
開発における vuejs の利点は次のとおりです: 1. サイズが小さい; 2. 操作効率が高い; 3. 開発者は DOM オブジェクトを操作する必要がなくなり、ビジネス ロジックにより多くのエネルギーを注ぐことができます; 4. 豊かなエコロジー; 5. 学習コストが低い。

この記事の動作環境: Windows7 システム、vue2.5.17 バージョン、DELL G3 コンピューター。
開発における vuejs の利点は何ですか?
#vue フレームワーク (Vue を使用する理由、メリット)
1. Vue.js とは
Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。2. Vue.js の利点
3. Vue を使用する理由。 js
フロントエンド テクノロジの継続的な開発により、フロントエンド開発はますます多くのビジネスに対応できるようになり、Web ページはますます強力かつ動的になり、これらの進歩は JavaScript と切り離すことができません。現在の開発では、多くのサーバー側コードが実行のためにブラウザーに組み込まれており、さまざまな HTML および CSS ファイルに接続される数千行の JavaScript コードが生成されますが、正式な組織形態が不足しています。これは、ますます多くのフロントエンド開発者が JavaScript フレームワークを使用する理由でもあり、現在、より人気のあるフロントエンド フレームワークには、Angular、Reac、Vue などが含まれます。 Vue は、フレンドリーで多用途かつ高性能な JavaScript フレームワークであり、より保守しやすくテストしやすいコード ベースを作成するのに役立ちます。 Vue は先進的な JavaScript フレームワークです。 つまり、既製のサーバー アプリケーションがある場合は、Vue をアプリケーションの一部として埋め込んで、より豊かなインタラクティブなエクスペリエンスを実現できます。または、フロントエンドにさらに多くのビジネス ロジックを実装したい場合は、Vue のコア ライブラリとそのエコシステムがさまざまなニーズを満たすこともできます。 他のフレームワークと同様、Vue では Web ページを再利用可能なコンポーネントに分割できます。各コンポーネントには、Web ページ内の対応する場所をレンダリングするための独自の HTML、CSS、および JavaScript が含まれています。大規模なアプリケーションを構築する場合は、物事を別々のコンポーネントとファイルに分割する必要がある場合がありますが、Vue のコマンド ライン ツールを使用すると、実際のプロジェクトをすばやく初期化することが非常に簡単になります。
vue init webpack my-project
独自の HTML、JavaScript、およびスコープ指定された CSS または SCSS を含む、Vue の単一ファイル コンポーネントを使用することもできます。
4、MVC、MVP、MVVM デザイン パターン
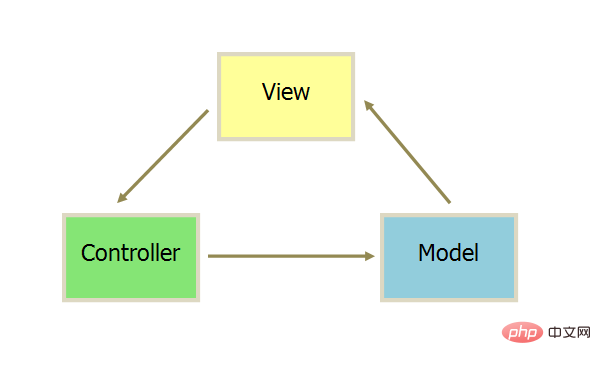
#4.1、MVC
MVC は、ソフトウェアが 3 つの部分に分割できることを意味します:
表示: ユーザー インターフェイス
(1) View を通じて指示を受け取り、それらを View に渡します。コントローラ

(2) コントローラを通じて直接指示を受け入れる
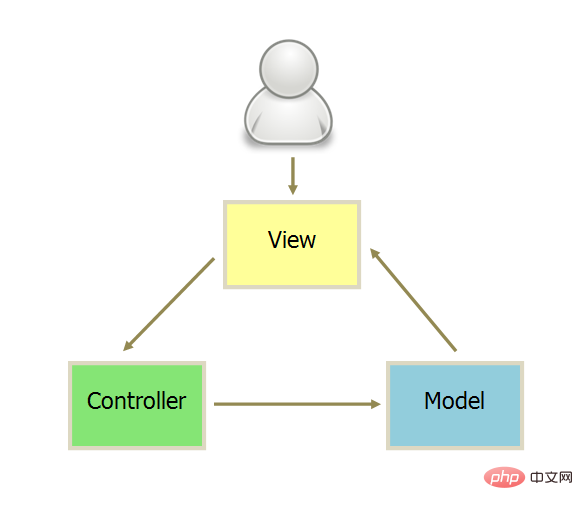
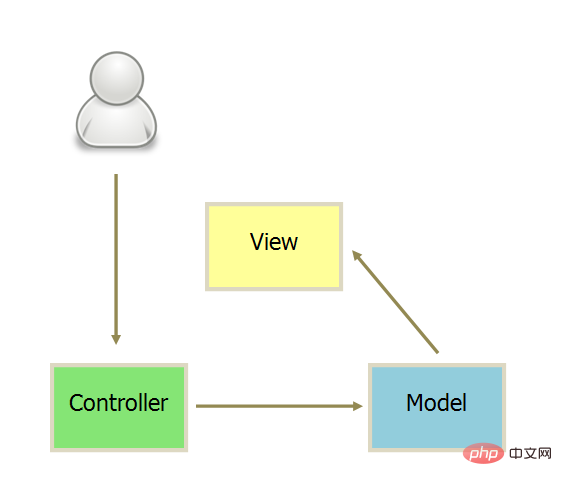
 実際のプロジェクトでは、より柔軟なアプローチがよく使用されます。
実際のプロジェクトでは、より柔軟なアプローチがよく使用されます。
(1) ユーザーは命令 (DOM イベント) をビューに送信でき、その後ビューはモデルに状態を変更するよう直接リクエストできます;
(2) ユーザーは命令を送信することもできますコントローラーに直接送信し (URL を変更すると hashChange イベントがトリガーされます)、コントローラーはそれをビューに送信します。
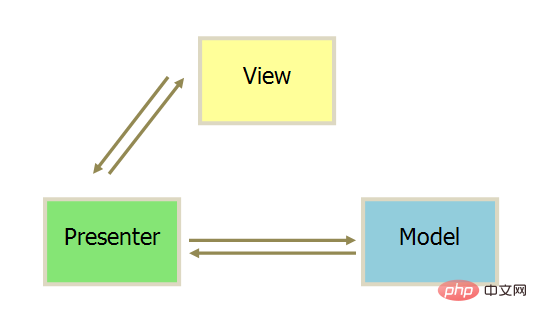
MVP (Model-View-Presenter) は、古典的な MVC から進化しました。 Mode はデータを提供し、View は表示を担当し、Presenter は論理処理を担当します。
MVP と MVC には大きな違いがあります:
図に示すように:

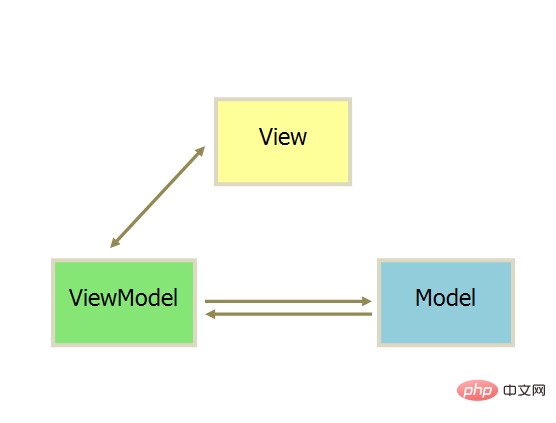
##4.3、MVVM
MVVM (Model-View-ViewModel) は本質的に MVC の改良版であり、MVC の View をより詳細に分業したものです。 ViewModel はビュー UI とビジネス ロジックを分離し、コンテンツを表示する必要があるため、モデルのデータを取り出し、ビューで設計されたビジネス ロジックの処理を支援します。
データドリブンとは
データドリブンが最大のものですVue.jsの機能。 Vue では、いわゆるデータ駆動型とは、データが変更されるとユーザー インターフェイスもそれに応じて変更され、開発者が手動で DOM を変更する必要がないことを意味します。 たとえば、ボタンをクリックすると、要素のテキストで「はい/いいえ」の切り替え操作を実行する必要があります。従来の jQuery では、通常、ページ変更のプロセスは次のようになります: イベントをボタンにバインドするを取得し、コピーは要素の DOM オブジェクトに対応し、最後に DOM オブジェクトのテキスト値がスイッチに従って変更されます。Vue はデータ駆動型を実装します
Vue は、Object を介したパブリッシャー/サブスクライバー モデルと組み合わせた、主にデータ ハイジャックを通じて双方向のデータ バインディングを実装します。 defineProperty () を使用して、各属性の setter と getter をハイジャックし、データが変更されたときにサブスクライバーにメッセージをパブリッシュし、対応するリスニング コールバックをトリガーします。
ゲッターとセッターの理解
vue インスタンスの下のデータ オブジェクトの属性を出力する場合、その各属性には 2 つの対応する get メソッドと set メソッドがあります。名前が示すように、get は値メソッド、set は代入メソッドです。通常、値の取得と代入はobj.propを使用して行われますが、これには問題があります。 get と set は関数として理解できます。オブジェクトのプロパティを呼び出すときは、get.property(){...} と入力し、まずオブジェクトにこのプロパティがあるかどうかを判断します。ない場合は、次に、name 属性を追加して値を割り当てます。name 属性がある場合は、name 属性を返します。 get は値を受け取る関数と考えることができ、関数の戻り値は関数が取得した値です。 インスタンスに値を割り当てるときは、set.property(val){...} と入力します。仮パラメータ val は、プロパティに割り当てられる値です。この関数では、次のような多くの処理が行われます。双方向バインディングなどこの値は毎回 set を通過する必要があるため、他の方法で値を変更することはできません。 ES5 では、オブジェクト プロトタイプには_defineGetter_ と _defineSetter_ という 2 つのプロパティがあり、特に get と set をオブジェクトにバインドするために使用されます。
6.1 仮想 DOM とは
仮想 DOM の概念は、Vue.js バージョン 2.0 で導入されました。実際には、JavaScript オブジェクト (VNode ノード) をベースとして DOM 構造をシミュレートするツリー構造であり、このツリー構造には DOM 構造全体に関する情報が含まれています。簡単に言うと、Virtual DOM は単純な JS オブジェクトとして理解でき、少なくとも 3 つの属性 (タグ名 (tag)、属性 (attrs)、子要素オブジェクト (children)) が含まれています。フレームワークが異なれば、これら 3 つのプロパティの名前も異なります。
6.2 仮想 DOM の役割
仮想 DOM の最終的な目標は、仮想ノードをビューにレンダリングすることです。ただし、仮想ノードを直接使用して古いノードを上書きすると、不要な DOM 操作が多数発生します。たとえば、ul タグの下に多くの li タグがあり、li タグのうちの 1 つだけが変更されている場合、古い ul を新しい ul に置き換えると、不要なタグが原因でパフォーマンスが無駄になります。 DOM 操作。
不必要な DOM 操作を回避するために、仮想ノードをビューにマッピングするプロセス中に、仮想 DOM は仮想ノードを、ビューの最後のレンダリングで使用された古い仮想ノードと比較して、変更する必要のない他の DOM 要素の操作を避けるために DOM 操作を実行するため。
実際、仮想 DOM は Vue.js で主に 2 つのことを行います。
6.3 仮想 DOM を使用する理由
以上が開発における vuejs の利点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。