vscode のプラグインを使用してプロジェクト全体のコードを置き換える方法を教える 1 つのトリック (お気に入り)
前回の記事「cssフォントアイコンの制作と利用を徹底分析(コード共有)」では、cssフォントアイコンの制作と利用について学びました。次の記事では、vscode のプラグインを使用してプロジェクト全体のコードを置き換える方法を説明します。一緒にその方法を見てみましょう。

vscode プラグインを使用すると、数分でプロジェクト全体のコードを置き換えることができます

gogocode ツールがオープンソースになって以来、コミュニティ パートナーから vscode プラグインを求める声が寄せられていました。これを再利用しました playground の機能をローカル ファイルおよびディレクトリ構造と組み合わせて、vscode プラグインを開発しました。
プレイグラウンドアドレス https://play.gogocode.io/
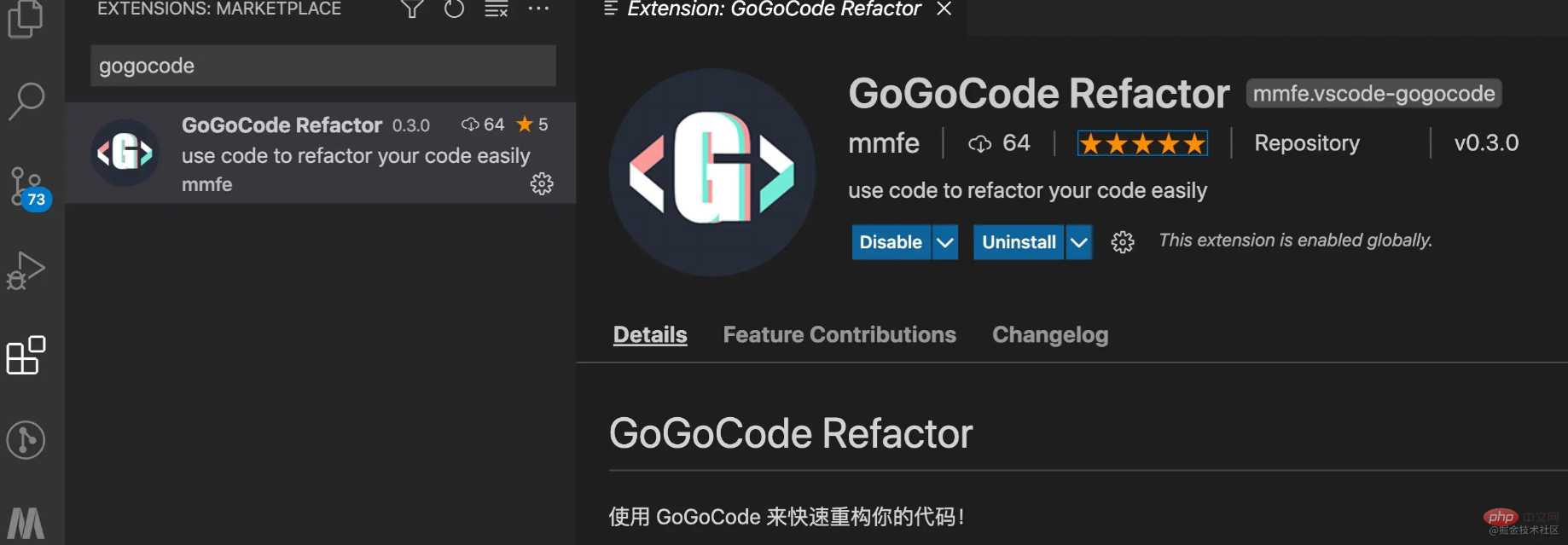
vscode プラグイン https://marketplace.visualstudio.com/items?itemName =mmfe .vscode-gogocode使ってみた感想は「もっと早く友達に聞いておけばよかった、とてもおいしい!」です。 プラグインが形になったので、
GoGoCode プラグインを使用してコードのバッチ変換と変更を容易にする方法を紹介します。
vscodeプラグイン ストア検索gogocode

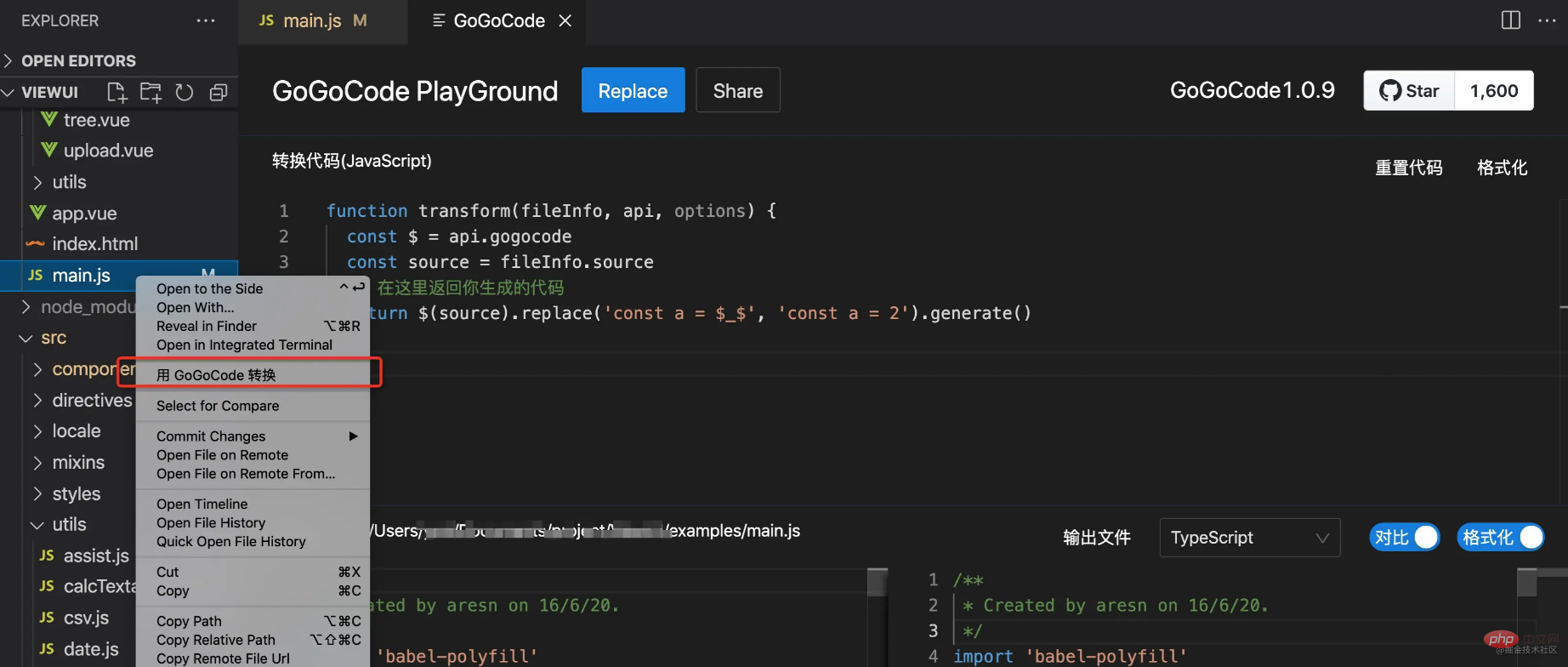
1。ファイルを右クリックし、「
GoGoCodeで変換」をクリックしてプラグイン ウィンドウを開きます
##2 . 変換コードを書く:  component
component
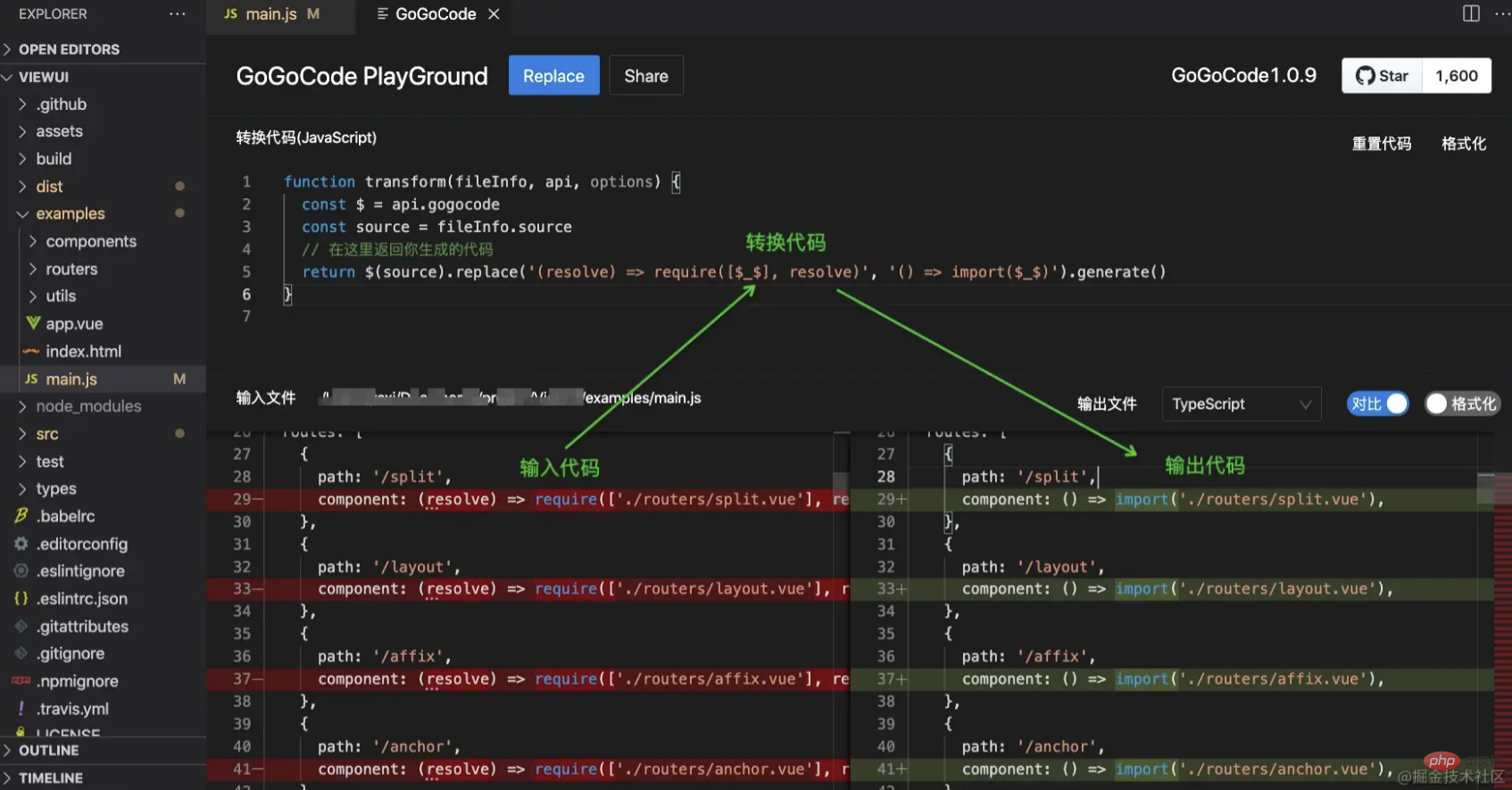
(resolve) => require([xxx] の形にコードを変更したい、解決) to () => import(xxx)より複雑な処理シナリオがある場合は、gogocode に基づいて変換ロジックを作成できます。ドキュメントを参照してください。現在、js、html、および vue の変換がサポートされています。
 3. ソース ファイルを置き換えます: 変換効果はすぐに現れます。## をクリックしてください。 #replace
3. ソース ファイルを置き換えます: 変換効果はすぐに現れます。## をクリックしてください。 #replace
ファイルのバッチ変換
gogocode
このプラグインは、次の置換もサポートしています。プロジェクト全体または選択した複数のファイルgogocode で変換」
で変換」
選択した特定のファイルまたはフォルダーをブロックしたい場合は、複数のファイルを Ctrl キーを押しながらクリックして、バッチで削除できます。
2. 変換コード #3 を書き込みます。元のファイルを置き換えます:replace
現在表示されているファイル
replaceAllディレクトリ ツリー内のすべてのファイルを置き換えることができますすべてを置き換える場合のみ正常に変換されたファイルは置き換えられ、誤って変換されたファイルは置き換えられません
この要件について、Exchange グループの友人が次の規則を提供しました:# 単純な置換には通常のルールを使用するのが非常に便利ですが、スペース、改行、特殊文字など、考慮すべき境界条件が多数あります。正規表現を使用することがより複雑で難しい場合は、
gogocode を使用してください。
を使用してください。
無料のワンクリック アップグレード vue2 機能非常に便利な一括置換に加えて、
プラグインをインストールしている友人は、ワンクリックで ## にアップグレードできます。 #vue2 を無料で
コードをvue3 にアップグレードできる権利! フォルダーを右クリックして「vue2Upgrade to vue3
vue のアップグレードの詳細については、ここをクリックしてください: Alimama は、Vue2 コードを に変更するのに役立つ新しいツールを作成しました。 の Vue3 公式 Web サイトのアドレス: https://gogocode.io/zh
vscode チュートリアル
以上がvscode のプラグインを使用してプロジェクト全体のコードを置き換える方法を教える 1 つのトリック (お気に入り)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




