
CSS では、display 属性を使用して行要素とブロック要素の間で変換できます。「display:block;」スタイルを行要素に追加してブロック要素に変換し、「display:inline」を追加します。 ;"をブロック要素に変換します。」スタイルでrow要素に変換できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、タグは 2 つのレベルに分割されます:
インライン要素: 他のインライン要素と並べて表示します。幅と高さは設定できません。デフォルトの幅は次のとおりです。テキストの幅。
ブロックレベル要素: 1 行を占め、他の要素と並べることはできません。幅と高さを受け入れることができます。幅が設定されていない場合、幅はデフォルトで 100% になります。親。
タグはブロックレベル要素であり、 タグはインライン要素です。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
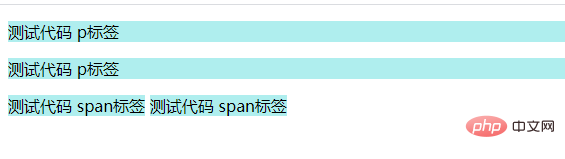
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>

ライン要素をブロック要素に変換
インライン要素にdisplay:block; を設定してインライン要素にします要素はブロックレベルの要素になります。
ブロック要素をライン要素に変換
ブロックレベル要素にdisplay:inline; を設定して、ブロックレベル要素をインライン要素にします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
display: inline;
}
span{
background: paleturquoise;
display: block;
}
</style>
</head>
<html>
<body>
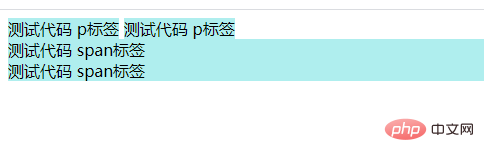
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
CSS ビデオ チュートリアル 」
以上がCSSで行要素をブロック要素に、ブロック要素を行要素に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




