ノードファイルをnpmパッケージに書き込んで公開するにはどうすればよいですか?
nodenpm パッケージにファイルを書き込む方法は?以下の記事では、npmパッケージにnodeファイルをコピーして公開する方法を紹介しますので、ご参考になれば幸いです。

ノード ファイルを npm パッケージにコピーして公開します
npm プラグイン リリース
公開npmというのは実はとても簡単なことなのですが、長い間リリースしていなかったため忘れていて、ネットで調べないといけないので、記録のために記事を書きました。 [推奨学習: 「nodejs チュートリアル 」]
新しいファイル ディレクトリを作成する
- 新しいファイル ディレクトリを作成するディレクトリに任意の名前を付けます。
- コマンドを実行して
package.json
npm init --yes
依存関係をインストールします
if プロジェクトには他の依存関係も必要です。これらの依存関係は、通常の開発時と同様に npm install xxx を通じてインストールできます。
ただし、ここで注意すべき点は、-S、--save、--save-dev の違いです。これは通常、プロジェクトの開発時に行われるためです。これら 3 つに本質的な違いはありませんが、npm package
- ##-S
と--save# を開発する場合には依然として違いがあります。 ##ダウンロードされたプラグインはdependencyに書き込まれ、カスタム プラグインをインストールするときに一緒にダウンロードされます --save-dev - プラグインは
devDendencyに書き込まれます。これは開発中にのみ使用され、カスタム プラグインと一緒にインストールされることはありません。
package.json<span style="font-size: 16px;"></span>入力する必要がある重要な情報がいくつかあります
# #name
他の人は、- npm install xxx
- を通じてこのプラグインをインストールする必要があります。この
xxxをインストールするには、# のvalue# に対応します。 ##name##versionプラグインのバージョン。毎回このバージョンを再リリースする必要があります。そうしないと、リリースが失敗します。 main - エントリーファイル
{ "name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线! "version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为: 1、修复bug,小改动,增加z。 2、增加新特性,可向后兼容,增加y 3、有很大的改动,无法向下兼容,增加x "description": "", "main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。 "scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令 "bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。 }, "keywords": [ // npm搜索的关键字 "node", "fs", "copy" ], "publishConfig": { "registry": "" // 发布的npm地址 }, "repository": { "type": "git", "url": "git+https://github.com/xxxx" // 代码的git地址 }, "author": "zxw", "license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。 "dependencies": { // 生产环境所依赖的包 "jquery": "^3.4.1", "sea": "^1.0.2" }, "devDependencies": { // 开发环境所依赖的包 "webpack": "^4.41.6" } }ログイン後にコピーエントリーファイルがindex.jsであることを確認してコードを記述した後、両方の導入部分に注意してください。エクスポートは、node
const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}const fs = require('fs') /** * 复制一个文件夹下的文件到另一个文件夹 * @param src 源文件夹,即需要写出的文件 * @param dst 目标文件夹,需要写入的文件 */ const copyDir = function (src, dst) { // 读取目录中的所有文件/目录 fs.readdir(src, function (err, paths) { if (err) { throw err } paths.forEach(function (path) { const _src = src + '/' + path const _dst = dst + '/' + path let readable; let writable fs.stat(_src, function (err, st) { if (err) { throw err } // 判断是否为文件 if (st.isFile()) { // 创建读取流 readable = fs.createReadStream(_src) // 创建写入流 writable = fs.createWriteStream(_dst) // 通过管道来传输流 readable.pipe(writable) } // 如果是目录则递归调用自身 else if (st.isDirectory()) { exists(_src, _dst, copyDir) } }) }) }) } /* * 判断当前目标文件是否存在 * 如若不存在需要先进行创建 * */ const exists = function (src, dst, callback) { // 如果路径存在,则返回 true,否则返回 false。 if (fs.existsSync(dst)) { callback(src, dst) } else { fs.mkdir(dst, function () { callback(src, dst) }) } } module.exports = { exists, copyDir }ログイン後にコピー# を通じて行う必要があります。
Publish
npm アカウントを登録します。通常、npm は gitlab に関連付けることで直接ログインできます。 現在のイメージが代わりに npm イメージを指していることを確認してください。よくわからない場合は、
npm config set registry https://registry.npmjs.org/
- を直接実行し、ユーザーの追加コマンドを実行して、ユーザー、パスワード、電子メールを順に入力します。
- #
npm addUser
ログイン後にコピー
- ブラウザにログインしているときに npm がパブリッシュ コマンドを実行したことを確認してください
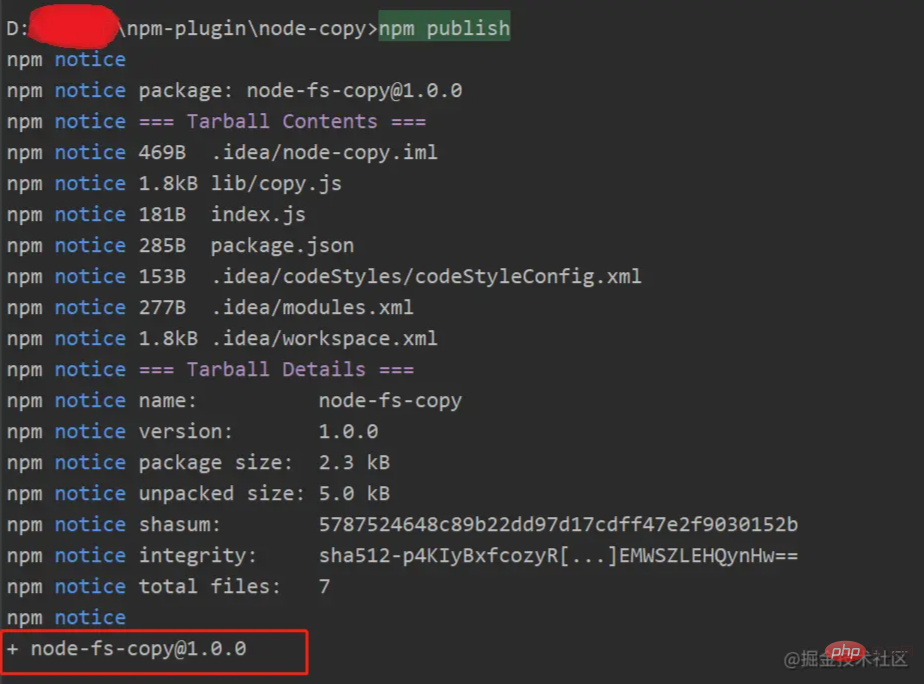
npm publish


リリースで
が発生した場合403エラー。パッケージ名の name フィールド、つまり package.json が、
の既存のプラグイン名と同じである可能性があります。 npm。名前を変更して再公開する必要があります名前を変更した後も、「以前に公開されたバージョンを公開することはできません: xxx」というエラーが発生します。これは、次のことを示しています。このバージョンはすでに npm に存在しており、バージョン番号を変更する必要があります
Iteration後続のコンテンツに変更がある場合は、再公開するたびに手動で変更する必要があります
バージョン番号を指定してから、公開されたコマンドを実行します<span style="font-size: 16px;"></span>使用例
#install
npm install node-fs-copy
ログイン後にコピー
ノード コードで、ローカル コピー テストnpm install node-fs-copy
const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')
<span style="font-size: 16px;"></span>ローカル サーバー コードを直接コピーする方法はありません。サーバー コードをコピーする必要がある場合は、条件を満たすために
ノードサーバーコードとコピーされるファイルが同じサーバー上にある<span style="font-size: 16px;"></span> たとえば、作成者のサーバー上のファイルアドレスは##です。 #/data/code-generator、ノード サービスも同じサーバー上の別のディレクトリにデプロイされます
//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内 fsCopy('/data/code-generator', './temporary/test')
コピーが完了したら、パッケージ化プラグインを使用できます。コンテンツを # に圧縮します。 ##zip パッケージ
を作成してフロントエンドに出力し、一時ファイル- ./temporary/test
- を削除してから zip パッケージ
を削除します。
附上常用命令
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
以上がノードファイルをnpmパッケージに書き込んで公開するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 NodeサービスのDockerミラーリングを行うにはどうすればよいですか?極限最適化の詳しい説明
Oct 19, 2022 pm 07:38 PM
NodeサービスのDockerミラーリングを行うにはどうすればよいですか?極限最適化の詳しい説明
Oct 19, 2022 pm 07:38 PM
この期間中、私は Tencent ドキュメントのすべてのカテゴリに共通する HTML 動的サービスを開発していましたが、さまざまなカテゴリへのアクセスの生成と展開を容易にし、クラウド移行のトレンドに従うために、Docker を使用して修正することを検討しました。サービス内容や製品バージョンを一元管理します。この記事では、私が Docker を提供するプロセスで蓄積した最適化の経験を参考として共有します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?次の記事ではnodeを使ってシングルサインオンシステムを実現する方法を紹介しますので、参考になれば幸いです。




