CSS を使用して表の境界線設定を作成する方法を段階的に説明します (コード付き)
前回の記事「css3を使って動的効果を加えるボタンを作る方法を教えます(コード共有)」では、css3を使って動的効果を加えるボタンを作る方法を紹介しました。 CSSを使って表の枠線を設定する方法を次の記事で紹介していますので、一緒に見ていきましょう。

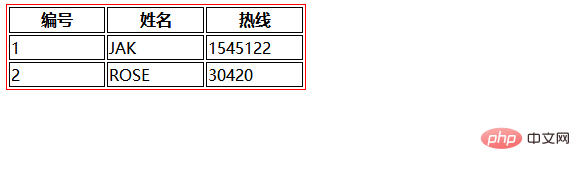
Web ページにはこのようなテーブル レイアウトの境界線がよくあります。レンダリングを共有しましょう。効果を確認した後、それを実現する方法を検討しましょう。みなさんへ HTML CSS テーブルレイアウトの基本的な流れを説明します。

1. まず、新しい HTML ファイルを作成し、3 つの tr タグを定義します。
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
コードの効果


tabを使用してテーブルを変更し、スタイルを初期化し、境界線を追加します。属性を設定して、線を幅 1px の実線にし、色設定を赤に追加します。
tab セレクターにスタイルを追加し、width を使用してサイズを設定します。幅は 300px です。# を使用してテーブルを追加します。 ##table -layout テーブルのレイアウト アルゴリズムを設定または取得します。値は次のとおりです: auto、構文は "table-layout: auto"、レイアウト アルゴリズムになりますが固定の場合、値は: fixed、構文は「table-layout:fixed」になります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
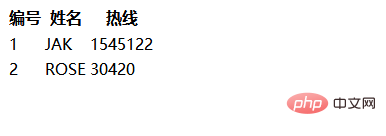
}</pre><div class="contentsignin">ログイン後にコピー</div></div>5.
セレクターを 2 つの定義「th と td」に追加して、境界線 border## を追加します。 # 属性 線幅を 1px の実線に設定し、色を黒に設定して追加します。
.tab th, .tab td {
border: 1px solid black;
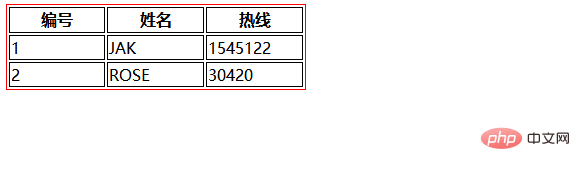
}コード効果OK、コードの編集が完了しました。 
CSSビデオチュートリアル
以上がCSS を使用して表の境界線設定を作成する方法を段階的に説明します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





