初級記事:html、css、jsを使ったかっこいい黒のアナログ時計の作り方(コード付き)
前回の記事「HTML/CSSとThree.jsの火を吹くドラゴンゲームの使い方を教えます(コード共有)」では、HTML/CSSの使い方を紹介しました。と Three.js Three.js を使用して、火を吐くドラゴンのミニゲームを作成します。次の記事では、JS を使用してクールな黒をテーマにしたアナログ時計を作成する方法を紹介しますので、一緒に見てみましょう。

HTML、CSS、JavaScript を使用したシンプルなアナログ時計
このデザインが気に入っていただければ幸いです。このデザインをどのように作成したかに関する完全なチュートリアルを以下に共有しました。以下のチュートリアルがお役に立てば幸いです。
これを行うには、まず HTML および CSS ファイルを作成する必要があります。
ステップ 1: 時計の基本構造を作成する
この HTML コードは、基本的にアナログ時計の基本構造です。 CSS コードを使用して、この時計の背景と形状をデザインしました。上の画像でわかるように、ネオモーフィックなデザインの形をしています。ここでは、CSS コードを使用して Neumorphism デザインを実装しました。
上記のデモでわかるように、このウォッチの周囲に境界線を使用してコード境界線を作成しました: 7px 実線 #282828。わかりやすくするために box-shadow を使用します。 border-radius 50% この時計は丸いです。高さと幅も 30 レムを使用しました。この時計を大きくしたい場合は、サイズを大きくすることができます。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}デモ効果

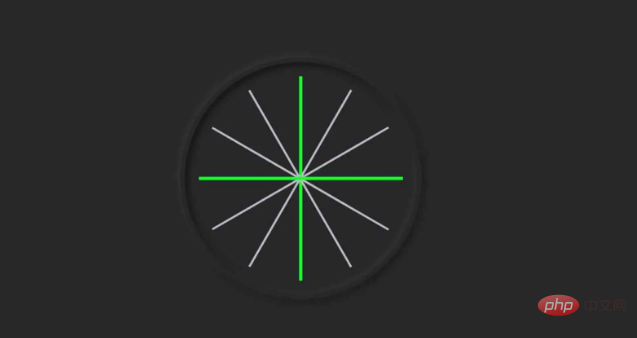
ステップ 2: 時計の 1 から 12 にマークを付けます
HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}デモ効果

.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}
<div class="inner-clock-face">
</div>.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
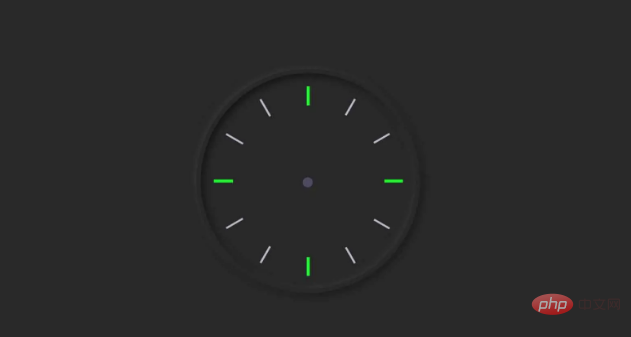
}デモ効果

<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}デモ効果

const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}秒針について
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;秒度 で保存し、rotate (${秒度} 度) を使用して秒針を回転させます。秒針の 1 分は 60 秒に等しいので、60 で割ります。円の 1 周は 360 度なので、360 を掛けます
#JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;minsDegrees
には分針の回し方が保存されており、(${minsDegrees]deg) を使用して分針を回すのは 1 時間に相当します60分なので60で割って秒針の位置を加えました。秒に応じて分針が正しい位置にあるからです。 JavaScript
setInterval(setDate, 1000); setDate();
推奨学習:  HTML/CSS ビデオ チュートリアル
HTML/CSS ビデオ チュートリアル
以上が初級記事:html、css、jsを使ったかっこいい黒のアナログ時計の作り方(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





