
vuejs は、MVC モデルのコントロール層が重すぎて、ビュー層の対話操作が多すぎるという問題を解決します。 Vue はビュー層のみを考慮します。つまり、HTML 内の DOM を他の部分とは独立した層に分割して処理します。Vue は DOM 要素の複雑な構造は考慮せず、データをどのように格納するかを考慮します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. フロントエンド技術スタック全体の現状
Vue はフロントエンド技術であるため、Vue を学ぶ前に、まずは理解しましょう フロントエンド技術スタック全体の技術とレベル:
1, Html5 Css3 Jquery
これはフロントエンドの最も基本的な技術スタックです-end 現時点では、つまりフロントエンド ページを実装する必要があります。少なくとも基本はマスターする必要があります。フロントエンド ページの要素とスタイルの基本言語は Html と Css で、Jquery はJquery は、JavaScript でカプセル化されたスクリプト関数ライブラリとして理解されます。JavaScript に習熟していれば、当然、Jquery を非常に快適に使用できるでしょう。
現在、このテクノロジーの組み合わせを純粋に使用している企業はほとんどなく、主に納期に間に合うようにサードパーティのフレームワークを使用して実装していることが多いです (笑)。
2、Augular、Vue、React
これら 3 つのフレームワークは非常に優れたパフォーマンスを備えており、データ バインディングやコンポーネントなどの基本的な機能をサポートしています。ここで説明するフレームワークはすべてコンポーネントベースです。コンポーネントは入力を取得し、内部動作/計算の後、レンダリングされた UI テンプレート (ログイン/ログアウト領域または ToDo リスト項目) を出力として返します。 React と Vue はコンポーネントの処理に優れており、Angular はアプリケーションの構築方法に強力な制約を提供し、さらにすぐに使える機能も提供します。一般的に、Vue や React は中小規模のプロジェクトや一部の大規模プロジェクトで使用されることが多く、Angular は比較的重いため、大規模なプロジェクトで使用されることが一般的です。
現在、ほとんどのインターネット企業はこの 3 つのフレームワークのいずれかを使用しており、例えば滴滴出行、Ele.me、Xiaomi Mobile Mall などは Vue を使用し、Alibaba や Zhihu はコメント機能 React や React-native を使用しています。 、GF Securities、ZTE Software、Haier Rilishun などが Angular 2 を使用しています (2016 年の統計)。
3. Node.js
Node.js はサーバー テクノロジです。クライアントがサービス要求を行い、サーバーがその要求を処理してサービスを提供する責任があることは誰もが知っています。インターネットに関して言えば、Node.js が登場する以前、JavaScript は完全にクライアント側のテクノロジーであり、ブラウザーでさまざまなアニメーションの実装や DOM の操作などに使用されていました。バックエンド、つまりサーバーは、PHP、Python、Ruby、Java などの言語で実装されます。 Node.js の登場により、フロントエンドとバックエンドが同じ言語を使用できるようになり、統一モデルの夢が実現します。
端的に言うと、Node.js はサーバー機能を実装できます。現在、Dasouche のメイン アプリ バックエンド、淘宝データ キューブ、およびその他の製品はすべて、サービス バックエンドとして Node.js を使用しています。
フロントエンド開発者が Node.js を学ぶと、「フルスタック エンジニア」 (フロントエンドとバックエンドを 1 人で担当できる) と名乗れるというのがコンセンサスです (笑)。
PS: 私自身、Java バックエンドのことは知っていますし、フロントエンドの一部も知っているのですが、自分のことを「疑似フルスタック」(面白いですね) と呼んでもいいでしょうか?
4. ハイブリッド アプリ開発 (Ionic、ReactNative など)
ハイブリッド アプリ開発は、ネイティブ Android (Android)、IOS (Apple システム) スマートフォンに基づいていますシステム APP アプリケーションには、ネイティブと HTML の混合を実現するために、HTML などの Web テクノロジが埋め込まれています。ネイティブAPPの開発には多大な時間と開発コストがかかるため、開発効率と開発コストを大幅に向上させるハイブリッド開発モデルが一般的に採用されており、これが現在のAPPの主流の開発方法です。もちろん、外側に APP シェルを備えた純粋な HTML5 モバイル アプリケーションもいくつかあります。
Ionic は、Apache Cordova に基づくハイブリッド モバイル アプリケーション開発ソリューションです。利点は、HTML、JavaScript、CSS などのフロントエンド開発の標準テクノロジを使用してモバイル アプリを開発できることです。 Ionic は、モバイル アプリ開発を簡素化するための豊富なコンポーネント セットも提供します。これらのコンポーネントは、さまざまなプラットフォーム上でネイティブのような外観を持ちます。 Ionic は、Apache Cordova を通じて基盤となるシステムと対話し、電話帳やカメラなどのネイティブ機能を呼び出すこともできます。
React Native は、JavaScript のみを使用してネイティブ モバイル アプリケーションを作成する効果を実現します。その設計原則は React と一致しており、宣言型コンポーネント メカニズムを使用してリッチでカラフルなユーザー インターフェイスを構築します。 React Native を使用すると、コードを一度作成すれば、それを Android および iOS オペレーティング システムに何度もデプロイできます。一部のスタートアップ企業では、これによりコストが節約され、プログラマーが他の重要なタスクを完了するための時間を確保できます。
上記は、フロントエンド テクノロジー スタック全体の現在の状況です。これにより、フロントエンド エコシステム全体の一般的な理解が得られ、これから学習する Vue テクノロジーの位置づけを知ることができます。フロントエンド技術スタックの中にあります。
2. Vue の概要とそれによって解決される問題点
Vue は JavaScript をベースにしたフロントエンド フレームワークで、国産のフレームワークで、作者は You Yuxi (有名なプログレッシブ JavaScript フレームワーク vuejs.org の作成者) です。
Vue は、モジュール化されたコンポーネント化された開発モデルに基づく単一ページのフレームワークであり、シンプルさ、柔軟性、効率性が特徴で、中国の多くの中小企業で広く使用されています。
偉そうな、空虚な、空虚な言葉をたくさん話しましたが、まだ Vue が何をするのかよくわかっていないかもしれません。ここでは、Vue の 2 つの主要な機能から始めます。 「フレームワーク」と「MVVMパターン」です。
1. MVC モデルとその欠点
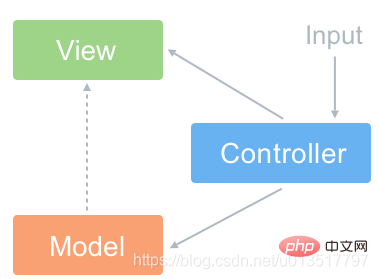
多くの子供たちは「MVVM モデル」が何であるかを知らないかもしれませんが、「MVC モデル」に関して言えば、一般的に知られているように、「MVC」設計パターンはモデル、ビュー、コントロール、つまりデータ モデル、ビュー層、コントロール層です。たとえば、Jquery はこのパターンです: 
Webページ上の各要素として理解できます pなどのDOM要素は「View」であり、DOM要素の属性や値を変更するデータソース(Ajaxがサーバーからデータを取得するなど)が理解できます「モデル データ モデル」として定義され、Jquery などのスクリプトを使用して実装されます。ページの動的な対話は、イベント メカニズムを通じてユーザーの対話操作に応答します (たとえば、ユーザーがボタンをクリックした後にダイアログ ボックスがポップアップする、またはラベルの値が変更されます)、これは制御層です。
従来の「MVC モデル」の欠点は何ですか?実際、最大の欠点は、コントロール層がビュー層のインタラクティブな操作ロジックを引き受けすぎることです。たとえば、多くの層にネストされている p 要素の親要素を探している場合、Jquery を使用すると「$ ('#xxx').parent().parent().parent()」という結果になる可能性があります。その後、他のレイヤーの親要素が中間レイヤーに追加されたため、このコードはまだ変更する必要があります。ページの複雑さが増すにつれて、同様の関連する DOM 要素や入れ子になった DOM 要素が増加し、その際、これらの複雑な要素の変更は特に困難になり、本体全体に影響を与えることもあります。
2. MVVM モードとそれが解決する問題
Vue の最も強力な点は、上の過重制御レイヤーの問題を解決できることです。 Vue の場合、ビュー層のみを考慮します。つまり、HTML 内の DOM を他の部分から独立した層に分割して処理します。 Vue は DOM 要素の複雑な構造を考慮しませんが、データをどのように保存するかを考慮します。これはまさに「MVVMパターン」の設計思想の活用です。
「MVVM モード」では、コントロール層が「ViewModel」層に置き換えられます。

ViewModel は何をするものですか? ViewとModelの自動同期を実現することで、Modelのプロパティが変更された際に、手動でDom要素を操作してViewの表示を変更する必要がなくなり、プロパティ変更後に対応するViewレイヤーが表示されるようになります。のプロパティが自動的に変更されます。要素の属性を調整するだけで済み、残りの DOM 操作はフレームワークによって処理されることがわかります。これで上で述べた問題は解決しないでしょうか? Vue がこれらの問題を具体的にどのように解決するかについて話しましょう。
3. Vue の利点
Vue には、「宣言的で応答性の高いデータ バインディング」、「コンポーネント ベースの開発」、「仮想 DOM」という 3 つの主要なカテゴリがあります。
(1) 宣言型および応答型のデータ バインディング
従来の JQuery またはネイティブ JavaScript を使用して DOM 要素を操作するには、DOM の最初の要素オブジェクトを取得する必要があります。このオブジェクトの対応する値を変更します。 Vue は、最初に変更する値を js オブジェクトにバインドするだけで済みます (たとえば、複数のサブ要素を含む大きなモジュールは js オブジェクトを割り当てるだけで済みます)、次に js オブジェクトの値を変更するだけです。 Vue フレームワークは自動的に DOM 要素の値を更新するために、js オブジェクト値の変更のみを考慮する必要があり、DOM 操作について考慮する必要はありません。
たとえば、次の例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>効果:

(2) コンポーネント開発
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
以上がvuejs はどのような問題を解決しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。