VSCode のスニペットについて学び、開発効率を向上させる方法を確認してください。
如何把vscode snippets用在项目中提高开发效率?下面本篇文章带大家了解一下vscode中的snippets,介绍一下使用它提高项目开发效率的方法,希望对大家有所帮助!

code snippets 是代码片段的意思,是 vscode 提供的根据某字符串快速补全一段代码的功能,可以提高写代码的效率。【推荐学习:《vscode教程》】

vscode 的 snippets 是可以随项目共享的,多人开发一个项目的时候,可以维护项目级别的 snippets 并且通过 git 共享,来提高项目开发效率。
下面我们来详细了解下 snippets。
snippets 的功能
snippets 配置的格式如下:
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}- prefix 是触发 snippets 的前缀,可以通过数组指定多个
- body 是填入到编辑器的内容
- description 是 snippets 的描述
其中 body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等,有 5 种语法,我们分别来看一下:
光标跳转:1 2
可以通过 2 指定光标位置,当填入 snippets 的内容之后,光标会设置到 2。
比如这段配置:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx",
"yyyy $2",
],
"description": "光标跳转"
}
}效果为:

还有当有多个 2 等,编辑一处其他内容也会同步修改,也就是 vscode 的多光标编辑。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx $1",
],
"description": "多光标"
}
}效果为:

通过这种功能可以快速编辑 snippets 中的可编辑内容。
占位符:${1: placeholder}
只是光标跳转虽然可以快速编辑内容,但是不知道编辑的部分是什么,所以 snippets 支持了设置 placeholder 的值,默认会选中该段文本,输入内容即可覆盖。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1:aaa} xxxx",
"yyyy ${2:bbb}",
],
"description": "光标跳转"
}
}效果为:

可选值:${1|text1,text2,text3|}
占位符的方式就像 input 标签加了个 placeholder 属性,还是要手动输入,当可编辑区域是有几个可选的值的话,就要换成下拉选择,在 snippets 里就是通过 ${1|text1,text2,text3|} 的方式支持,在 | 和 | 之间填入通过 , 分割的多个选项。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1|神说要有光,卡颂|}"
],
"description": "可选值"
}
}效果为:

变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:
- TM_FILENAME: 文件名
- TM_CURRENT_LINE: 当前行的内容
- CLIPBOARD: 剪贴板内容
- WORKSPACE_NAME:workspace 的名字
- WORKSPACE_PATH:workspace 的路径
- CURRENT_YEAR:当前年
- CURRENT_MONTH:当前月
- CURRENT_DATE:当前日
- RANDOM: 随机数
- RANDOM_HEX: 6 位随机 16 进制数
- UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"当前文件: $TM_FILENAME",
"当前日期: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE"
],
"description": "变量"
}
}效果为:

变量转换:${变量名/匹配的正则/替换到的字符串/匹配模式}
支持了变量的填入还不行,因为有的变量的内容不合适,需要做一些字符串替换,所以 snippets 支持了 transform 的功能。
比如 abc-123.js 的文件,
我们通过 $TM_FILENAME 取到文件名,然后把后缀去掉转成大写填入
${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}复制代码对文件名 TM_FILENAME 做正则匹配 (.*).[a-z]+,把分组一变成大写之后返回,匹配模式为忽略大小写(ignore)。
{
"填入文件名": {
"scope": "javascript,typescript",
"prefix": "filename",
"body": [
"${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}"
],
"description": "文件名"
}
}我们实验下效果:

可以看到,正确的取到了文件名,并且去掉后缀转成大写填入了。
知道了 snippets 的功能,那么怎么设置 snippets 呢?snippets 在什么范围内生效呢?
snippets 的范围
command + shift + p 打开命令面板,输入 snippet,选择 configure user snippets:

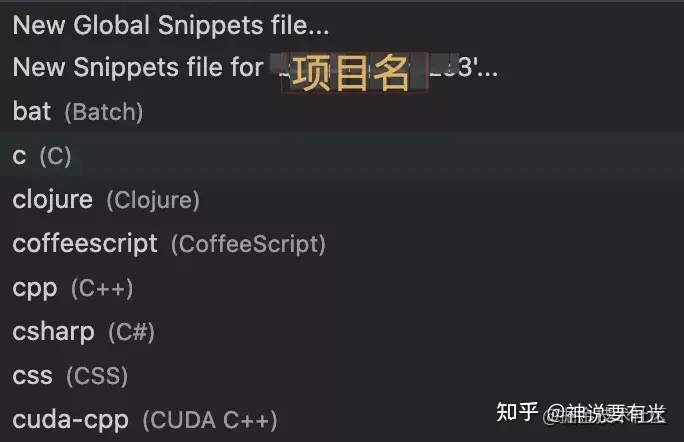
可以选择创建全局的、项目范围的、语言范围的 snippets:

分别会打开不同位置的文件来添加 snippets。
语言级别的 snippets 是对于特定语言才生效,这个还可以封装成插件。在插件的 package.json 中配置下即可:
{
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets.json"
}
]
}
}项目范围的 snippets 是在项目根目录的 .vscode/xxx.code-snippets 下面添加的,vscode 启动的时候会读取这些文件,然后使之在项目范围内生效。
当有一些项目级别的代码片段可以共享的时候,完全把这个文件提交到远程 git 仓库,然后项目成员都可以共享这些 snippets 设置。对于一些模版代码比较多的项目,还是比较有意义的。
总结
snippets 是 vscode 提供的用于提高开发效率的一些快速输入代码片段的功能,支持光标位置的跳转、多光标同时编辑、占位符、可选值、变量、变量转换等功能,灵活运用这些功能,可以作出易用的提高开发效率的 snippets。
snippets 有 global、language、project 3 种生效范围:global 是全局的设置;language 是语言级别的设置,可以进一步封装成插件共享;project 则是项目范围内的,在 .vscode 下的 xx.code-snippets 中,完全可以提交到 git 仓库,和其他成员共享。
灵活运用 snippets 功能,是可以提高开发效率的,而且这个也是可以项目级别共享的。希望这篇文章能够帮大家了解 snippets。
原文地址:https://juejin.cn/post/7005878164517814280
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
以上がVSCode のスニペットについて学び、開発効率を向上させる方法を確認してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7454
7454
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




