php imagepng が出力できない問題の解決策: 1. ファイルを BOM フリー形式で保存する; 2. 「header('Content」のようなコードでヘッダーを定義し、キャッシュ領域をクリアする-タイプ: image/png') ;"。

この記事の動作環境:Windows7システム、PHP7.1バージョン、DELL G3コンピュータ
php imagepng出力できません。管理しますか?
PHP ImagePng()で出力した画像をブラウザで表示できない問題
検証コードをランダムに生成するコードを例に挙げます。ブラウザに画像を表示するには、次の 2 つの点に注意する必要があります。 :
private function captcha(){
ob_clean();
session_start();
header ('Content-Type: image/png');
$image=imagecreatetruecolor(100, 30);//背景颜色为白色
$color=imagecolorallocate($image, 255, 255, 255);
imagefill($image, 20, 20, $color);
$code='';
for($i=0;$i<4;$i++){
$fontSize=8;
$x=rand(5,10)+$i*100/4;
$y=rand(5, 15);
$data='ABCDEFGHIJKLMNOPQRSTUVWXYZ123456789';
$string=substr($data,rand(0, strlen($data)),1);
$code.=$string;
$color=imagecolorallocate($image,rand(0,120), rand(0,120), rand(0,120));
imagestring($image, $fontSize, $x, $y, $string, $color);
}
$_SESSION['code']=$code;//存储在session里
for($i=0;$i<200;$i++){
$pointColor=imagecolorallocate($image, rand(100, 255), rand(100, 255), rand(100, 255));
imagesetpixel($image, rand(0, 100), rand(0, 30), $pointColor);
}
for($i=0;$i<2;$i++){
$linePoint=imagecolorallocate($image, rand(150, 255), rand(150, 255), rand(150, 255));
imageline($image, rand(10, 50), rand(10, 20), rand(80,90), rand(15, 25), $linePoint);
}
imagepng($image);
imagedestroy($image);
}<img class="img" src="http://xxxx/captcha">
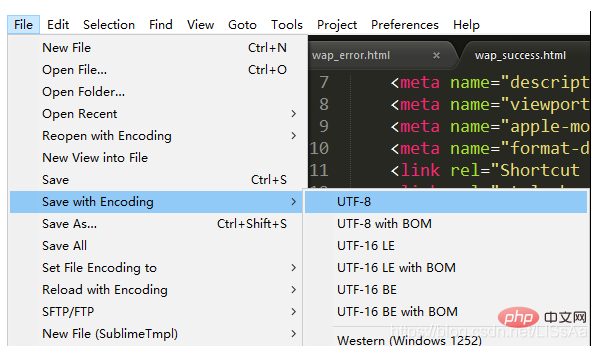
(1) ファイルを BOM フリー形式で保存する

(2) ) ヘッダーを定義し、キャッシュ領域をクリアします
header ('Content-Type: image/png'); ob_clean();
推奨される学習: "PHP ビデオ チュートリアル "
以上がphp imagepngが出力できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



