CSSの絶対位置を徹底分析して徹底理解!
この記事では、CSS における絶対配置を分析し、徹底的に理解していきます。

要素の位置決めは、要素自体の位置を特定することではなく、要素のコンテナーの位置を特定することです。自分自身を配置できるようにするには、どの親 div に対して相対的に配置されるかを知る必要があります。 [関連する推奨事項: 「css ビデオ チュートリアル 」]
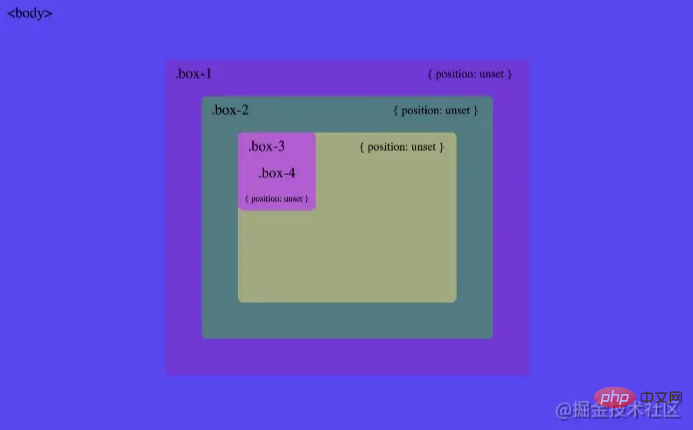
次のコードは、.box-1 から .box -3## までの 4 つのネストされた div を示しています。 # センタリングを実現するには、display: flex と margin: auto のみを使用してください。 .box-4 margin は設定されておらず、ドキュメント フロー内のデフォルトの位置にあります。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>position 属性がすべての要素に設定されていません
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
##.box-4byデフォルトの位置
自分自身を配置するには、要素は 2 つのことを知っている必要があります:
- top
- 、
right、bottom,left.box-4 # を与えたとき、どの親要素を配置するかを基準にして値 を設定します。 - ##position:Absolute 属性を追加した後、それが通常のドキュメント フローから分離されていることがわかりました。 Position プロパティを設定しないと、デフォルトの位置 (親コンテナの左上隅) に留まります。
.box-4

top を追加することで: 0は、最初にその親コンテナにおよび
.box-4left: 0の場合、要素は、どの要素が配置の参照コンテナーとして機能するかを認識している必要があります。ここの要素は画面の左上隅に配置されていることがわかります。
position 属性セットがあるかどうかを確認します。最初に、.box-3 に位置決め属性セットがないことがわかり、その後、次のレベルの .box-2 および .box-1 に続きました。 、使用可能な position 属性を設定しているものがないことが判明しました。 結局、.box-4 は、位置決めの参照に使用できる親要素を見つけることができず、最終的には body しか使用できませんでした。位置決めの参考に。要素は最終的に画面の左上隅に配置されます:
.box-4
position  プロパティ
プロパティ
.box-1.box-4# に設定すると、 ## 利用可能な位置決め参照が見つかりました。そして最終的に
position:相対を.box-1、
を基準とした相対的な位置決めを達成しました: .box-4 絶対的な位置決め、
相対位置、 .box-2
.box-2
.box-3.box-3は変更されません。
と絶対位置の要素は相対位置になります。自分自身を最も近い祖先要素に合わせて配置します。利用可能な祖先要素が見つかると、他の要素はその要素に関連付けられなくなります (box2 や box3 など)。以下の図は、position:relativeを.box-2
にそれぞれ設定した場合の効果を示しています。
#.box-4
.box-2 および
および
相対位置 
#元のアドレス: https://juejin.cn/post/7008462323316686862
著者: M Cool詳細については、プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がCSSの絶対位置を徹底分析して徹底理解!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





