数を使用した後、以前のものはもう必要ありません ハックの書き方
, var that = this.ただし、ES6 のアロー関数をやみくもに使用することはできません。次のセクション「アロー関数を正しく使用する - ES6 アロー関数を使用しない場合」を参照してください。
]
以上がes6の矢印ってどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。