HTML、CSS、JS を使用してランダムなパスワード ジェネレーターを作成する方法を教えます (共有)
前回の記事「基本:JSを使ってかっこいい黒のアナログ時計を作る方法(コード付き)」では、JSを使ってアナログ時計を作る方法を紹介しました。次の記事では、HTML、CSS、JS を使用してランダムなパスワードを生成する方法を紹介しますので、見てみましょう。


##ランダム パスワード ジェネレーターは、パスワードを自動的に生成するシンプルな
JavaScript アプリケーションです。このタイプのアプリケーションは、さまざまな数字、記号、文字などを使用して、より複雑で安全なパスワードを作成します。 この記事では、
、CSS、JavaScript コードを使用してランダム パスワード生成システムを簡単に構築する方法を説明します。ここでは JQuery プラグインや JavaScript ライブラリを使用していません。 しかし、このようなランダムパスワードジェネレーターを作成するのはこれが初めてです。
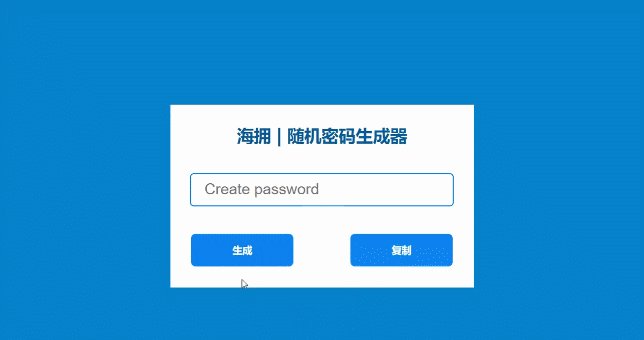
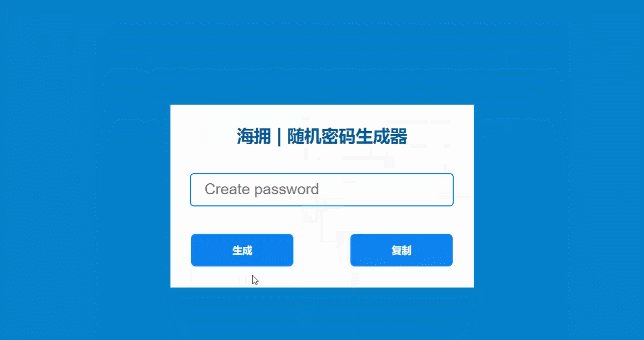
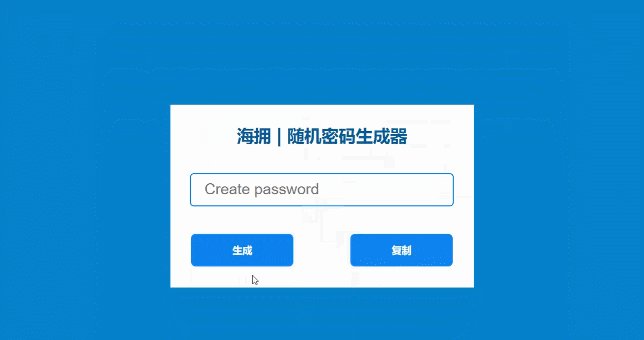
の Math.floor メソッドと Math.random メソッドを使用して作成しました。このパスワードに数字、さまざまな記号、文字を追加しました。ここでは異なるタイプのループを使用し、毎回異なるパスワードを作成します。 上の図に示すように、最初に Web ページの背景を青に塗りました。それから私はそのページに小さなボックスを作りました。まず、そのボックスにテキストを追加しました。以下は、パスワードを生成できる小さな表示または入力です。下部にもボタンを2つ作りました。これらのボタンの 1 つはパスワードを生成し、もう 1 つはパスワードをコピーします。
ランダム パスワード ジェネレーターを構築する方法まず、#Youこれらのソース コードをコピーしてプロジェクト内で使用できます。あなたが初心者の場合は、以下のチュートリアルに従って、私がどのように作成したかを確認する必要があります。
HTML
ファイル (index.html) と CSS ファイル (##) を作成します。 #index.css)。ここでは、JavaScript ファイル (index.js) を個別に作成しませんでした。ただし、必要に応じて、別の JavaScript ファイルを作成できます。 ステップ 1: Web ページにボックスを作成するこのボックスは、誰にとっても最初の Web ページに作成されます。次の
および
CSS コードを使用して作成されます。ここでは背景色 #0581ca を使用しました。必要に応じて、他の背景色を使用できます。ボックスの背景色として白を使用しました。この場合、ボックスの特定の高さやサイズは指定しておりません。内容物の量によって異なります。 HTML<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="box"> </div></pre><div class="contentsignin">ログイン後にコピー</div></div>CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}効果の表示
ステップ 2: 見出しまたはタイトルを追加する  次に、ボックスにタイトルを追加します。これを行うために、次の
次に、ボックスにタイトルを追加します。これを行うために、次の
および
CSS コードを使用しました。このタイトルにはフォント サイズ 26px と色 #015a96 を使用しました。 text-align: center を使用して、テキストをボックス内の中央に配置します。 HTML<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><h2 id="海拥-nbsp-nbsp-随机密码生成器">海拥 | 随机密码生成器</h2></pre><div class="contentsignin">ログイン後にコピー</div></div>CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}エフェクト表示
ステップ 3: input を使用して表示を作成する  入力を使用して、毎回異なるパスワードが生成される場所を確認する小さな表示を作成しました。この
入力を使用して、毎回異なるパスワードが生成される場所を確認する小さな表示を作成しました。この
を高さ
50px、幅 400px で使用しました。 border-radius: 6px を使用して、少し丸くしました。使用するボーダー: ボーダー: 2px ソリッド rgb (13, 152, 245)明るくします。 HTML<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input type="text" name="" placeholder="创建密码" id="password" readonly></pre><div class="contentsignin">ログイン後にコピー</div></div>CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}エフェクト表示:
ステップ 4: Html と CSS を使用して 2 つを作成しますボタン パスワードを生成およびコピーするために次の 2 つのボタンを作成し、これら 2 つのボタンの高さを
パスワードを生成およびコピーするために次の 2 つのボタンを作成し、これら 2 つのボタンの高さを
、幅を
150px に設定しました。背景色は青、文字色は白を使用します。 margin-left: 85px を使用して 2 つのボタン間の距離を作成します。 HTML<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><table>
<th><div id="button" class="btn1"onclick="genPassword()">生成</div></th>
<th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th>
</table></pre><div class="contentsignin">ログイン後にコピー</div></div>CSS
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
}エフェクト表示:
第 5 步:使用 JavaScript 代码激活密码生成器
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
以上がHTML、CSS、JS を使用してランダムなパスワード ジェネレーターを作成する方法を教えます (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





