チュートリアル:JSとAPIを使った天気Webアプリケーションの作り方(コレクション)
前回の記事「HTML、CSS、JSを使ってランダムパスワードジェネレーターを作る方法を教えます(共有)」では、html、css、jsを使って、ランダムなパスワードを作成するパスワードジェネレーター。次の記事では、JS と API を使用して天気 Web アプリケーションを作成する方法を紹介しますので、一緒に見てみましょう。

今日は、あらゆる都市、地域、国を検索し、Weather API を使用して最新の天気予報を取得できる素晴らしい天気アプリを作成します。天気。さらに、それに磨きをかけるために、入力した場所に基づいてサイトの背景画像として Unsplash API も使用しました。カードに傾斜効果とガラスのような外観を追加しました。このプロジェクトで使用するプログラミング言語は、HTML、CSS、および JS です。それでは、グーグーグーしましょう。
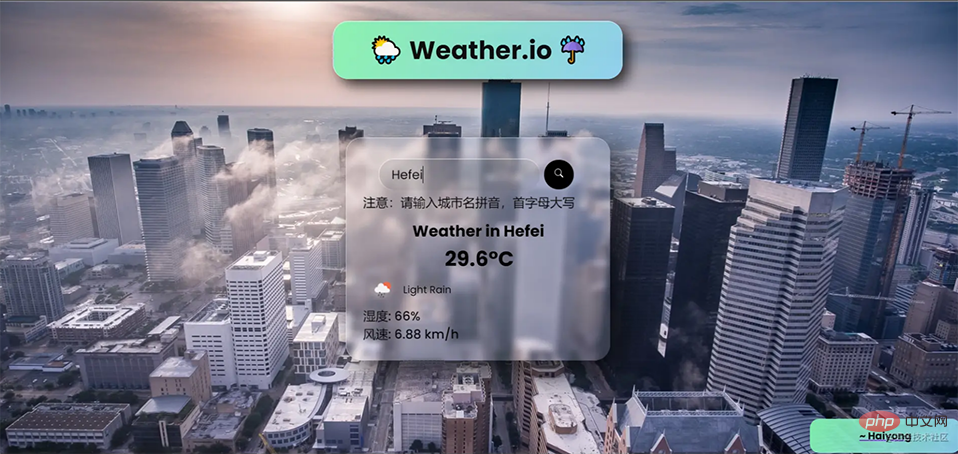
私たちが達成する最終的な外観を見てください
デモ アドレス: https://wanghao221.github.io/Weather.io/
bilibili ショービデオ: https://www.bilibili.com/video/BV1xX4y1c7Z4
注: 記事内でコード内で使用する必要がある/使用できる可能性があるものをいくつかだけ紹介しました重要なポイントと手順。これはコードベースではなくブログなので、シンプルにしておきたいと思います。コード全体のアドレス https://github.com/wanghao221/Weather.io を参照したい場合は、ご覧ください。
ステップ 1 - 環境をセットアップし、すべてのリソースを収集する
お気に入りのコード エディターを使用して、「Weather App」などという名前の新しいアプリケーションを作成します。希望の名前が必要な場合は、次の 3 つのファイルを作成し、次のリソースをフォルダーに追加します:
index.html
-
style.css
- #script.js
- Favicon
- GIF の読み込み (オプション)
- Vanilla-Tilt.js ファイル
すべてをダウンロードしますリソース アドレス: https ://download.csdn.net/download/qq_44273429/20463321ステップ 2 - Index.htmlHTML ファイルの共通テンプレートから開始します。必要に応じてタイトルを追加します。
style.css と script.js をリンクする前に、必要な Google フォントをリンクします。私はお気に入りのフォントの 1 つである Poppins フォントを使用しました。 (Google Fonts)
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
body から始めます。ウェブサイトにローダーを追加したい場合は、それを body タグに追加してから、そのためのスクリプトを書きます。
<body onload="myFunction()">
見出しタイトル 用、もう 1 つはカード用です。その下に適切な div タグを追加します。
SVG 形式の検索ボタンを使用します。このコードは、カード div のボタンに使用できます。
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
<div class="flex"> <img class="icon lazy" src="/static/imghw/default1.png" data-src="https://openweathermap.org/img/wn/04d.png" alt="" /> <div class="description">多云</div> </div>
Vanilla-Tilt js スクリプトを読み込みます。本文の末尾の前に追加します。 Vanilla-Tilt Js ファイルを上記の手順 1 で説明したリソースに追加しました。
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>body およびその他の要素から始めます。
#fffを使用しました。 リソース フォルダーに SVG 画像を追加しました。
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}CSS コードについては、Github リポジトリを参照してください。アドレス: https://github.com/wanghao221/Weather.ioステップ 4 - Weather API と Unsplash API キーを取得する
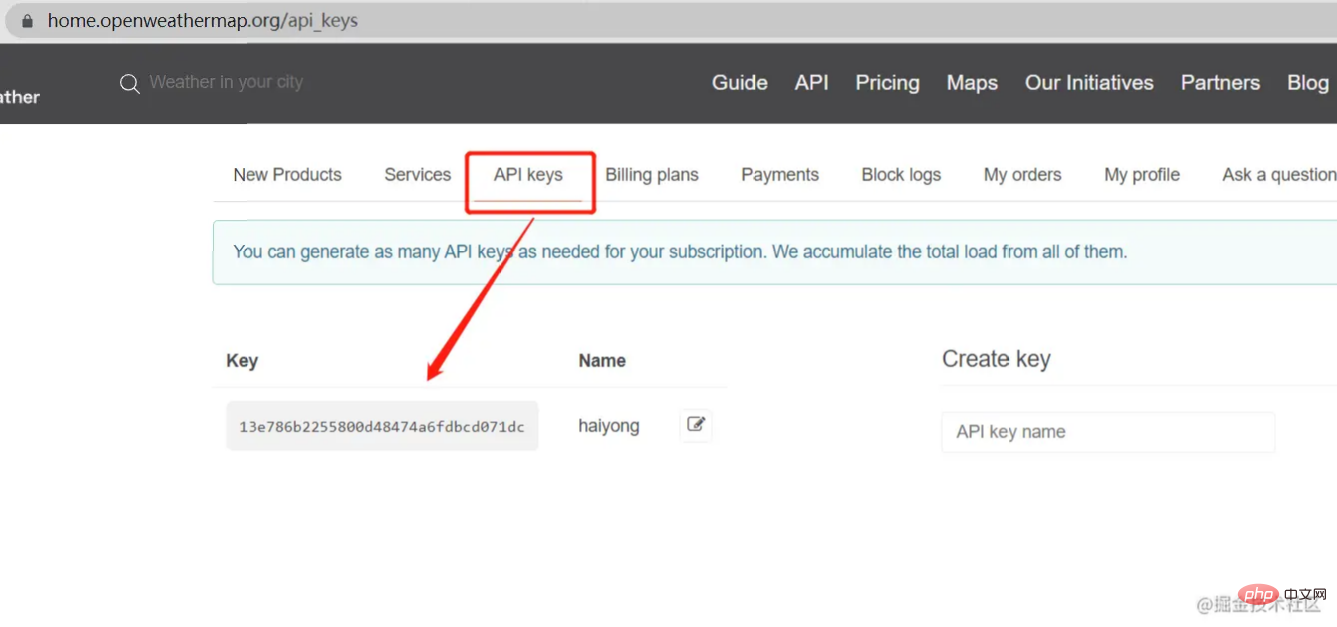
OpenWeatherMap に移動し、アカウントを作成します。ログイン後、API Keys タブをクリックすると、API キーが表示されます。 API キー をコピーし、下記の JavaScript コードの 2 行目に貼り付けます (apiKey: " )
 Unsplash ソース
Unsplash ソースに移動します。ここでは、サイズ、テキスト、ユーザー設定、お気に入りなどに基づいて、さまざまな方法で画像を呼び出す方法を確認できます。

JavaSciptAPI の方法を学習するための Web アプリケーションが API を使用することが重要です。コード全体をリストしました。これを読んでコードを理解することができます。
我已将此调用"url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景图像。您可以根据需要自定义URL。
我还使用了上海市的默认天气weather.fetchWeather("Shanghai");。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
JS
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");第 6 步 - 免费托管您的网站!
现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
https://github.com/wanghao221/Weather.io
托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能
这是我计划添加一些更酷的功能,例如
每当您打开网站时进行位置检测,它将显示其天气特定位置的相关天气新闻使背景图像更准确地显示位置使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图



推荐学习:HTML/CSS视频教程、JS视频教程
以上がチュートリアル:JSとAPIを使った天気Webアプリケーションの作り方(コレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。




