
HTML5では、inputタグのtype属性を利用して数字のみを入力する機能を実現できます。type属性の値を「number」に設定するだけで、構文は「"。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
タグは、ユーザーがデータを入力できる入力フィールドを指定します。
入力フィールドには、タイプ属性に応じてさまざまな形式があります。入力フィールドには、テキスト フィールド、チェックボックス、パスワード フィールド、ラジオ ボタン、ボタンなどがあります。
入力を数値入力のみに設定したい場合は、type 属性の値を "number" に設定するだけです:
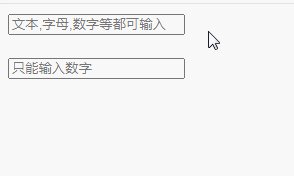
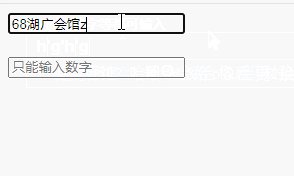
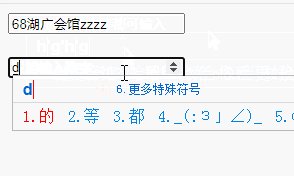
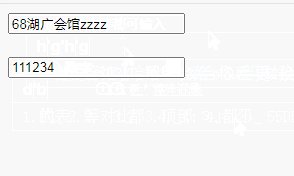
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
出力結果:

補足: 入力要素の型 -- type 属性で設定できる値
| Value | 説明 |
|---|---|
| #button | クリック可能なボタンを定義します (スクリプトを起動するために JavaScript でよく使用されます)。 |
| チェックボックス | チェックボックスを定義します。 |
| color | カラーピッカーを定義します。 |
| date | 日付コントロールを定義します (年、月、日を含み、時間を除く)。 |
| datetime | 日付と時刻のコントロールを定義します (UTC タイム ゾーンに基づいて、年、月、日、時、分、秒、秒の小数部を含む)。 |
| datetime-local | 日付と時刻のコントロールを定義します (年、月、日、時、分、秒、秒の小数部、タイム ゾーンなしを含む)。 |
| 電子メール アドレスに使用されるフィールドを定義します。 | |
| file | ファイル選択フィールドとファイルアップロード用の「参照...」ボタンを定義します。 |
| hidden | 非表示の入力フィールドを定義します。 |
| 画像を送信ボタンとして定義します。 | |
| 月と年のコントロールを定義します (タイムゾーンなし)。 | |
| 数値を入力するフィールドを定義します。 | |
| パスワード フィールドを定義します (フィールド内の文字はマスクされます)。 | |
| ラジオ ボタンを定義します。 | |
| 正確な値が重要ではない数値を入力するためのコントロール (スライダー コントロールなど) を定義します。 | |
| リセット ボタンを定義します (すべてのフォーム値をデフォルト値にリセットします)。 | |
| 検索文字列の入力に使用するテキスト フィールドを定義します。 | |
| 送信ボタンを定義します。 | |
| 電話番号を入力するフィールドを定義します。 | |
| デフォルト。単一行のテキストフィールドを定義します(デフォルトの幅は20文字)。 | |
| 時刻を入力するためのコントロールを定義します (タイムゾーンなし)。 | |
| URL を入力するフィールドを定義します。 | |
| 週と年のコントロールを定義します (タイムゾーンなし)。 |
」
以上がhtml5で数字のみ入力できるように入力を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。