tp6 公式 Web サイトにはクロスドメイン解決方法が提供されていますが、私が使用した場合は使用できません直接。 (私の姿勢が悪いのかもしれませんが)
フロントエンドが Hbuildert で ajax リクエストを送信し、クロスドメインが発生します。
Get request: バックグラウンド設定で解決できます。
'Access-Control-Allow-Origin: *'。
ログイン後にコピー
Post リクエスト: OPTIONS リクエストが発生します。 ajaxリクエストにヘッダー情報を追加します。
header:{
'Content-Type':'application/x-www-form-urlencoded'
}ログイン後にコピー
ミドルウェアの定義
<?php declare (strict_types = 1);
namespace app\middleware;
use think\Response;
/**
* 全局跨域请求处理
* Class CrossDomain
* @package app\middleware
*/
class CrossDomain
{
public function handle($request, \Closure $next)
{
header('Access-Control-Allow-Origin: *');
header('Access-Control-Max-Age: 1800');
header('Access-Control-Allow-Methods: GET, POST, PATCH, PUT, DELETE');
header('Access-Control-Allow-Headers: Authorization, Content-Type, If-Match, If-Modified-Since, If-None-Match, If-Unmodified-Since, X-CSRF-TOKEN, X-Requested-With, Token');
if (strtoupper($request->method()) == "OPTIONS") {
return Response::create()->send();
}
return $next($request);
}
}ログイン後にコピー
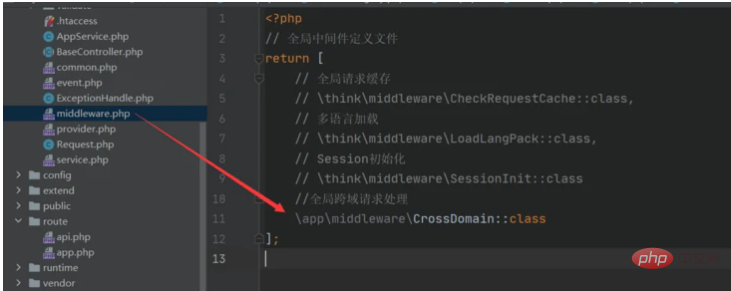
middleware.phpで定義したミドルウェアを追加します

次にクロスドメイン問題なく動作します!


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



