
方法: 1. プロジェクトのルート ディレクトリに新しいストア ディレクトリを作成し、このディレクトリに "index.js" ファイルを作成します; 2. "index.js" の下に vue と vuex を導入します; 3. 「main.js」でVuexをマウント; 4.「pages/index/index.vue」でvuexを使用します。

ユニアプリで vuex を使用する方法:
Vuex はユニアプリに組み込まれているため、引用するだけです1. uni-app プロジェクトのルート ディレクトリに新しいストア ディレクトリを作成し、ストア ディレクトリ
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
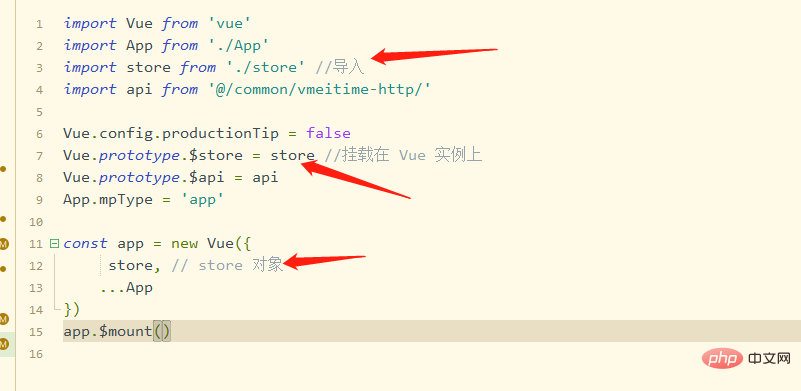
export default storeimport store from './store' Vue.prototype.$store = store
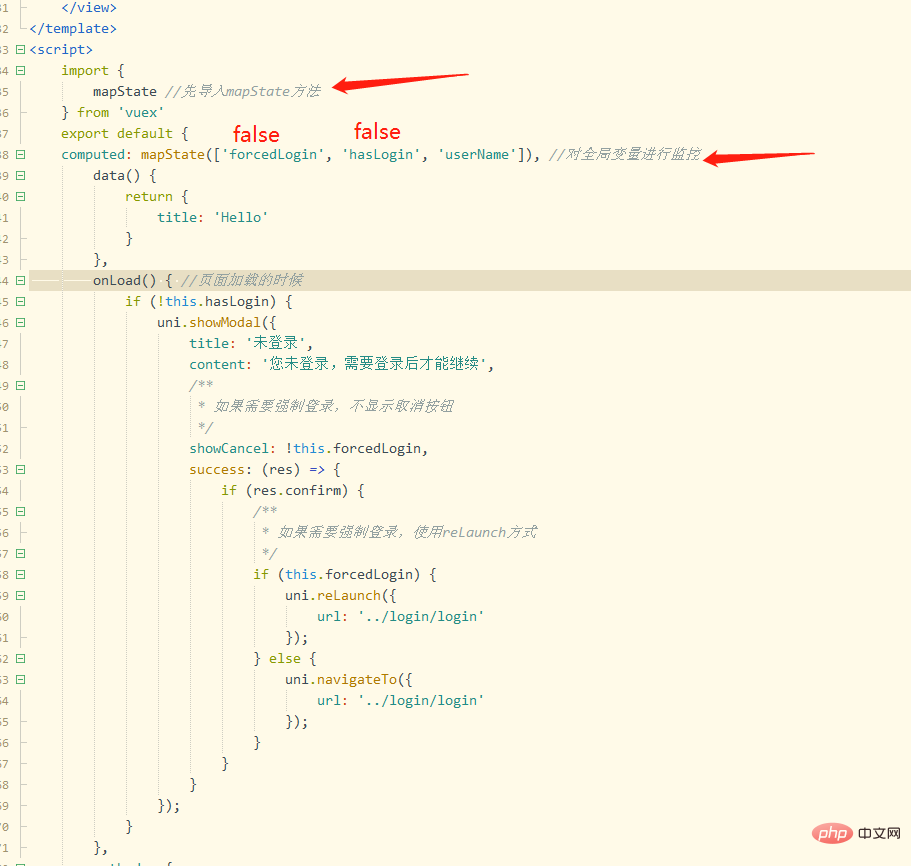
#4.pages/index/index.vue では 
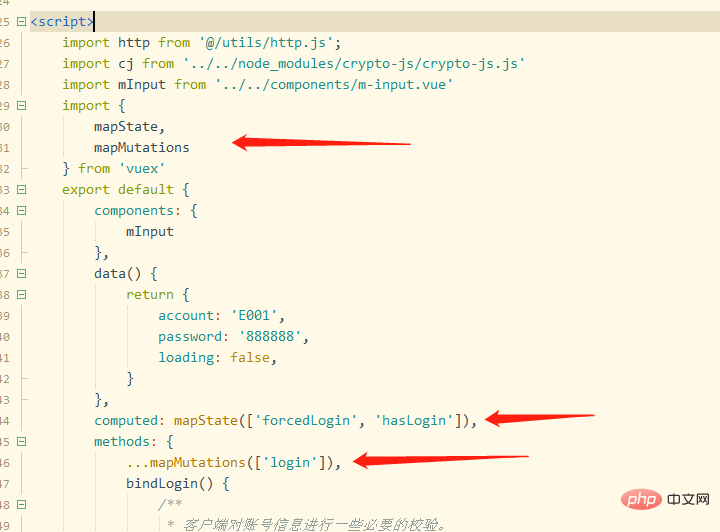
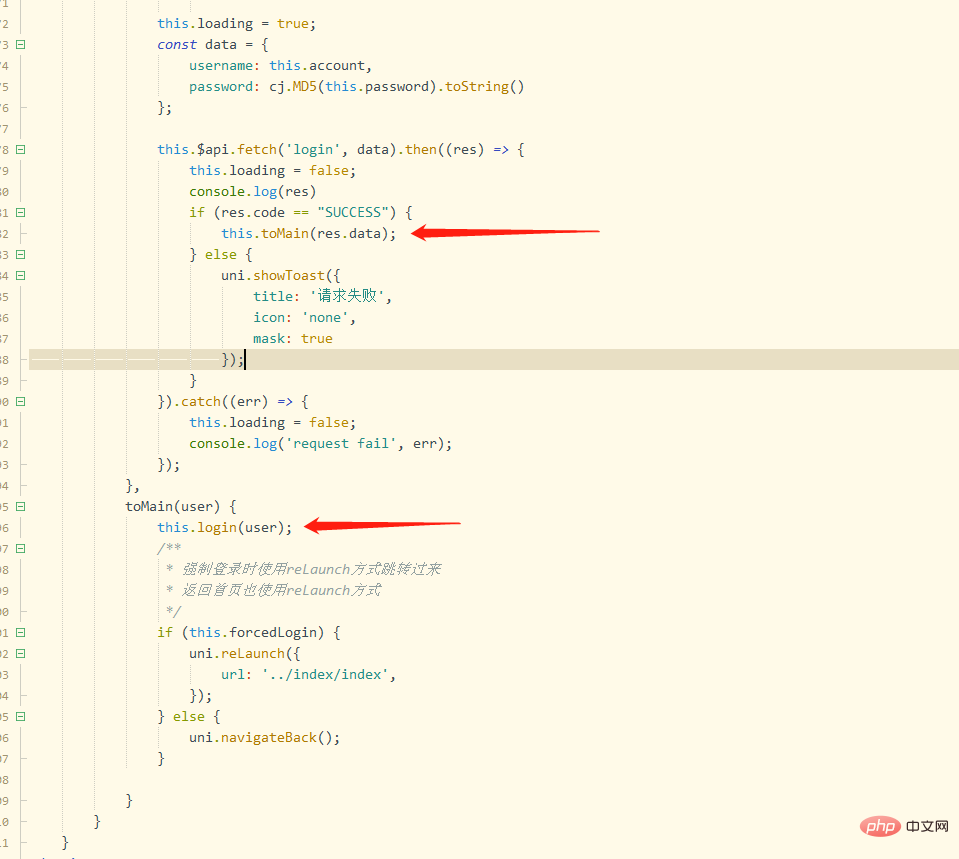
ログインページ
ネットワークリクエストが成功した後、コールバック関数success内でこのメソッドを呼び出し、コールバック関数の戻り値データをログインメソッドに渡します

1. '../../store' の最初の引用符からストアをインポート
2. Store.state.token 値 プログラミング関連の知識については、プログラミング ビデオ
をご覧ください。 !以上がユニアプリでのvuexの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




