
CSS の
flex-direction は、「フレキシブル レイアウト」モジュールのサブプロパティで、主軸を確立し、フレックス コンテナ内のフレックス項目の配置方向を定義するために使用されます。構文「flex-direction:」行|行の反転|列|列の反転;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
flex-direction プロパティは、Flexible Box (フレキシブル レイアウト) モジュールのサブプロパティです。これは主軸を確立し、フレックス アイテムがフレックス コンテナ内に配置される方向を定義します。
構文:
flex-direction: row|row-reverse|column|column-reverse;
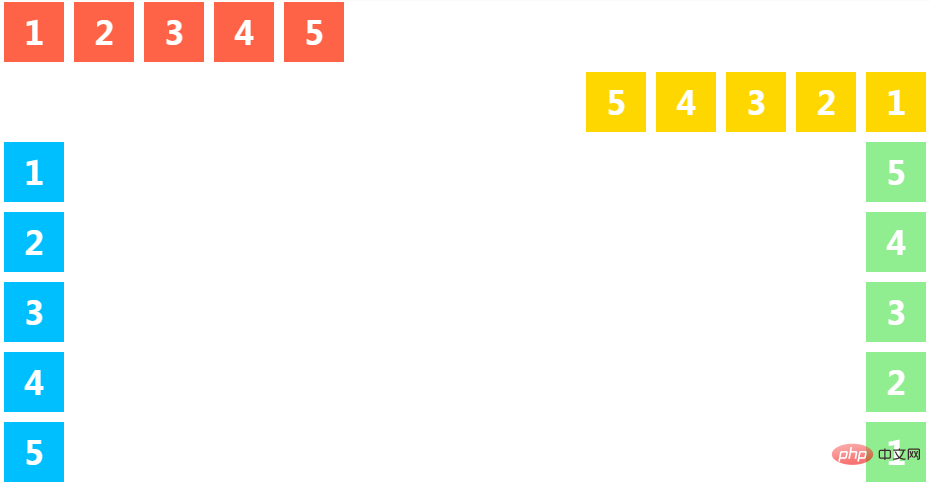
row デフォルト値。フレックス項目を水平方向に行として表示します。
#row-reverse 同じ行を逆方向に待ちます。
#column 列として、フレックス項目を垂直方向に表示します。
column-reverse 列と同じですが、方向が逆です。
行と行反転はフレックス コンテナの方向性の影響を受けることに注意してください。テキスト方向が ltr の場合、row は左から右への水平軸を表し、row-reverse は右から左への水平軸を表し、方向が rtl の場合はその逆になります。
例:
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSS flex-direction プロパティは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


