
CSS で単語の透明度を変更する方法: 1. 不透明度属性を使用して、「不透明度: 透明度の値;」スタイルをテキスト要素に追加します。 2. rgba() 関数を使用して「色」を追加します。 :" をテキスト要素に。rgba(赤、緑、青、透明度の値);" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で単語の透明度を変更する
方法 1. 不透明属性を使用します
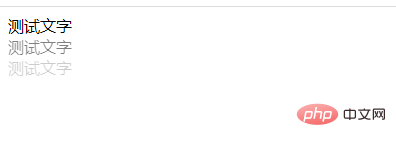
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

Opacity 属性は、要素の透明度レベルを設定します。
構文:
opacity: value;
value: 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) まで。
方法 2: rgba() 関数を使用する
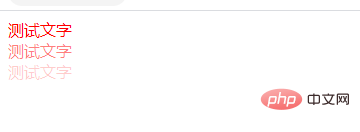
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
レンダリング:

rgba(red, green, blue, alpha)
| 説明 | |
|---|---|
| 赤の値を定義します。値の範囲は 0 ~ 255 で、0% ~ 100% のパーセンテージも使用できます。 | |
| 緑色の値を定義します。値の範囲は 0 ~ 255 で、パーセンテージ 0% ~ 100% も使用できます。 | |
| 青色の値を定義します。値の範囲は 0 ~ 255 で、パーセンテージ 0% ~ 100% も使用できます。 | |
| 透明度を定義します 0 (完全に透明) ~ 1 (完全に不透明) |
以上がCSSで単語の透明度を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


