
この記事では、Bootstrap の Web ページ レイアウト グリッド システムを紹介し、Bootstrap グリッド システムの動作原理、セル幅の設定、レスポンシブ レイアウト方法を理解します。みんな。 !

1.1 12 グリッド システム
グリッドはグリッド、英語では Grid です。ある場所がグリッドであり、ある場所がラスターである理由は、翻訳の習慣が異なるだけです。 12 グリッド方式とは、画面全体を幅に応じて 12 等分し、1 等分は画面幅の 12 分の 1 を表します。なぜ 10 等分などではなく 12 等分なのでしょうか。部品については、12 が 1、2、3、4、6 の最小公倍数であるためです。経験によれば、この分割が最も美しく実用的です。もちろん、36 グリッドや 10 グリッド システムも見てきましたが、使用の観点からは、確かに 12 グリッド システムほど便利ではありません。 [関連する推奨事項: "ブートストラップ チュートリアル "]
12 グリッド システムでは、画面を左側と右側に分割したい場合、左側が 3 分の 1 を占め、左側が 3 分の 1 を占め、右側は 3 分の 3 を占めます。 次に、左側の幅を 4 グリッドに、右側の幅を 8 グリッドに設定できます。左右の半分が必要な場合は、それぞれを 6 グリッドに設定するだけです。画面全体に 1 ページだけを設定する必要がある場合は、それを 12 グリッドに直接設定できます。ほら、すごく便利じゃないですか?1.2 ブートストラップ グリッド システム タグ
ブートストラップ グリッド システム設計には、container、row、col という 3 つのタグがあります:
<div class="container">
<div class="row">
<div class="col">
第一个单元
</div>
<div class="col">
第二个单元
</div>
<div class="col">
第三个单元
</div>
</div>
</div>1.3 ブートストラップ グリッド システム ルール
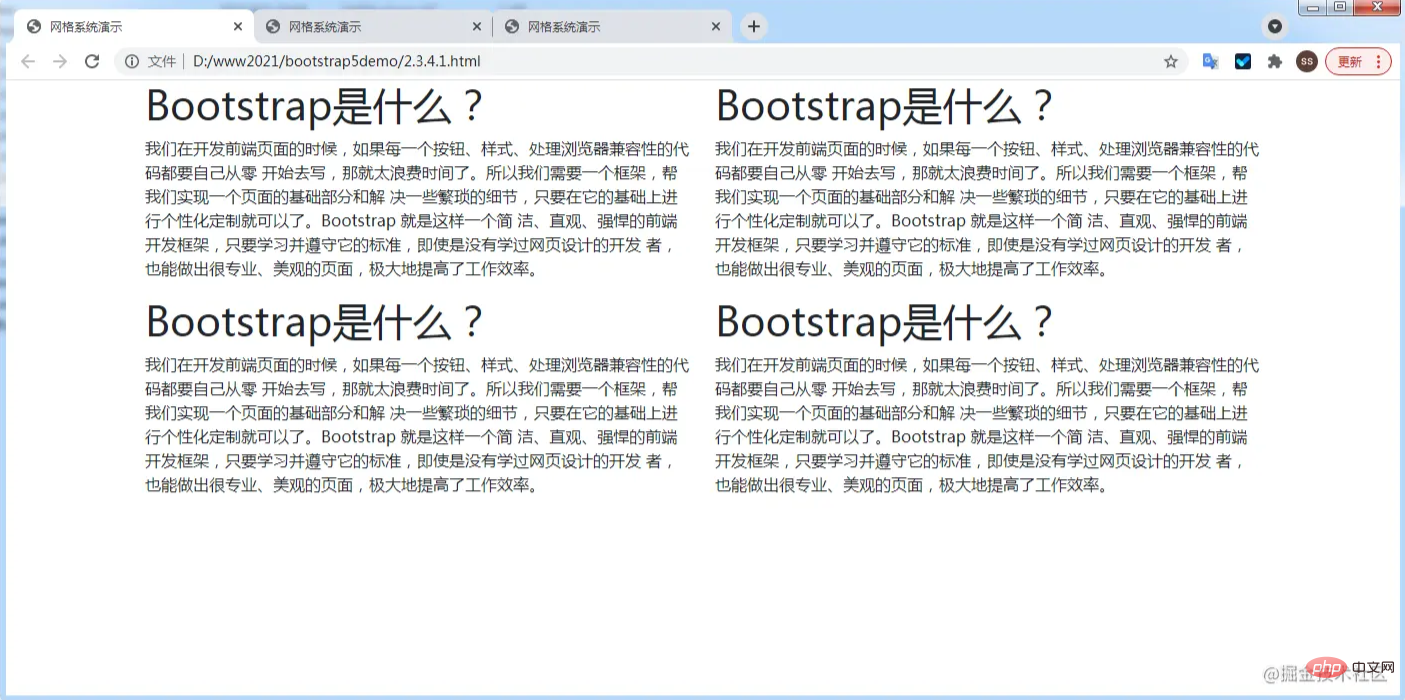
各列の幅を設定しない場合、デフォルトの列数は均等に分散されますが、行に 12 列を超えると予期せぬ現象が発生します (私はいくつか実行しました)研究用のテストです。テストする必要はありません。12 個以上レイアウトしたい場合は、テーブルを使用できます)。以下にコードの一部を示しますが、このコードは多少の変更を加えて引き続き使用する予定なので、再度与えることはありません。
col、col-gridnumberを使用して幅を設定する場合、プレビュー効果のウィンドウ幅を最大に設定してください。そうしないと、効果のずれが発生する可能性があります。また、この設定は実際には推奨しません。応答性を望まない場合でも、応答性の高いグリッド レイアウトを使用してください。<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格系统演示</title>
</head>
<body>
<div>
<div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>このコードの効果は上の図に示されています。下のセルをさらにいくつかコピーすると、効果を確認できます。 
<div class="col">
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
3 つを追加してみてください
のcol は、col-3、col-6、col-3 などの値に置き換えられます。つまり、3 つの数値の合計は 12 になります。もちろん、1 行の合計が 12 であれば、1 つまたは複数のセルを削除または追加することもできます。 このような簡単な設定により、セルの幅を非常に便利に変更できます。 以下の図は、col をそれぞれcol-2、col-2、col-4、col-4に設定した後の表示効果を示しています2.3 可変幅列
セル値を設定する場合、セルが 3 つあり、1 つだけが設定されている場合、残りは以下の 2 つのセルになります。残りのスペースを均等に分割し、可変幅の列を簡単に設定できるようにします。なお、固定値を設定するセルは必ずしも前にある必要はありません。たとえば、2.1 のコードでは、2 番目のセル (col-6) を画面全体に配置し、他のセルは均等に分散。

#2.4 列を自動的に折り返す
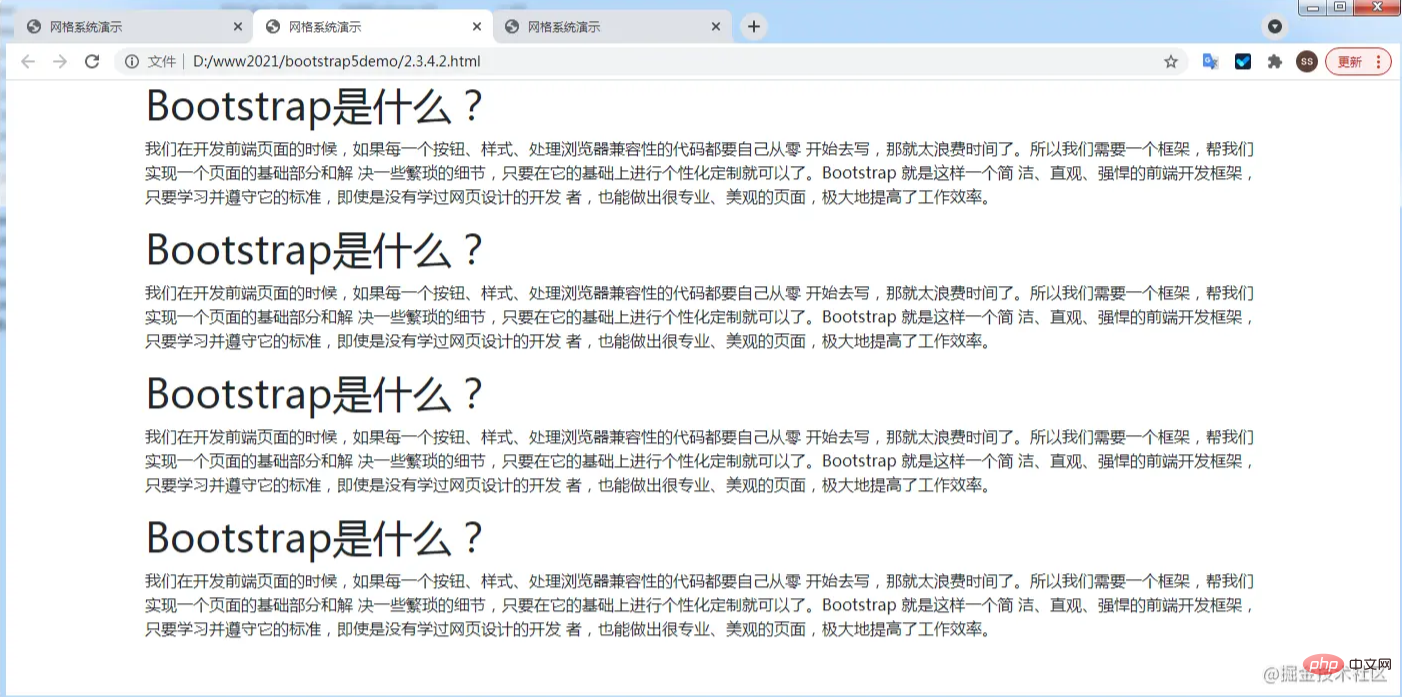
各セルに幅の値が設定されている場合、行内にある場合、残りのスペースにセルが収まらなくなると、自動的に折り返されます。 内の列をcol-6 に置き換えて効果を確認します。 
 2.1 の例を取り上げ、4 つの
2.1 の例を取り上げ、4 つの
 3. ブートストラップ グリッドのレスポンシブ レイアウト
3. ブートストラップ グリッドのレスポンシブ レイアウト
レスポンシブ レイアウトについて, 簡単に言うと、画面サイズが異なると表示されるページレイアウトが異なるということです。たとえば、携帯電話で表示する場合は 1 行に 1 つのセルのみ、タブレットで表示する場合は 2 つのセルが連続し、コンピュータで表示する場合は 3 つのセルがあります。 Bootstrap ではこの機能を簡単に実装できます。
3.2 Bootstrap グリッド システムの画面サイズ分割下の表をご覧ください。見覚えがあるでしょうか?ブレークポイントとまったく同じです。これは単なる xs です。実際、デフォルトは xs なので、直接省略できます。ご覧のとおり、Bootstrap は 5 つのブレークポイントを通じて画面を 6 つのサイズ タイプに分割します。
| md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
なし (自動) |
540px | 720px|
|---|---|---|---|---|---|---|
| 1140px | 1320px | 画面サイズ クラスの接頭辞 | .col- | |||
| #.col-md- |
|
|
|
|
以上がBootstrap のグリッド システムの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。