Uniapp で Android ネイティブ プラグインを開発する方法についての簡単な説明
Uniapp で Android ネイティブ プラグインを開発するにはどうすればよいですか?次の uniapp チュートリアル コラムでは、Uniapp の Android ネイティブ プラグインの開発方法を紹介しますので、皆様のお役に立てれば幸いです。

環境の準備 l JAVA 環境 jdk1.8
l Android Studio ダウンロード アドレス:
Android Studio 公式 Web サイトまたは Android Studio 中国語コミュニティl アプリのオフライン SDK ダウンロード:
android プラットフォーム SDK の 2.9.8 バージョンをダウンロードしてくださいUni プラグイン ネイティブ プロジェクトをインポートします l UniPlugin-Hello -AS プロジェクト
App Offline SDKで l を検索し、Android Studio メニュー オプション [ファイル--->新規--->Import ProjectApp Offline SDK##] をクリックしてください。


uni-app プラグイン現在はモジュール拡張機能とコンポーネント拡張機能のみをサポートしており、アダプター拡張機能は当面サポートされていません。以下はモジュール拡張機能 (非 UI 機能拡張)です。
1. 新しいモジュールを作成します (ファイル -> 新規) ->新しいモジュール、[Android ライブラリ] を選択し、情報を入力し、[完了] をクリックします2. 新しいモジュールの build.gradle ファイルを編集し、依存関係を追加します。モジュールには、uniapp プラグインを開発する機能があります
移除默认依赖,修改为
compileOnly fileTree(dir: 'libs', include: ['*.jar'])\
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])\
compileOnly "com.android.support:recyclerview-v7:28.0.0"\
compileOnly "com.android.support:support-v4:28.0.0"\
compileOnly "com.android.support:appcompat-v7:28.0.0"\
compileOnly 'com.alibaba:fastjson:1.1.46.android'\
implementation 'com.facebook.fresco:fresco:1.13.0'3. ロジックを記述し、独自のコード ロジックを記述するために独自のモジュール内に新しい Java クラスを作成します
4. コードの実装
- 実装するのはモジュールであり、UniModule を継承する必要があります

- ##最初のパラメータは次のとおりです。受信パラメータ、構造は json、必要なパラメータは key を通じて取得されます。2 番目はコールバック関数で、フロント ページで必要な結果を返すために使用されます。
必要な場合他の権限を使用するには、カレンダーの読み取りと書き込みなど、AndroidManifest.xml ファイルで適用する必要があります
 nativePlugins ノードの UniPlugin-Hello-AS プロジェクトの下にある「app」モジュール ルート ディレクトリのassets/dcloud_uniplugins.json ファイルを編集します。 以下に登録し、「module、name」と入力します。必要なコンポーネントの名前を入力します。公開、クラス メソッドの特定のパスを入力、パッケージ名 + クラス名
nativePlugins ノードの UniPlugin-Hello-AS プロジェクトの下にある「app」モジュール ルート ディレクトリのassets/dcloud_uniplugins.json ファイルを編集します。 以下に登録し、「module、name」と入力します。必要なコンポーネントの名前を入力します。公開、クラス メソッドの特定のパスを入力、パッケージ名 + クラス名
nativePlugins: 插件根节点,可存放多个插件 hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名) type : module 或 component类型 name : 注册名称 class : module 或 component 实体类完整名称
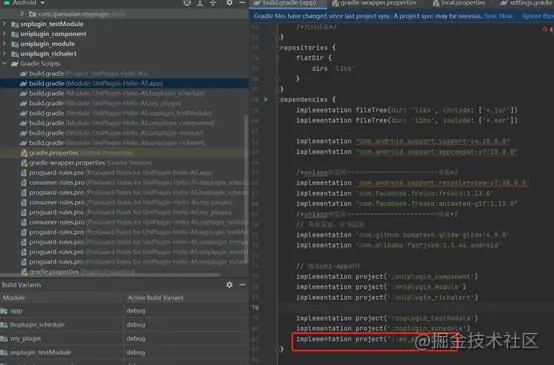
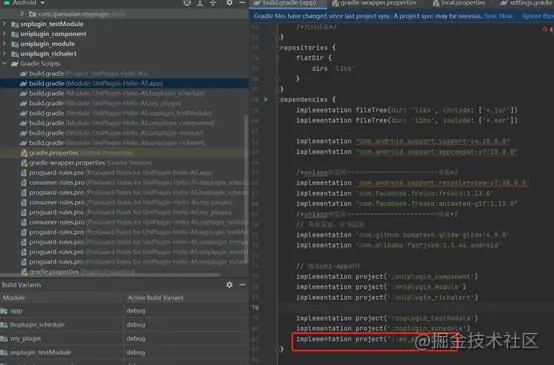
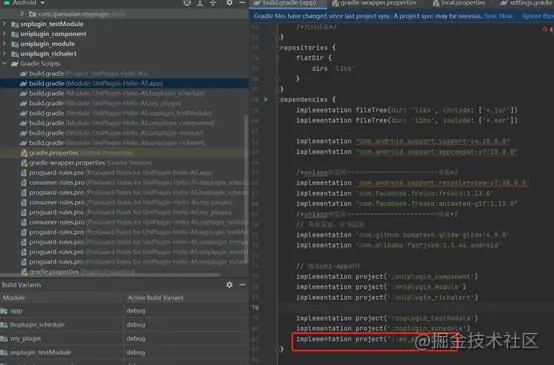
 アプリの build.gradle に独自のコンポーネントを登録します。名前は新しいモジュールの名前です。登録すると、Android Studio で使用できます
アプリの build.gradle に独自のコンポーネントを登録します。名前は新しいモジュールの名前です。登録すると、Android Studio で使用できます
- #コード開発はこれで終了です。次のステップは、Android Studio を使用してオフライン パッケージを確認することです。Portal

Hbuildx は新しいプロジェクトを作成し、uni.requireNativePlugin を通じてプラグインを呼び出します
-
- 現在の uniapp 関連のパッケージ情報を準備する必要があります。ここでは詳細は説明しません。AppKey、APPID、Android パッケージ名はすべて、Android Studio で適切に設定する必要があるほか、Android 証明書のエイリアスや秘密鍵など

- ##[リリース] -> [ローカル パッケージ化] -> [ローカルにパッケージ化されたアプリ リソースの生成] をクリックします。
##生成されたファイルをコピーして UniPlugin-Hello-AS\app\src\main\assets\apps に貼り付け、dcloud_control.xml ファイルの appid を変更します
Android パッケージング パラメーターの構成、パッケージ名、証明書のエイリアスなど (図 1)、証明書ファイルはアプリ (図 2) AndroidManifest.xml の下に配置する必要があります。パッケージ名と AppKey を構成します。これは、AppKey の 2 番目のステップです。



 # 電話を接続し、USB デバッグをオンにして、[実行] をクリックします
# 電話を接続し、USB デバッグをオンにして、[実行] をクリックします
##Uniapp Packaging
 プラグインの生成
プラグインの生成モジュールの aar ファイルをコンパイルして生成します。 [Gradle] を選択します --->プラグイン モジュール --->タスク --->その他 -- ->assembleRelease (モジュールを生成する aar ファイルを実行)
HBuildX はプラグインを導入します
プロジェクトのルート ディレクトリにネイティブ プラグインを作成します-->プラグイン名->android->プラグイン aar ファイル、android 下の同期ストレージ
package.json (詳細な紹介)
manifest.json を開いてネイティブ プラグを構成します-in
最初のステップは Mac を購入することです
詳細プログラミング関連の知識については、次のサイトをご覧ください: プログラミング入門! !
以上がUniapp で Android ネイティブ プラグインを開発する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
UniApp は Vue.js に基づいており、Flutter は Dart に基づいており、どちらもクロスプラットフォーム開発をサポートしています。 UniApp は豊富なコンポーネントと簡単な開発を提供しますが、そのパフォーマンスは WebView によって制限されます。Flutter は優れたパフォーマンスを備えていますが、開発がより難しいネイティブ レンダリング エンジンを使用します。 UniApp には活発な中国語コミュニティがあり、Flutter には大規模なグローバル コミュニティがあります。 UniApp は、開発が迅速でパフォーマンス要件が低いシナリオに適しており、Flutter は、高度なカスタマイズとパフォーマンスを必要とする複雑なアプリケーションに適しています。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
小規模プログラムの開発に uniapp が推奨するコンポーネント ライブラリ: uni-ui: uni によって公式に作成され、基本コンポーネントとビジネス コンポーネントが提供されます。 vant-weapp: Bytedance によって制作され、シンプルで美しい UI デザインが特徴です。 taro-ui: JD.com によって作成され、Taro フレームワークに基づいて開発されました。 Fish-design: マテリアル デザイン デザイン スタイルを使用して、Baidu によって制作されました。 naive-ui: Youzan によって制作され、モダンな UI デザイン、軽量でカスタマイズが簡単です。









