
メタ タグを削除する方法: 1. 削除するには、removeChild() メソッドを使用します。構文は、「meta element object.parentNode.removeChild(meta element object)」です。 2. Remove() メソッドを使用して、削除の場合、構文は「メタ要素 Object.remove()」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
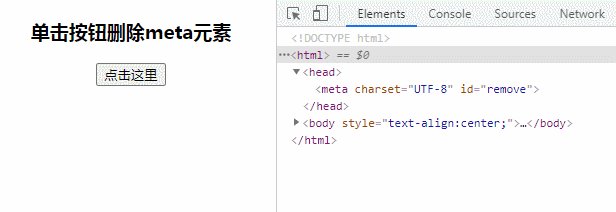
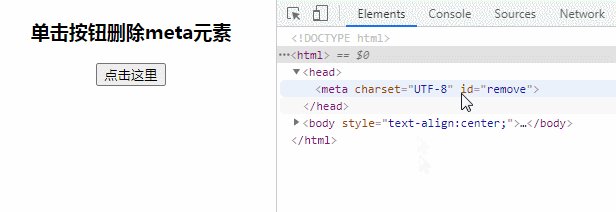
#メソッド 1.removeChild() メソッドを使用してメタ タグ要素を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
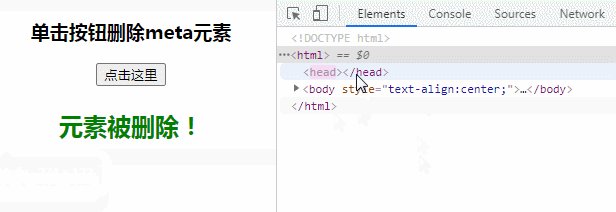
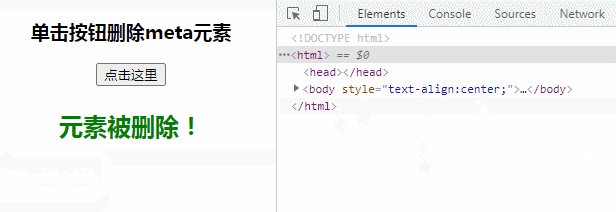
meta.parentNode.removeChild(meta);
down.innerHTML = "元素被删除!";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: red; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
meta.remove();
down.innerHTML = "meta元素被删除!";
}
</script>
</body>
</html>
 [推奨学習:
[推奨学習:
以上がJavaScriptでメタタグを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。