
方法: 1. axios をインストールして導入し、「axios([option])」や「axios.get(url[,...])」などのメソッドを使用してリクエストを送信します。 2. vue-resourceをインストールして導入し、「this.$http.jsonp(url,[...])」を使用してリクエストを送信します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue 自体は AJAX リクエストの送信をサポートしていないため、vue-resource や axios などのプラグインを使用して実装する必要があります。
axios は、リクエストの送信に使用される Promise ベースの HTTP リクエスト クライアントです。vue2.0 でも公式に推奨されています。同時に、vue-resource は更新および保守されなくなります。
vuejs が ajax を使用する方法
1. axios をインストールし、
1) npm を導入します。方法: npm install axios -S
2) bower の方法: bower install axios
3) cdn の方法: <script src="https://unpkg.com%20/axios/dist/axios.min.js"></script>
2. 基本的な使用法
1) axios([options ] )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios发送ajax请求基本用法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="send">发送ajax请求</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
</script>
</body>
</html>
2) axios.get(url[,options]);
パラメータの受け渡し方法:
(1) URLパラメータの受け渡しaxios('url?key=value&key1=val2').then();
(2) params オプションを介してパラメータ axios('url',{params:{key:value}}).then(); を渡します
3) axios.post(url,data,[options]);
axios がデフォルトでデータを送信する場合、データ形式は一般的に使用されるリクエスト ペイロードではありません。フォーム データ形式、
したがって、パラメーターは、json 形式ではなく、キーと値のペアの形式で渡す必要があります。
パラメータの受け渡し方法:
(1) 自分でキーと値のペアに結合します
axios.post(‘url’,’key=value&key1=value1’).then();
(2) 前に、transformRequest を使用してリクエストを変換しますデータ変換の送信
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3) モジュラー開発を使用する場合は、変換に qs モジュールを使用できます
axios 自体はクロスドメイン リクエストの送信をサポートしていません対応する API については、作者は axios でクロスドメイン リクエストを送信するためのサポートを追加する予定はありません。
したがって、サードパーティ ライブラリのみを使用できます
クロスドメインリクエスト (vue-resource を使用してクロスドメインリクエストを送信)
1. vue-resource を使用してクロスドメインリクエストを送信する手順
これを使用します。 http.jsonp(url,[ops]) でリクエストを送信します
2. 基本的な使用方法のデモ (360 検索)
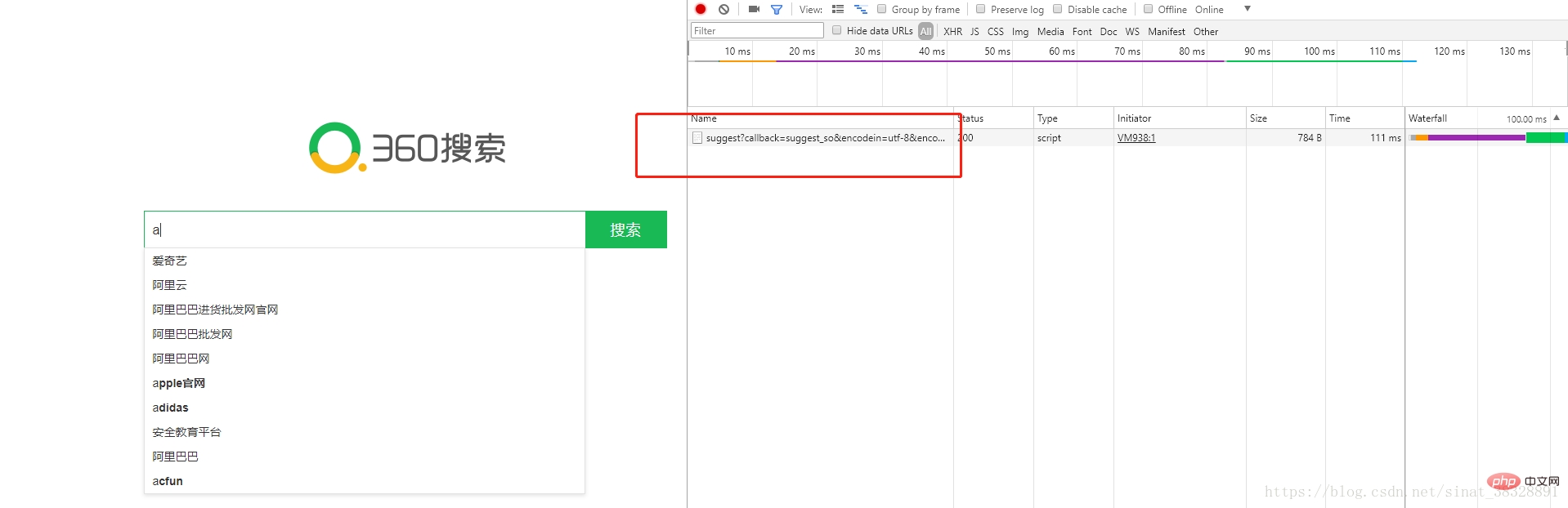
1) 360 検索を開きます。次に、文字「a」を入力すると、図

に示すように、いくつかの検索オプションが自動的に表示されます。
2) リンクをコピー
3) コードのデモ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
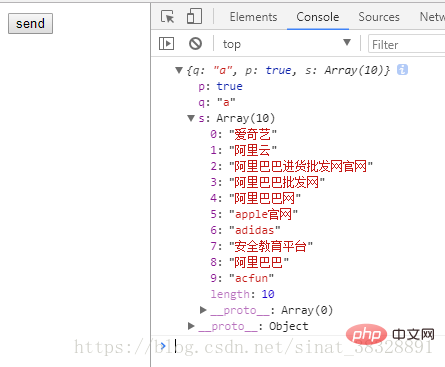
</html> 4) 結果
4) 結果 3. 基本的なデモ例 (Baidu 検索)
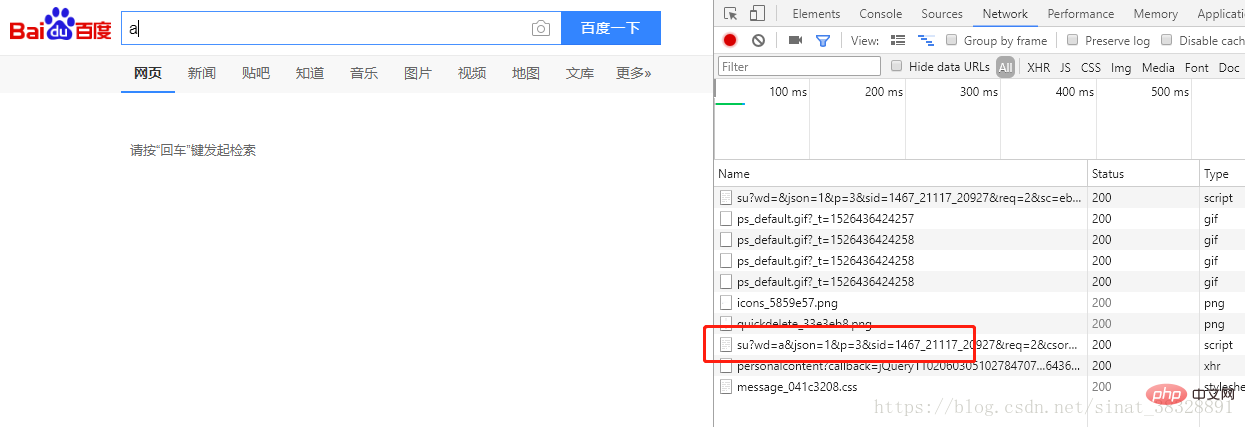
 1) 要件は 360 検索と同じです
1) 要件は 360 検索と同じです
2 ) リンクをコピー
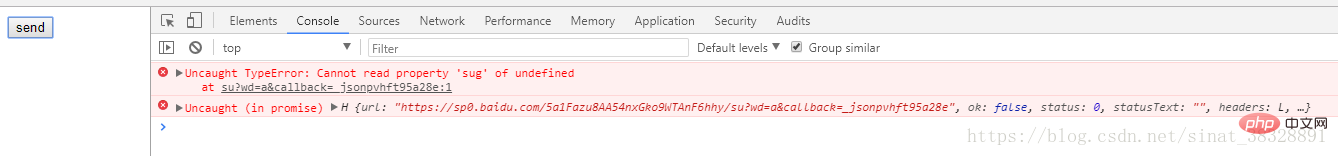
3) コードのデモ (注) – 最初の試行
上記のコードに従って書くと結果はエラーになります<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html> 結果はエラーになります
結果はエラーになります ではなぜですか
以前の 360 search jsonp コールバックのパラメータ名は callback でしたが、Baidu で使用されていたパラメータ名は cb だったので、エラーが報告されます
修正したコードは以下の通りです<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
},
jsonp:'cb'
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
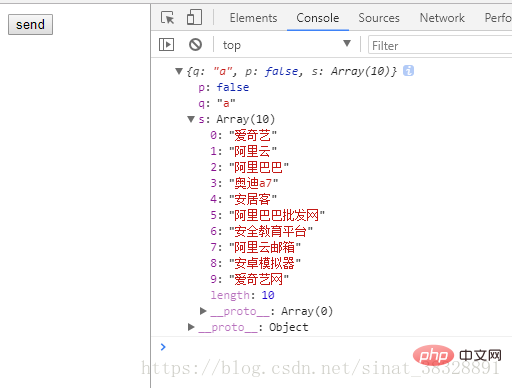
</html> 4)結果
4)結果##4、Baidu検索事例デモ