
前回の記事「初心者:CSSを使って画像や文字のレイアウトを作成する方法(コード共有)」では、CSSを使って画像や文字のレイアウトを作成する方法を紹介しました。次の記事では、CSS を使用してリアルな水の波紋のクリック効果を実現する方法を紹介しますので、一緒に見てみましょう。

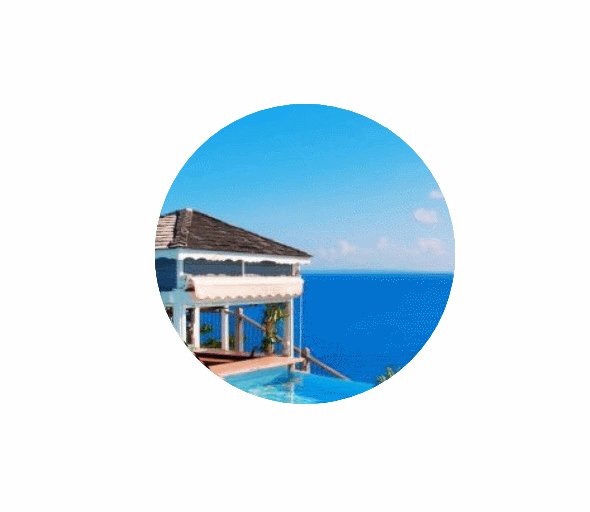
Web ページにはこのような CSS 水の波紋効果がよくあります。そのレンダリングを共有したいと思います。効果を確認した後、その方法を検討しましょう。 html css画像テキストレイアウトの基本的な流れを説明します。

1. まず新しい HTML ファイルを作成し、6 つの div タグを定義します。
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2. div ボックスのクラスを「.wave」に設定し、要素の絶対位置をそのスタイル設定に追加します。構文は「position:absolute;」です。左:100ピクセル;上:150ピクセル「」。
コード例
##
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
}、高さを 30px に設定し、要素に丸い境界線 border-radius 属性を追加します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> {
width:30px;
height:30px;
border-radius:300p
}</pre><div class="contentsignin">ログイン後にコピー</div></div>4. ウェーブ タイトルのテキスト スタイル。挿入した画像に
属性を追加します。div 要素に背景画像を設定します。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>background:url(图片地址)</pre><div class="contentsignin">ログイン後にコピー</div></div>5. ウェーブ タイトル テキスト このスタイルは、
属性を使用して「fixed (fixed)」に設定します。background-position 属性を使用して設定します。背景画像の開始位置 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>background-attachment:fixed;
background-position:center center</pre><div class="contentsignin">ログイン後にコピー</div></div>コードエフェクト
 6. divボックスのクラスを「wave0-5」に設定します画像の
6. divボックスのクラスを「wave0-5」に設定します画像の
Attribute を設定するようにそのスタイルを設定し、background-size 属性に背景画像のサイズを指定します。アニメーション animation は<div> 要素にバインドされている場合は、6 つの ##div を追加するだけでスタックされ、CSS animation と結合されて、6 つの div が表示されます。 コード例
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
}7.  @keyframes
@keyframes
0% はアニメーションの開始時、100% はアニメーションの完了時です。 注: 外観を制御するには、animation プロパティを使用します。
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
}コード効果 OK、コードは完成しました
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
CSSビデオチュートリアル
以上がCSS を使用してリアルな水の波紋効果を作成する方法を段階的に説明します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




