最近、Huanxin IM 統合機能を使用して、ライブ音声機能を備えた小さなプログラムを作成しています。実際、Huanxin を使用して小規模なプログラムを作成している人はほとんどおらず、Huanxin は公式に 2 月からコードを更新しないと発表しました (具体的な理由は尋ねませんでしたが、おそらく WeChat 自体がチャット ツールなので、あまり役に立ちません) )
当社の製品はチャット ルーム機能を使用する必要があります。以下の前に H5 クライアントのログインを完了してからチャット ルームに参加できます:
WebIM.conn.open(options); WebIM.conn.joinChatRoom(option1);
ミニ プログラムでは同じ方法は機能しません。エラーが報告され続けます:
Cannot read property 'sendIQ' of undefined
Baidu がそれを調べ、ログイン成功後のコールバックにチャット ルームへの参加を配置する必要があると述べたので、そのソース コード connection.js を確認したところ、次のことがわかりました:
connection.prototype.open = function (options) {
var pass = _validCheck(options, this);
if (!pass) {
return;
}
var conn = this;
if (conn.isOpening() || conn.isOpened()) {
return;
}
if (options.accessToken) {
options.access_token = options.accessToken;
_login(options, conn);
} else {
//登录成功的回调函数
var suc = function (data, xhr, myName) {
conn.context.status = _code.STATUS_DOLOGIN_IM;
conn.context.restTokenData = data;
if (data.statusCode != '404' && data.statusCode != '400') {
wx.showToast({
title: '登录成功',
icon: 'none',
duration: 4000
});
}
//回调成功后执行这个方法
_login(data.data, conn);
};
var options = {
url: apiUrl + '/' + orgName + '/' + appName + '/token',
data: loginfo,
success: suc || _utils.emptyfn,
error: error || _utils.emptyfn
};
_utils.ajax(options);
}ログイン成功のための内部コールバックがあり、コールバック (data.data, conn) メソッドで _login が呼び出されます:
//具体里面执行什么去源代码查看,我就不贴代码了
var _login = function (options, conn) {
var callback = function (status, msg) {
_loginCallback(status, msg, conn);
};
};ログイン メソッドの実行後、_loginCallback コールバックがあります:
var _loginCallback = function (status, msg, conn) {
var conflict, error;
//console.log('_loginCallback 1', Strophe.Status, status, msg)
if (msg === 'conflict') {
conflict = true;
}
console.log(status)
if (status == Strophe.Status.CONNFAIL) {
} else if (status == Strophe.Status.ATTACHED || status == Strophe.Status.CONNECTED) {
//登录成功
} else if (status == Strophe.Status.DISCONNECTING) {
} else if (status == Strophe.Status.DISCONNECTED) {
} else if (status == Strophe.Status.AUTHFAIL) {
} else if (status == Strophe.Status.ERROR) {
}
conn.context.status_now = status;
};実行が else if (status == Strophe.Status.ATTACHED || status == Strophe.Status.CONNECTED) に達したとき、ブレークポイントを通じて検出し、ログインは成功します。チャット ルームへの参加はこの判断に置かれる必要があります。私の具体的な方法は次のとおりです:
//项目中封装一个加入聊天室函数
joinRoom: function () {
var option1 = {};
var option2 = {};
//加入聊天室
WebIM.conn.joinChatRoom(option1);
WebIM.conn.joinChatRoom(option2);
};
//在环信登录函数中添加一个自己的回调:
var options = {
apiUrl: WebIM.config.apiURL,
user: userId + '',
pwd: userId + '',
grant_type: "password",
appKey: WebIM.config.appkey,
//自己添加的回调函数
callBack:function(){
//调用加入聊天室
that.joinRoom();
}
};
WebIM.conn.open(options);Huanxin connection.js コードを変更します:
//登录代码
connection.prototype.open = function (options) {
var suc = function (data, xhr, myName) {
//callBack传入加入聊天室回调
_login(data.data, conn, options.callBack);
};
var options = {
url: apiUrl + '/' + orgName + '/' + appName + '/token',
data: loginfo,
success: suc || _utils.emptyfn,
//添加加入聊天室的回调函数
callBack: options.callBack,
error: error || _utils.emptyfn
};
}
};
//_login代码
var _login = function (options, conn, callBack) {
var callback = function (status, msg) {
//把加入聊天室函数传给_login回调函数
_loginCallback(status, msg, conn, callBack);
};
};
//_loginCallback代码
var _loginCallback = function (status, msg, conn,callBack) {
var conflict, error;
//console.log('_loginCallback 1', Strophe.Status, status, msg)
if (msg === 'conflict') {
conflict = true;
}
console.log(status)
if (status == Strophe.Status.CONNFAIL) {
} else if (status == Strophe.Status.ATTACHED || status == Strophe.Status.CONNECTED) {
//登录成功执行加入聊天室
callBack();
} else if (status == Strophe.Status.DISCONNECTING) {
} else if (status == Strophe.Status.DISCONNECTED) {
} else if (status == Strophe.Status.AUTHFAIL) {
} else if (status == Strophe.Status.ERROR) {
}
conn.context.status_now = status;
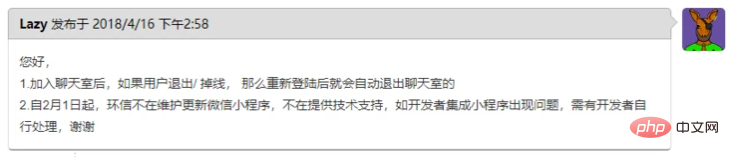
};具体的なアイデアは次のとおりです。アプレット コードには多くの落とし穴があります。問題が発生した場合は、ソース コードを確認してください。一部の機能については、自分でコードを変更する必要があります。これは、私の質問に答える環境情報作業指示です:




















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



