小さなプログラムを使用してポスターを生成する方法について話しましょう (プラグイン推奨)
小さなプログラムを使用してポスターを生成するにはどうすればよいですか?この記事では、おすすめのポスター生成プラグイン「ペインター」と、それを使ってポスターを生成する方法を紹介しますので、ご参考になれば幸いです。

#ミニ プログラム ネイティブ コード生成ポスター
最初のステップ: #パッケージをダウンロードし、ペインタ パッケージをコンポーネント ディレクトリに配置します
https://github.com/Kujiale-Mobile/Painter
[関連学習の推奨事項:
小さなプログラム開発チュートリアル #ステップ 2:ページの json ファイルに導入
{
"usingComponents": {
"painter":"/components/painter/painter"
}
}ページの wxml を使用します
接收海报的图片容器
<image mode="widthFix" src="{{ posterImg }}" id="goods_qr-code" alt />
<painter wx-if="{{showPainter}}" palette="{{data}}" bind:imgOK="firstImg" />
palette 字段作为画图数据的数据源, 图案数据以 json 形式存在
widthPixels 强制指定生成的图片的像素宽度
绘图完成后,可以通过绑定 imgOK 或 imgErr 事件来获得成功后的图片或失败的原因#ステップ 4:
ページの js を使用します プラグインの紹介と公式 Web サイト: 元のアドレス: https://juejin.cn/post/6995356720125968398著者: Huang Yongchao プログラミング関連の知識について詳しくは、次のサイトをご覧ください。 : ! ! 以上が小さなプログラムを使用してポスターを生成する方法について話しましょう (プラグイン推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。生成海报的方法(){
this.setData({
template: {
width: "750rpx",
height: "1500rpx",
views: [
{
type: 'image',
url: 图片路路径,
css: {
top: '10rpx',
left: '10rpx',
right: '10rpx',
width: '730rpx',
height: '1500rpx'
}
}
]
}
})
}
海报生成完毕自动调用
firstImg(e) {
console.log(e.detail.path);
this.setData({
posterImg: e.detail.path
})
},#https://codechina.csdn.net/mirrors/Kijiale-Mobile/Painter?utm_source=csdn_github_accelerator

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 iOS 17で無効になった連絡先の写真とポスターを修正する8つの方法
Sep 22, 2023 am 10:33 AM
iOS 17で無効になった連絡先の写真とポスターを修正する8つの方法
Sep 22, 2023 am 10:33 AM
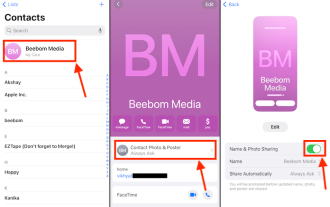
連絡先の写真とポスターを設定する正しい方法を学びましょう 連絡先の写真とポスターは、iPhone に保存されている連絡先カードやその他の連絡先に対して iOS 17 で設定できる新機能です。知らない人のために説明すると、この機能を使用すると、写真、名前、色、フォント、絵文字、ミー文字を使用してデザインできるカスタム ポスターを使用して通話画面の外観をカスタマイズできます。連絡先ポスターを作成したら、保存した連絡先と共有したり、選択した少数の人だけが閲覧できるように制限したりできます。独自の連絡先ポスターを作成する方法と、それを他の人と共有する方法については、次のリンクでガイドを確認してください: 連絡先の写真と連絡先ポスターが無効になっている: 連絡先の写真を設定しているにもかかわらず 8 つの修正が説明されています
 6 つの修正: iPhone で連絡先ポスターが正しく表示されない問題を解決するにはどうすればよいですか?
Sep 17, 2023 pm 12:41 PM
6 つの修正: iPhone で連絡先ポスターが正しく表示されない問題を解決するにはどうすればよいですか?
Sep 17, 2023 pm 12:41 PM
1. iPhone が iOS17 をサポートしているかどうかを確認する iPhone で連絡先ポスター機能が動作しない場合、最初に行うべきことは、iPhone が iOS17 をサポートしているかどうかを確認することです。この新機能は iOS 17 を実行している iPhone でのみ利用できるため、必ず携帯電話を最新のアップデートに更新してください。さらに、iPhone が iOS 17 を実行している場合でも、連絡先には iOS 17 アップデートを適用した iPhone が必要です。 iOS17をサポートするすべてのiPhoneのリストは次のとおりです: iPhone15、15PlusiPhone15Pro、15ProMaxiPhone14、14PlusiPhone14Pro、1
 最新の iOS 17 で iPhone をカスタマイズする方法
Sep 21, 2023 am 08:17 AM
最新の iOS 17 で iPhone をカスタマイズする方法
Sep 21, 2023 am 08:17 AM
iPhone で通話をカスタマイズする方法 Apple の iOS 17 では、iPhone の通話画面の外観をカスタマイズできる連絡先ポスターと呼ばれる新機能が導入されています。この機能を使用すると、選択した写真、色、フォント、ミー文字を連絡先カードとして使用してポスターをデザインできます。そのため、電話をかけると、受信者の iPhone にあなたのカスタム画像が想像どおりに表示されます。独自の連絡先ポスターを保存されているすべての連絡先と共有するか、誰が閲覧できるかを選択できます。同様に、通話交換中に他の人の連絡先ポスターも表示されます。さらに、Apple では、個々の連絡先に特定の連絡先の写真を設定し、それらの連絡先から電話をかけることができます
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 Wordポスターの作り方
Mar 19, 2024 pm 07:50 PM
Wordポスターの作り方
Mar 19, 2024 pm 07:50 PM
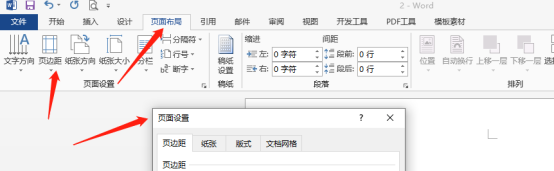
Word は単純なテキストの編集や加工しかできないと考えないでください。実際、一般的に使用されているオフィス ソフトウェアの 1 つである Word の機能は非常に強力ですが、一部の機能はまだ発見されておらず、一般に使用されておらず、知られていません。一般の人に。たとえば、Word でポスターを作成できることをご存知ですか? Word を使用してポスターを作成したことがない場合は、私と一緒に試して、シンプルで美しい Word ポスターを作成しましょう。 1. Word文書を作成して開き、メニューバーの[ページデザイン]から[ページ間隔]をクリックし、ページ余白オプションの中から「ユーザー設定の余白」を選択します。 2. 以下に示すようにパラメータを設定します。すべてのページマージンパラメータを 0 に設定する必要があります。その後、クリックしてください
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 iPhone で連絡先の写真とポスターのプライバシーを保護する方法
Sep 18, 2023 am 10:49 AM
iPhone で連絡先の写真とポスターのプライバシーを保護する方法
Sep 18, 2023 am 10:49 AM
iPhone であなたの連絡先の写真やポスターを閲覧できるのは誰ですか? Apple は、相手が電話をかけたりメッセージを送信したりするときに、その人の iPhone に自分がどのように表示されるかをカスタマイズするオプションを提供しています。オプションには、ミー文字、単純なテキスト、または連絡先の写真や表示画像として効果を備えたカスタム写真が含まれます。これらの選択はいつでも自由に変更でき、連絡先カード上のプロファイルを切り替えることができます。さらに、Apple は、iOS17 で写真を閲覧およびアクセスできるユーザーを制御したり、選択した画像を表示したりできる機能を提供します。これらを連絡先リストに保存されている個人と共有するか、連絡先とやり取りするたびにメッセージを表示するように iPhone を設定することができます。必要に応じて、名前を永久に無効にすることもできます




