アプリ上でユニアイコンが表示されない問題の解決方法
アプリに uni アイコンが表示されない場合の解決策: 1. 非 H5 側でサポートされていない vue 構文を使用しない; 2. コンポーネント内にスタイルを記述する; 3. パスを変更するurl(https://alicdn .net)"; 4. 携帯電話からアクセスできる IP アドレスを使用して、ネットワーク テストを実行します。

この記事の動作環境: Windows 7 システム、ユニアプリ バージョン 2.5.1、DELL G3 コンピューター
アプリショーにユニアイコンが表示されませんか?
#uniapp は iconfont アイコンを導入し、実機で iconfont が表示されない問題を解決します
1. iconfont アイコンの導入方法
##1. まず、iconfont Web サイトからプロジェクト ファイルをダウンロードします。図に示すように:


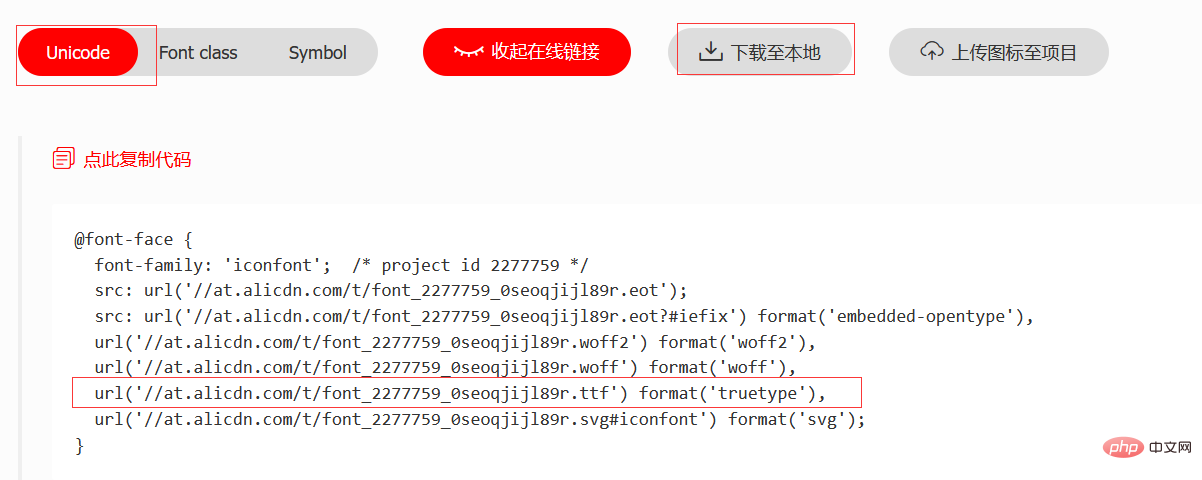
3. iconfont Web サイトに戻り、クリックしてコードをコピーします。必要なのは、次のアドレスだけです。 ttf 形式

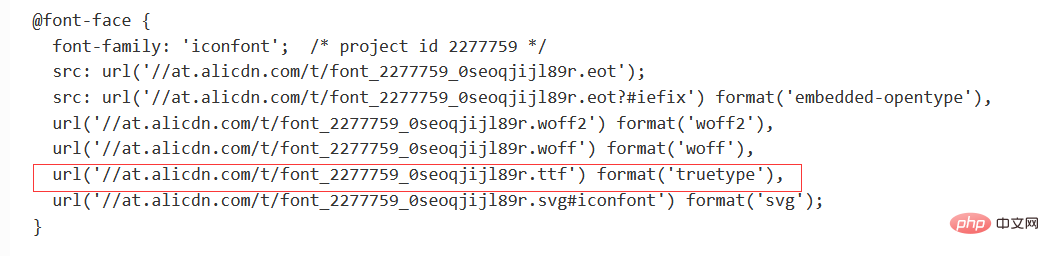
4. プロジェクト内の iconfont.css ファイルを開き、コピーした ttf 形式のコードを @font に書き込みます
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
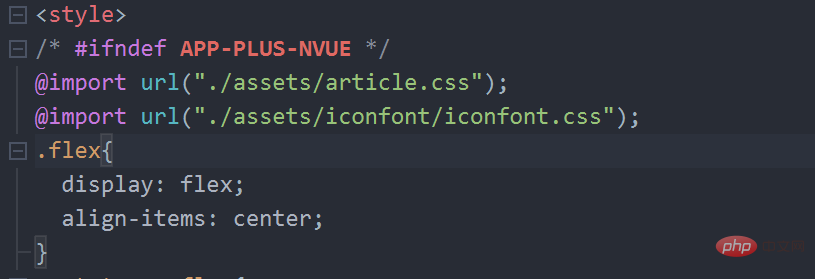
}5. 最後に、iconfont.css
を導入します。 # App.vue の style タグ内 
6. 再コンパイルすると、対応するアイコンが表示されます。
2. 実機でアイコンフォントが表示されない問題を解決する
# 問題: 上記の操作を行うと、アイコンフォントのアイコンが正常に表示されます。 H5では動作していましたが、実機アプリでデバッグしたところ、アイコンの表示に失敗していることが判明しました。
解決策: 公式リンク: https://uniapp.dcloud.io/matter
1. 非サポート環境ではサポートされていない vue 構文を使用してください。 H5 終了、ミニプログラムのカスタムコンポーネントにより記述方法が制限されています。詳しくは 2 を参照してください。コンポーネントが参照されるコンポーネント属性に直接 style="xx" を記述しないでください。コンポーネント内のスタイル3. アプリ側はファイルプロトコルであるため、// url(//alicdn.net) などのパスを url(https://alicdn.net) に変更します。4. 多くの人が H5 側でインターネットに接続します。ローカル テスト サービス アドレス (localhost または 127.0.0.1) を使用します。そのようなネットワーク アドレスには、モバイル アプリからアクセスできません。携帯電話からアクセスできる IP を使用してください。ネットワーキング向け
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
以上がアプリ上でユニアイコンが表示されない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp はスクロールビューのドロップダウン読み込みをどのように実装しますか?次の記事では、uniapp WeChat アプレットのスクロールビューのドロップダウン読み込みについて説明しています。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。




