
vuejs では、el の機能は Vue インスタンスのマウント ターゲットを指定することであり、インスタンスのマウント後に、ページ上に既に存在する DOM 要素を Vue インスタンスのマウント ターゲットとして提供します。 、要素は「vm.$el」を使用してアクセスできます。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vue 公式 API ドキュメントでは、el に次の説明があります:
https://cn.vuejs.org/v2/api/#el
 # Vue インスタンスのマウント先を指定するために使用される
# Vue インスタンスのマウント先を指定するために使用される
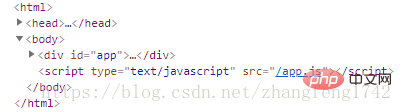
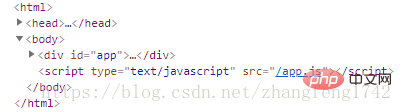
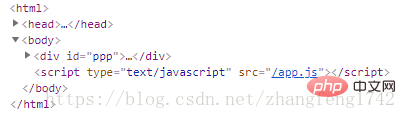
レンダリング関数またはテンプレート属性がある場合、マウントされた要素は Vue によって生成された DOM に置き換えられます。それ以外の場合は、マウントされた要素が配置されている HTMLテンプレートを作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="ppp"></div>
</body>
</html>new Vue({
el: '#ppp',
router,
store,
render: h => h(App)
})
new Vue({
el: '#ppp',
router,
components: { App },
template: '<App/>'
})
new Vue({
router,
store,
}).$mount('#ppp')
vue.js チュートリアル」
以上がvuejs el の用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。