クールなトランジションエフェクトの 10 個のコレクション

この記事では、"cool"" トランジション エフェクト 10 個を紹介します。作者が丁寧に記録した 10 個の Gif トランジション アニメーションが、皆様の目を魅了していただければ幸いです。もちろん、これらの特殊効果がトランジション エフェクトを設計する際に、皆さんに新しい ""インスピレーション"" をもたらすことを願っています。
アニメーション ページ トランジション効果のロード
❝例の説明: ページがロードされると、クールなトランジションが生成されます特殊効果.
サンプル ソース: Arsen Zbidniakov
オンライン アドレス: https://codepen.io/ARS/pen/wavXgQ
❞
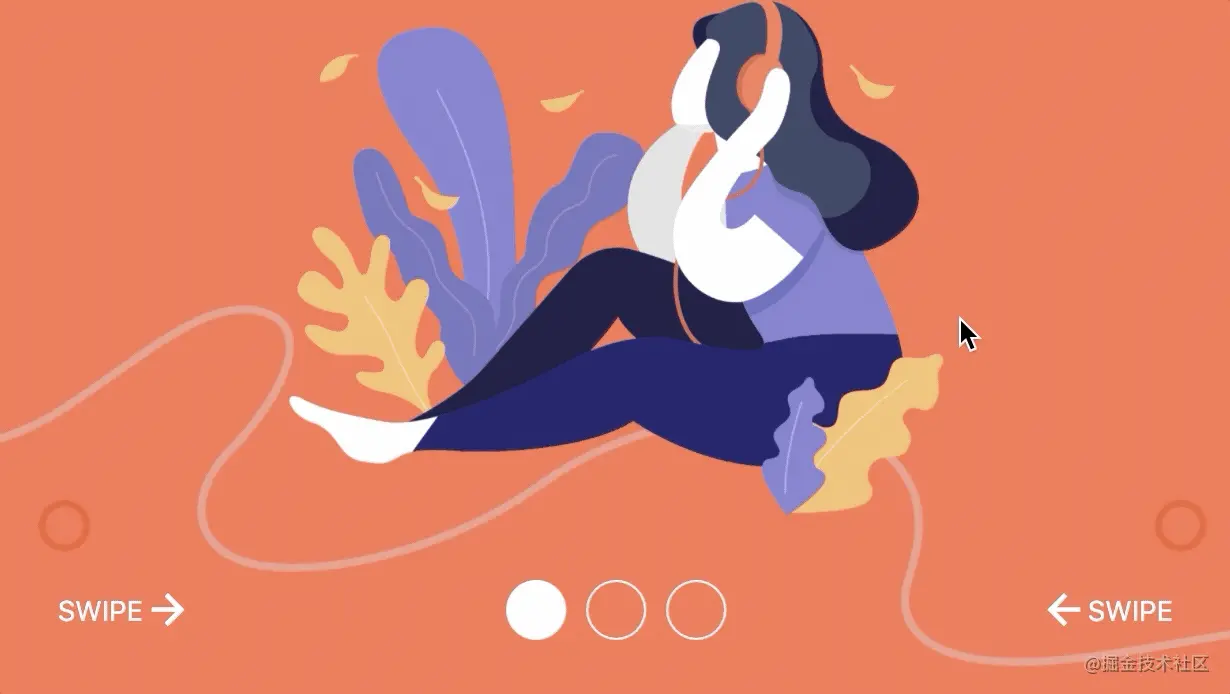
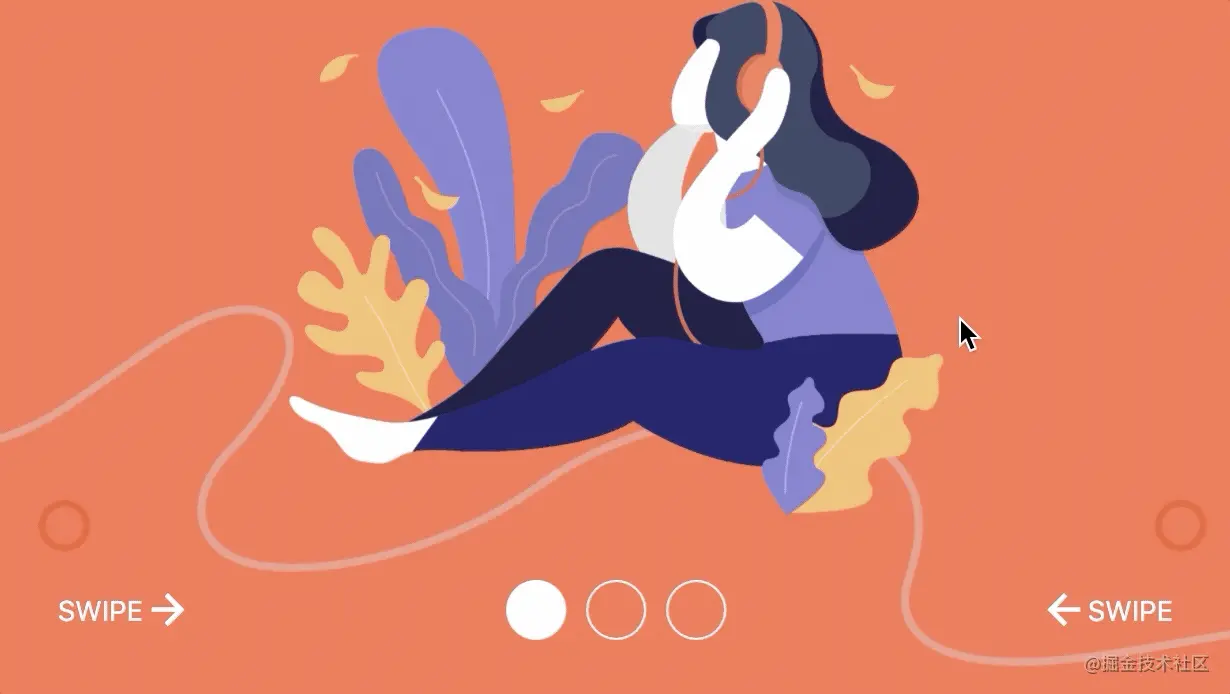
「静的レンダリング」

「Gif 動的レンダリング」

##3D カルーセル セグメンテーション特殊効果
❝例の説明: ユーザーが次のカルーセル画像に切り替えると、セグメンテーションによりエフェクトの 3D トランジション効果が発生します。
サンプル ソース: Paul Noble
オンライン アドレス: https://codepen.io/paulnoble/details/yVyQxv
❞
「静的レンダリング」

#「Gif アニメーション レンダリング」

3D ページ反転効果
❝説明例: ユーザーが次のページに切り替えると、3D の反転遷移特殊効果が生成されます。「 「静的レンダリング」サンプル ソース:
Robert Bue❞
 # 「Gif 動的レンダリング」
# 「Gif 動的レンダリング」

❝説明例: メニューをクリックすると、コンテンツの表示時にコンテンツ展開アニメーションが表示されます。 #サンプル ソース:
Tobias Glausオンライン アドレス: https://codepen.io/tobiasglaus/pen/oZJdZY「静的レンダリング」
「GIF ダイナミック レンダリング」


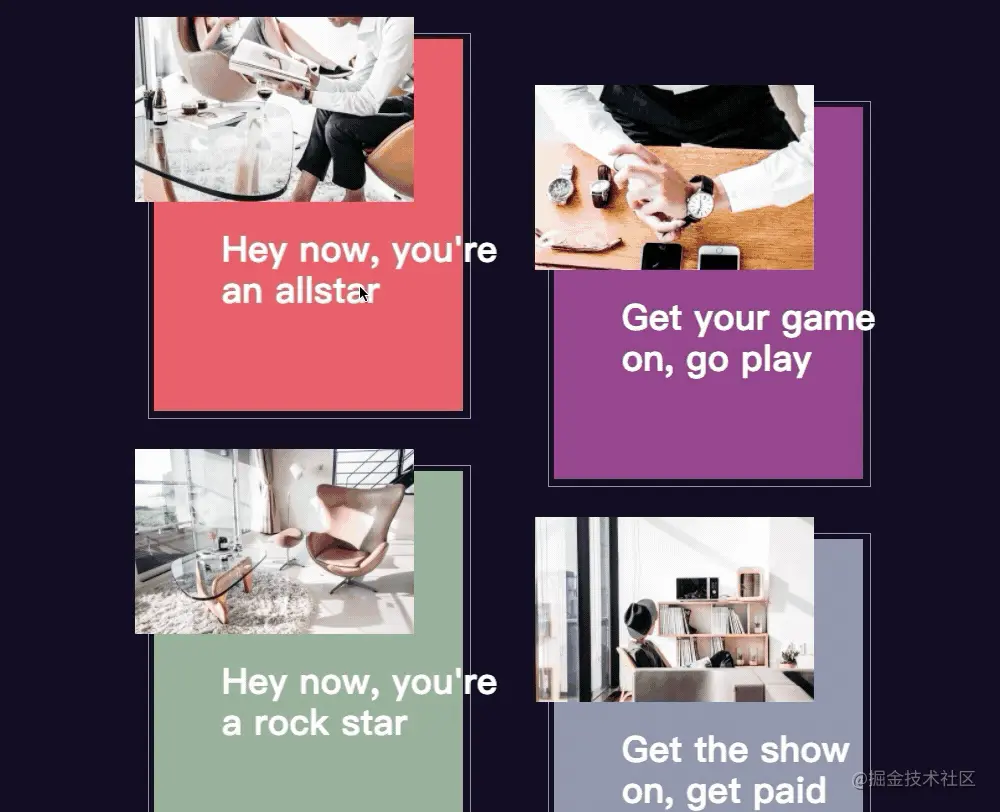
❝例の説明: ユーザーがサムネイルをクリックすると、トランジションと表示画像の説明情報を経て全画面モードになります。 . サンプル ソース:
Steve Gardnerオンライン アドレス: https://codepen.io/ste-vg/pen/NALWrj「静的レンダリング」
# 「Gif アニメーション レンダリング」

#カード展開ページのトランジション効果

❝説明例: カードをクリックすると、カード展開ページのトランジション効果が生成されます。 サンプル ソース: Rachel Smith
オンライン アドレス: https://codepen.io/rachsmith/pen/PWxoLN
❞
#「Gif 動的レンダリング」

#単一ページのスクロール被写界深度効果
❝説明例: マウス ホイールをスクロールするときこのページでは、被写界深度のトランジション効果が生成されます。サンプル ソース: オンライン アドレス: https://codepen.io/suez/pen/ JoWKKX❞
「静的レンダリング」


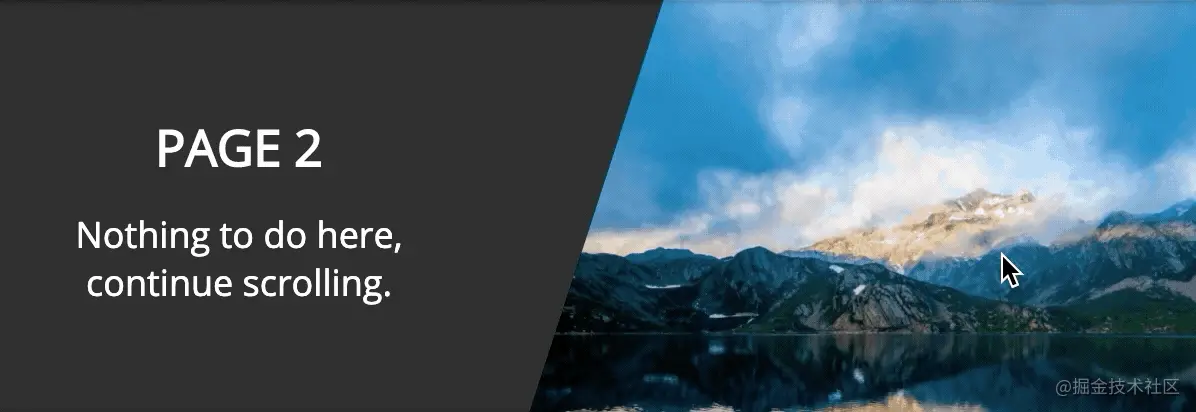
#単一ページ スクロールのチルト効果❝
説明例: ページ上でマウス ホイールをスクロールするとき、「静的レンダリング」サンプル ソース:
Nikolay Talanov ❞


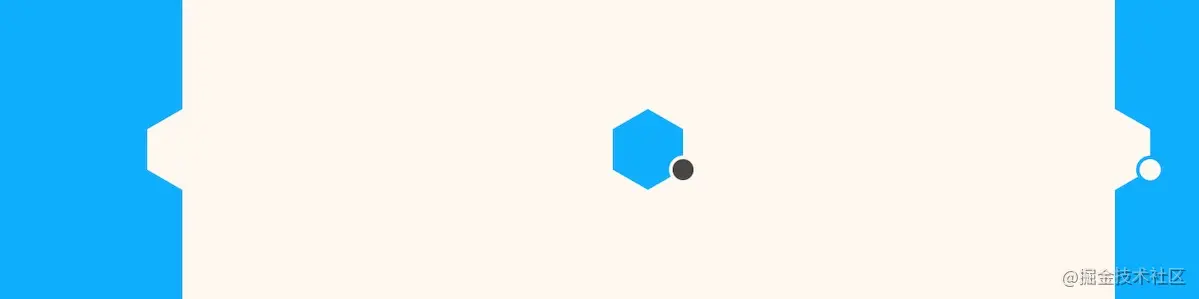
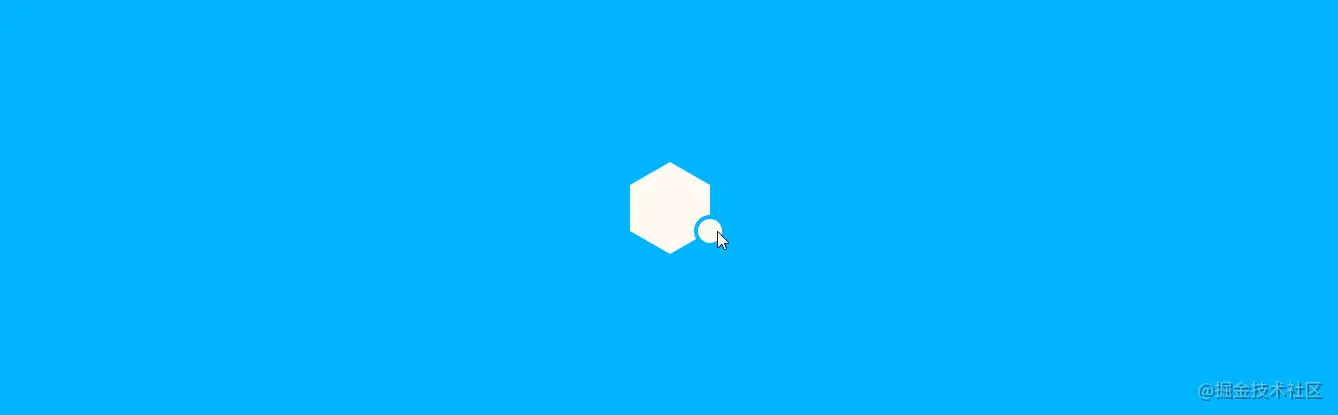
❝例の説明: ユーザーがページ上の六角形をクリックすると、円形プレートのトランジション効果を生成します。
サンプル ソース:Ryan Mulligan
オンライン アドレス: https://codepen.io/hexagoncircle/details/MKaVzM❞
「静的レンダリング」

 スティッキー エッジ特殊効果
スティッキー エッジ特殊効果❝例の説明: ユーザーが次の画像に切り替えると、スティッキー エッジ トランジションが生成されます。
サンプル ソース:Zoey Fanオンライン アドレス: https://codepen.io/zoeyfan/pen/ExVaXGK❞
「静的レンダリング」
##「Gif アニメーション レンダリング」

#元のアドレス: https://juejin.cn/post/6847009772672122894

詳細 プログラミング関連の知識については、こちらをご覧ください:プログラミング入門
! !
以上がクールなトランジションエフェクトの 10 個のコレクションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 Kuaiying アプリでトランジション効果を追加する方法。トランジション効果を 5 分で学びます。
Mar 12, 2024 pm 02:34 PM
Kuaiying アプリでトランジション効果を追加する方法。トランジション効果を 5 分で学びます。
Mar 12, 2024 pm 02:34 PM
Kuaiying アプリにトランジション効果を追加するにはどうすればよいですか? Kuaiying アプリにはさまざまな特殊効果シーンがあり、特殊効果ごとに異なるビデオ効果が表示されます。動画の冒頭にショットトランジションを追加したい場合、どうすればよいでしょうか?追加されたオープニングトランジションにより、ビデオエフェクトがより高度に見えるようになります。トランジション ショットの追加方法がまだわからない場合は、それを見てみましょう. Kuaiying アプリのトランジション効果を 5 分で学びましょう. 1. Kuaiying アプリのホームページに入ったら、下のビデオ編集ボタンをクリックします。 2. クリックすると、自動的にアルバム ページにジャンプし、トランジションを追加するビデオを選択できます。 3. 編集ページに移動したら、下部にある「トランジションの追加」を選択します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。




